Webデザインを始めたいけど、どんなソフトやツールを使えばいいの?何から始めればいいの?という方も多いと思います。
PCがあれば無料でWeb開発環境を作ることができます。まずはWeb開発環境をつくってみましょう。
Google Chromeをインストールしよう
Web制作をする上で一番使い勝手のいいブラウザはGoogle Chromeです。
Google ChromeのデベロッパーツールはWebデザイナーなら毎日使うことになるでしょう。Web開発に便利な拡張機能もあるので、まだインストールしていない人は最初にインストールしておきましょう。
Google Chromeのインストール方法
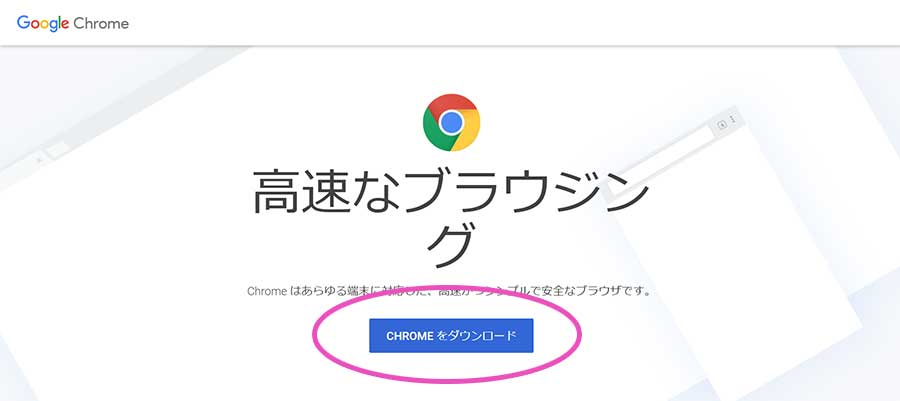
- Google Chromeにアクセスします。青い[CHROMEをダウンロード]ボタンをクリックします。

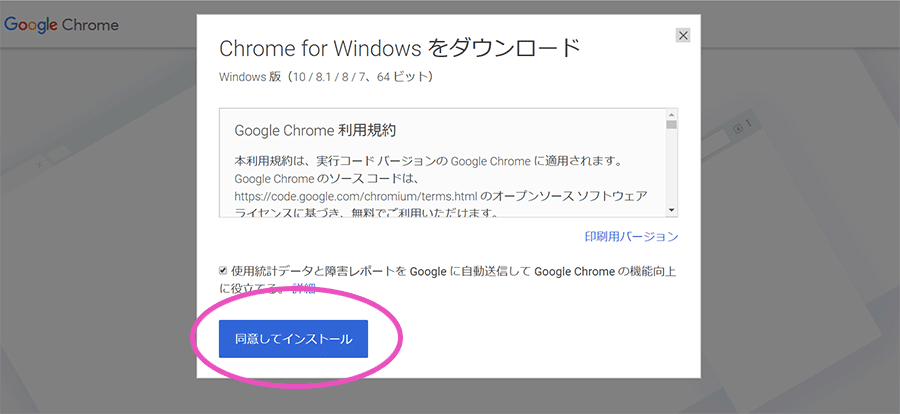
- ポップアップウィンドウが表示されるので、[同意してインストール]ボタンをクリックします。

- ChromeSetup.exeがダウンロードされたら、ダブルクリックしてインストールを開始しましょう。これでインストール完了です。

Atomをインストールしよう
多くの制作会社では効率を考えてAdobeのDreamweaverを導入しているところがほとんどだと思いますが有料なので、個人で勉強するには無料のAtomをインストールして開発環境を作りましょう。
Web制作はhtmlとCSSで開発するのですが、そのためのツールが必要です。AtomがあればDreamweaverがなくても無料で制作が可能です。
Atomのインストール方法
- Atomにアクセスします。[Download]ボタンをクリックします。

- 下のようなポップアップウィンドウが表示されてダウンロードが開始されます。

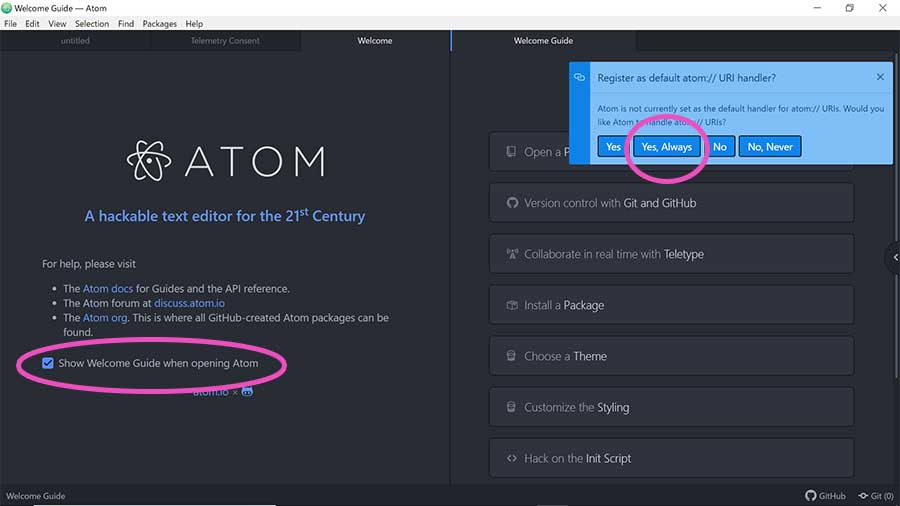
- インストールが完了したら、下の画面が表示されます。右上に表示されるポップアップウィンドウでは「Yes, Always」をクリック、左下の「Show Welcome Guide when opening Atom」の左側のチェックは外しておきます。これでAtomのインストールは完了です。

開発用フォントMyricaをインストールしよう
一般的なフォントだと1やl(エル)、o(小文字オー)とO(大文字オー)、0(ゼロ)など紛らわしくタイプミスや不具合の検証時にわかりづらいので、開発用にはこれらの間違いやすい数字やアルファベットが判別しやすいフォントを使用します。
おすすめの開発用フォントは「Myrica(ミリカ)」です。プログラマーに人気なフォントには「Ricty Diminished」がありますがWindows環境だとフォントが見づらいこともあります。Rictyフォントを継承してさらに見やすく開発されたフォントがMyricaです。
Myricaのインストール方法
Myricaのページを開きスクロールすると中央あたりにダウンロード用リンクがあります。Myrica.ttcでもMyricaM.ttcでもどちらでもいいですが、ASCII文字以外の日本語部分に若干違いが見られます。
- ピンクで囲った「zip圧縮版」の方をダウンロードします。

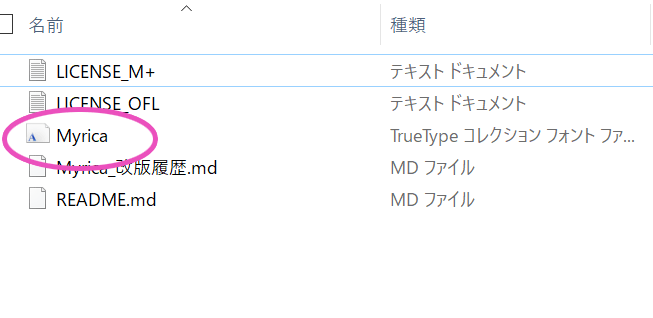
- ダウンロードしたzipファイルを解凍(ダブルクリックで開けます)すると、中に色々なファイルがあるのでピンクで囲った「Myrica」をダブルクリックします。

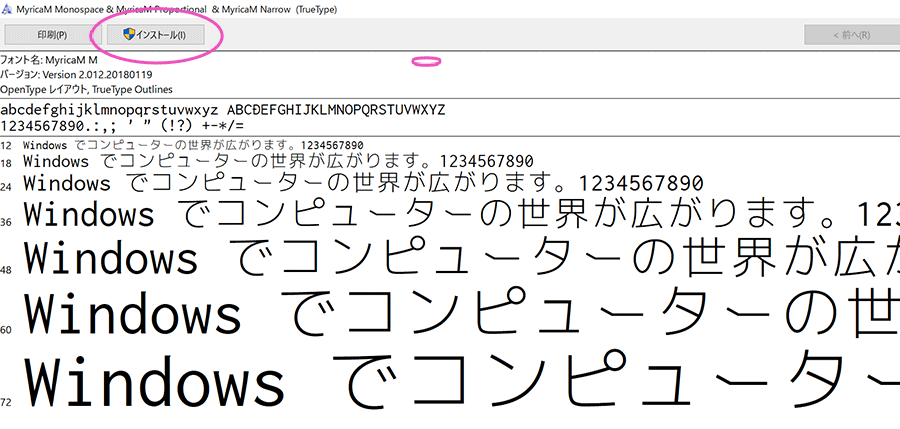
- インストール画面が開くので[インストール]ボタンをクリックするとインストール完了です。

- 同じようにMyricaMの方もインストールしておきましょう。ほとんど変わりませんが「で」を見比べると特徴がわかりますね。

MyricaフォントをAtomに登録しよう
AtomでMyricaフォントを使うためには設定があります。簡単なのでもう少し頑張りましょう!
MyricaをAtomに登録する方法
- Atomを立ち上げます。[Yes, I want to help improve Atom]というのは、Atomの改良にあたり協力してね、という意味です。協力といってもこちら側でやることは何もないので、Yesの方を選択してあげましょう。

- 次に、メニュー一番左の[File]から[Settings]を選択しクリックします。

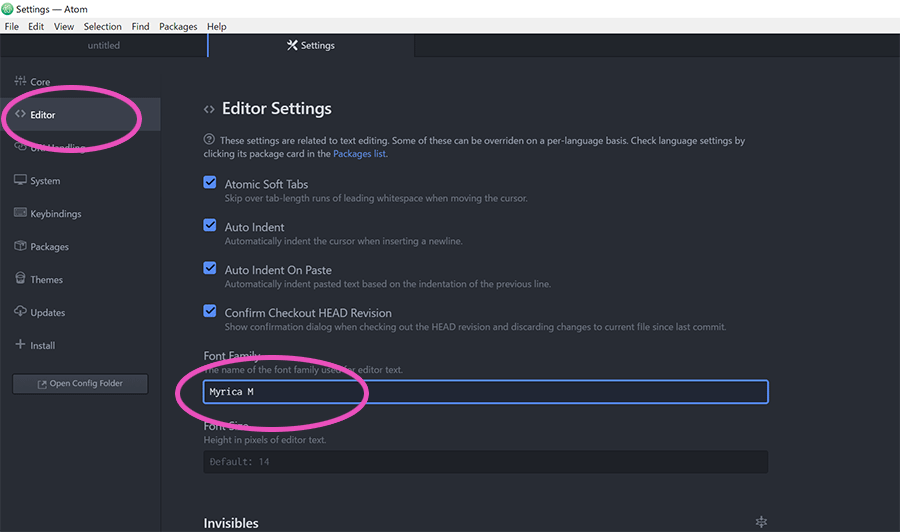
- [Editor]をクリックすると「Editor Settings」が表示されるので、「Font Family」のところに「Myrica M」と入力します。

フォントの設定はこれだけです。
Web開発には、高額なソフトがなくても無料のAtomをインストールすることで可能になります。開発用のプログラミング用フォントはデフォルトのものだとOや0など、判別が紛らわしいので「Myrica」というフォントをインストールし、Atomのデフォルトフォントとして適用させます。
これでWeb制作の環境が整いました。
スクールで学ぶと、すでに環境構築が整っている環境で学ぶことができます。Atomはコーディングのため、インストールは簡単なものですが、エンジニア向けの開発環境を自分のPCで構築するのは初心者には難しいです。
環境構築の段階でワケのわからない英語のエラーが画面いっぱいに表示されてホラー…(´∀`;) みたいなことになり、勉強をはじめる以前に挫折する人も少なくありません。
スクールでは効率的に勉強できるので、難しいと感じた人はスクールに通いましょう!


