CodeCampのプレミアムコースに興味があります!
実際に受講した人の感想とか、評判を知りたいです!





CodeCampのプレミアムコースで実際に学んだ受講生の声を集めました。
料金、内容など、プロ視点でじっくり調べて、このコースの価値を考えてみました。併せてご紹介します!
CodeCampは、オンラインスクールでは唯一「講師と二人三脚、マンツーマンで指導するスタイル」のプログラミングスクールです。
300社を超える多くの大手IT企業が、社員のエンジニア研修に一番利用されているのがCodeCampで、その質と内容の良さには定評があります。
プレミアムコースは、CodeCampの全コースを受けることができるお得なコースです。単科コースでは学びたいものが足りない、という人におすすめです。
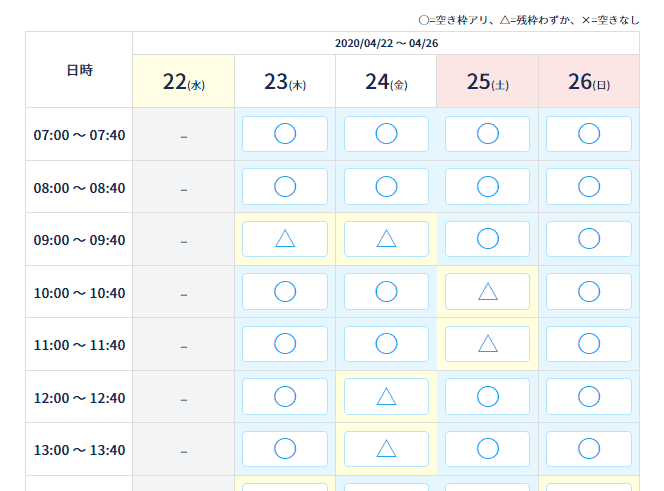
CodeCampは人気スクールで、各回すぐに満員御礼になってしまいます。オンラインですので全国どこからでも受講可能! 興味が合ったらまずは無料体験をやってみましょう!
無料体験を受けておくと、実際に受講するときに10,000円割引になるポイントがもらえますよ♬
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!
CodeCamp 『プレミアムコース』の基本情報
| 運営会社 | コードキャンプ株式会社 |
|---|---|
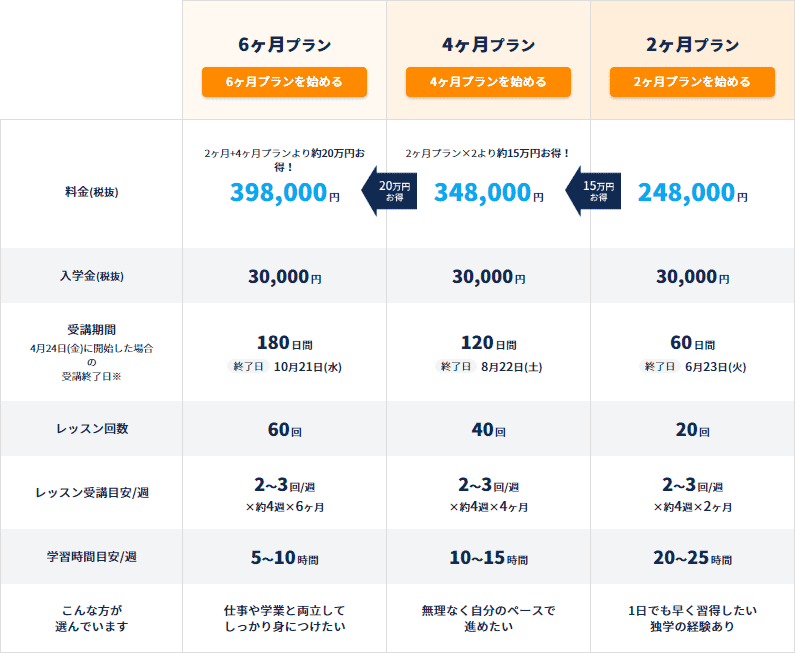
| 受講料金 | 入学金/30,000円 248,000円(税込159,840円)/2ヶ月 348,000円(税込267,840円)/4ヶ月 398,000円(税込321,840円)/6ヶ月 |
| コース | プレミアムコース |
| 受講期間 | 2ヵ月・4ヵ月・6ヶ月 |
| 対応時間 | 7:00-24:00 |
| 転職サポート | あり |
| 分割払い | ローン可(最大36回)・クレジットカード対応 |
| 学べる言語・スキル | HTML, CSS, JavaScript, jQuery, Photoshop, Illustrator, Bootstrap PHP, Java, Swift, Android, MySQL, Ruby, Ruby on Rails |
CodeCampのプレミアムコースは、CodeCampの魅力的なプロうグラミングコースが全部受けることができる人気のコースです。
「プレミアムプラス」というコースもありますが、プラスとの違いは、プラスの方はチケット無制限で講師に質問ができるのに対し、プラミアムコースは回数の制限はあるという点です。
ですが、プログラミング学習は基本的には自習を中心にし、わからないことは自分でググって調べる姿勢も必要で、どうしてもバグやエラーで解決できないとか、自分が書いたコードをより美しくシンプルにするにはどうしたらいいかとか、要点を絞って聞くことが多いので、回数の制限があってもストレスにはならないはずです。
むしろ、プレミアムプラスよりもリーズナブルな上、全コースを受けられるという大きなメリットがあります。
プレミアムコースの利用価値
たとえば、フルスタックのWebクリエイターになりたい場合、PhothoshopとIllustrator, HTML, CSS, JavaScriptの基本言語以外に、BootstrapやjQuery、PHP, WordPressのスキルがあると、幅広く一人で仕事を受注することができるようになるでしょう。
副業にもぴったりですし、副業とはいえ、月に10万円、20万円と稼ぐことも十分可能。副業の方が本業の収入を超えたら、それをメインに会社を辞める、ということだってできそうです。
大手IT企業が社員研修に導入する、信頼ある講師とカリキュラム
CodeCampは、約300社を超える大手IT企業が社員研修にも導入していて、質実ともに安定の人気と評判のスクールです。


≫ CodeCamp プレミアムコースを公式サイトで詳しく見る
CodeCamp プレミアムコース受講生のリアルな評判





CodeCampのプレミアムコースって、実際のところどうなんだろう?
実際に利用した人の感想を知りたいな。





クラウドソーシングの「ランサーズ」と「クラウドワークス」に、コードキャンプ受講者に向けてアンケートを取りました。
リアルな生の声なので、ご参考にしてください!


プロゲートでPHP、Ruby、HTML、CSS、JavaScriptの基礎は一通りやっていました。
Webアプリ開発をメインに仕事をしていきたかったので、PHPとRubyは僕にとっては必須で、どちらも学ぼうと思ったらプレミアムコースの方がお得だったので決めました。
学習プランを立ててもらえたので、効率よく学習できたと思います。


未経験からのプログラミングだったので、じっくり学べる6ヵ月プランを選択しました。
質問する回数もちょうど良かったと思います。3人の先生に講義してもらいましたが、どの先生もわかりやすく、ハズレがありませんでした。講師の知識もそうですけど、指導力というか、教え方がうまいと思います。


プロゲートで勉強していましたが、実際に何か作れるか、と言われたら何にもできない、ただコードが書けるだけ、みたいな感じで限界を感じていました。
本格的に勉強したいと思って調べていて、最初は通学して勉強するスクールを検討していましたが、コードキャンプもマンツーマン授業が受けられるので十分だと。実際、通学にかかる交通費も移動時間もなく、受講料も安くて良かったです。


学びたいことが最初から明確で、それが一通り学べるならプレミアムコースじゃなくて、単独コースの方がコスパはいいです。
プレミアムコースを選択するなら、「学び放題」ということに気を緩めず、毎日コツコツやらないと元は取れないと思いました。


Webデザイナーですが、将来に漠然とした不安を抱えていました。
もっとJavaScriptを極めたいのと、PHPやWordpressで仕事の幅を広げたいと思って、プレミアムコースにしました。
実際、着実に力がついている気がします。やって良かったです。
CodeCamp プレミアムコース Twitterでの評判





なるほど! 人気のコースみたいですね!





そうですね!
色々学びたいものが決まっている人は、お得に学べるプレミアムコースはお得だと思います。
- 広くプログラミングのスキルが身につく
- マンツーマン講義がわかりやすい
- 効率良く学ばないと、元が取れない
- Webデザイナーのスキルアップに最適
≫ CodeCamp プレミアムコースを公式サイトで詳しく見る
CodeCamp 『プレミアムコース』で身につくスキル


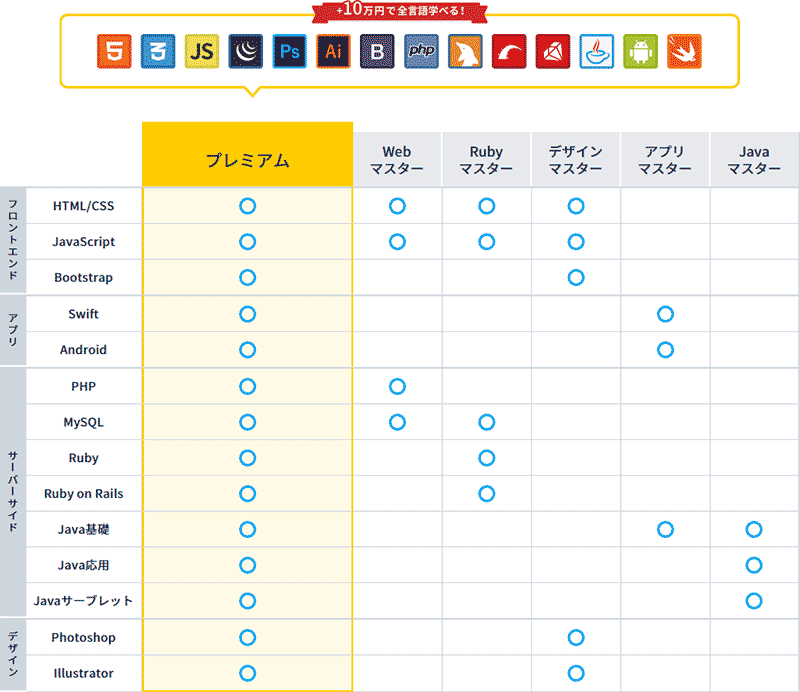
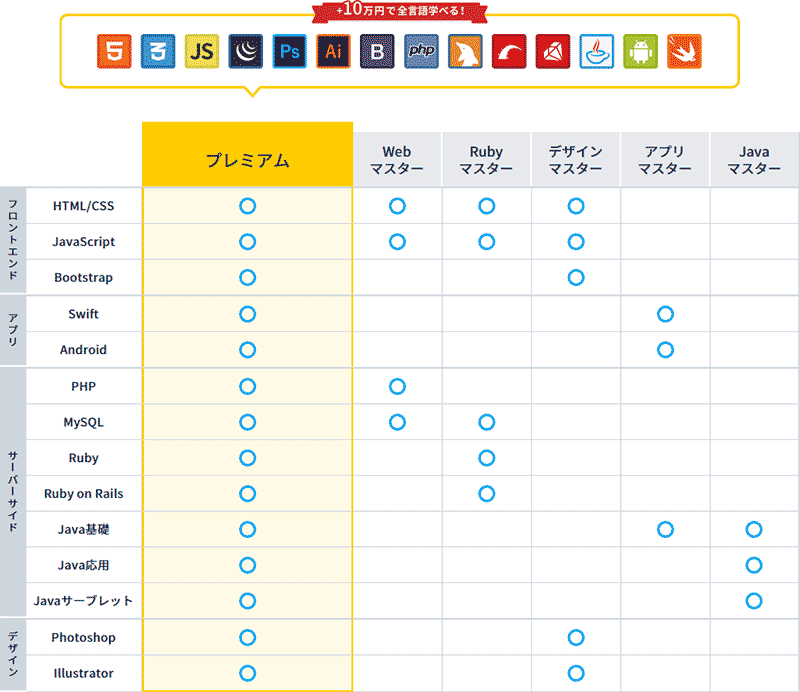
プレミアムコースは、上の表でもわかるとおり、全言語を好きなだけ学ぶことができます。


でもこんなにたくさん、期限内に終わるかなぁ。





受け放題ではありますが、『全部やる』というのはあまり現実的ではありません。
まずは、目的・目標を最初に決めた方がいいですよ。
プレミアムコースを成功させるポイントは、軸になる言語を決めることです。
たとえば、PHPを軸にするなら、欲張ってRubyもRuby on Railsも、と初心者がやると、すべてが中途半端になってしまうと思います。
なので、軸のメイン言語を決めたら、プラスして学ぶのはサーバーやデザインなど、そのメイン言語をサポートするスキルを周りに置く、というのがいいと思います。
Webアプリを作りたい人


たとえば、料理レシピ検索サイト「クックパッド」。素人のお料理好き・お料理上手の人たちがレシピや写真を投稿するサイトです。
このサイトには、ユーザー登録、マイフォルダ登録と閲覧機能、検索機能、レシピの投稿機能などが盛り込まれています。
こんなWebアプリを作りたいと思ったら、どの言語の組合せがいいのかをアドバイスしますね。
- フロントエンド(HTML5、CSS3、JavaScript、Bootstrap)
- Ruby
- MySQL
- デザイン(Photoshop、Illustrator)
全部で8つですね。Webアプリを作りたいならば、この8つを学べばバッチリです。
もし時間的に余裕があれば、さらにSwiftとAndroidを加えれば、AppleとAndroid系のスマホ用アプリ開発も習得できます。
Webデザインを学びたい


Webデザインの基本は、HTML5、CSS3、JavaScript、Photoshop、Illustratorです。
- フロントエンド(HTML5、CSS3、JavaScript)
- デザイン(Photoshop、Illustrator)
BootStrapは、フロントエンドの知識がなくてもすでにレスポンシブデザインの雛形が使える便利なものですが、BootStrapに依存してしまうと肝心のコーディングスキルが身につきません。
BoostStrapは、あくまでも「全てできる人が、効率化のために使う」といいものであって、「コーディングできないからBootStrapを使う」という考え方だと、就職・転職にはアピールできません。
BootStrapを加えるとしたら、最初にHTML5、CSS3、JavaScriptを学習してから、最後に勉強するようにしましょう。
特に、フロントエンドエンジニアも視野に入れるのなら、JavaScriptをしっかり学ばないと後で後悔します。
ECサイトを作りたい


ECサイトとは、ショッピングカート付きのWebサイトやアプリのことです。
ECサイト開発の会社への就職はもちろんですけれど、たとえばあなた自身のビジネスで商品を売りたいと考えたときに、自分でECサイトを作って販売することができるようになります。
就職・転職にも強いスキルです。
- フロントエンド(HTML5、CSS3、JavaScript、BootStrap)
- デザイン(Photoshop、Illustrator)
- サーバー(MySQL)
- PHP
これだけ学べば、ひとりでECサイトを作って公開までできるようになります。
さらに余裕があれば、スマホ用のアイコンから商品を検索してもらえるように、Swift(Apple系アプリ)、Android(Android系アプリ)も学べば最強です。
CodeCamp プラミアムコースが向いている人
CodeCampのプレミアムコースは、こんなニーズを持つ人におすすめです。
- 単科コースでは学びたいものが足りない人
- 色々な言語をマスターしたい人
- フルスタックエンジニアになりたい人
- フリーランスで仕事が取れるようになりたい人
- IT・Web業界に就職・転職したい人
プレミアムコースでは、単科コースでは不足するプラスαのスキルをみにつけて、実務で使える幅広いスキルを身につけられるので、フリーランスや副業で仕事をしたい人、エンジニアやデザイナーとして転職したい人におすすめです。
通学型コースのプログラミングスクールと比較すると、かなりお得
たとえば、TECH::CAMPエンジニア転職コースは、6ヵ月コースで約90万円、DMM WEBCAMPは3ヵ月で約70万円かかります。
どちらもエンジニア転職を目指すコースですが、学ぶ言語はHTML5、CSS3、JavaScript、Rubyで、他の言語は学ぶことはできません。
そう考えると、CodeCampのプレミアムコースは6ヵ月プランでデザインもフロントエンドもバックエンドも学べるので、スキルの幅もグンと広がります。





すごくお得です!
≫ CodeCamp プレミアムコースを公式サイトで詳しく見る
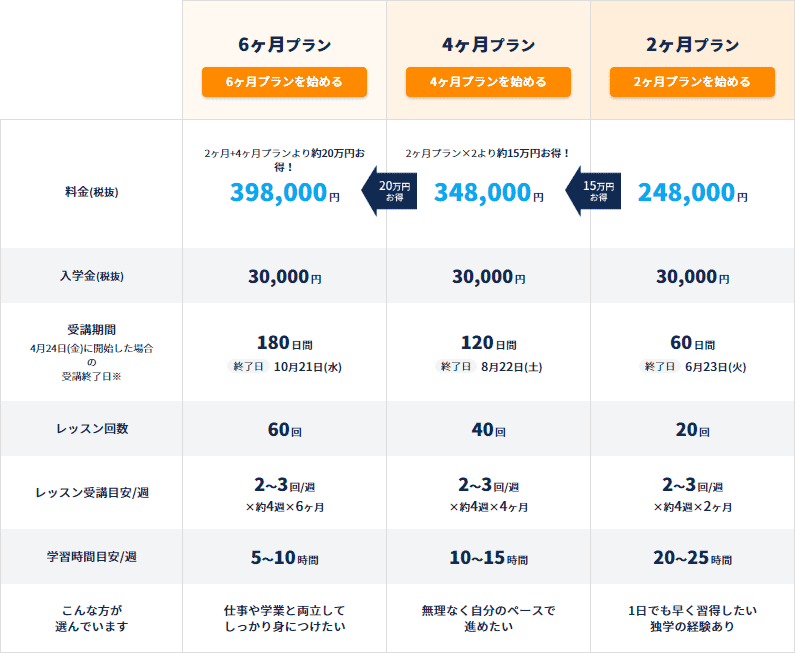
CodeCamp プレミアムコースの料金







プレミアムコースの料金っていくらなんですか?





では見て行きましょう♬


| プラン | 料金 | 合計(税込) |
|---|---|---|
| 入学金(全プラン共通) | 30,000円 | |
| 2ヵ月プラン | 248,000円 | 305,800円 |
| 4ヵ月プラン | 348,000円 | 415,800円 |
| 6ヵ月プラン | 398,000円 | 470,800円 |
| 分割払い | 可能 | 3~36回 |
CodeCampのチケット無制限で全コース受講できる『プレミアムプラス』になると、6ヵ月コースは80万円超えになるので、プレミアムコースは料金的にも内容的にも、とてもバランスが取れていてお得だと思います。
オンラインなので、通学にかかる交通費や移動時間もかからないので、「本格的にガッツリ学びたい」という人におすすめのプランになります。
≫ CodeCamp プレミアムコースを公式サイトで詳しく見る
CodeCamp プレミアムコースを選ぶメリットとデメリット







CodeCampのプレミアムコースのメリットとデメリットを教えてください!





では、プロ視点から見ていきますね!
- 幅広く色々なプログラミング言語をマスターできる
- 開発環境を自分のPCで構築できる
- 学べる内容と料金を考えるとコスパが高い
- 受講生の満足度96.6%、企業の社員研修に導入など、信頼性が高い
- マンツーマン指導のオンラインスクールは他にない
- レビュー・添削が無制限
- 全国どこからでも受講可能
幅広く色々なプログラミング言語をマスターできる





色々学びたい人にいいですね♬
単科コースの内容だけで過不足なし、と感じる人はそれでOK。
ですが、たとえばWebマスターコース、Rubyマスターコースに「デザイン学習」は含まれません。つまり、バックエンドの開発しか単科コースでは学べないんですが、プレミアムコースでPhotoshopやIllustratorでのデザインを学ぶことで、ひとりでもWebサイトのデザインからプログラミング、公開までできるようになります。
副業、フリーランスにも最強のスキルになります。
開発環境を自分のPCに構築できる
このプランでは、フロントエンド系はAWS Cloud9という有料オンラインツールを利用します。利用料は受講料に含まれています。
AWS Cloud9は、ブラウザ上でコードを記述、実行、デバッグできる統合開発環境 (IDE)で、インターネットに接続して簡単に利用することができます。
その他、Eclipse、Xcode, Android Studioなど、受講修了後も自分のPCで開発できるツールを使って学ぶことができます。
受講生の満足度96.6%、企業の社員研修に導入など、信頼性が高い
数あるプログラミングスクールの中で、ダントツ1位でCodeCampは大手IT企業の社員研修に利用されています。


料金が他校に比べてリーズナブル
もともとオンラインスクールは施設費が不要なので、オフラインスクールよりもリーズナブルです。
ですが、オンラインスクールの中でも、CodeCampはとてもコスパがいいです。
授業料そのものもそうですが、講師とマンツーマンで家庭教師のように学べるというのは、プログラミング初学者にとっては挫折知らずというか、難しいものもポイントを押さえてコツを教えてもらい、着実に覚えられると思います。
マンツーマン指導のオンラインスクールは他にない


コードキャンプは「マンツーマン指導」。メンター制度を取り入れているTechAcademyもありますが、大きな違いは開発画面を講師と共有して二人三脚で学ぶという点です。
マンツーマン指導が大きなメリットで、受講生のレベルによらず成果を出せるので、多くの企業も社員向け研修として採用しているプログラムなんでしょう。
添削・レビューが無制限
コースには課題が設けられていて合格できるまで、何度でも添削してもらえます。
プログラミングの力は、アウトプットとプロのレビューと言われています。
素人は、シンプルに数行で書けるようなコードも、長々と複雑に書きがちで、実務を通してどんどん洗練されていくんですが、プロの間でも美しくシンプルなコードが書けるエンジニアは尊敬されます。
プロからレビューを何度でも無制限にもらえる、というのはとてもいいですね。
全国どこからでも受講可能
オンラインスクールのメリットですね。
日本全国、Wifi環境があって通信ができる&PCが使えるなら、誰でも受講できます。
CodeCamp プレミアムコースのデメリット
学び放題、回数制限なしでマンツーマン講義受け放題とはいえ、受講期間と回数制限はあります。
なので、効率よくコツコツと勉強しないと、単科コースを選んだ方が結果的にコスパが良かった、ということになりかねません。
あとは、タイピングスキルはある程度あった方がいいです。キーを見ながら探さないとタイピングができない、という人は進度が遅く、プレミアムコースのメリットを最大限に活用できません。
≫ CodeCamp プレミアムコースを公式サイトで詳しく見る
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!
CodeCamp プレミアムコースがおすすめの人





どんな人たちがこのコースで学んでいるだろう。





エンジニア転職をめざす20代の人が選んでいる傾向が強いみたいです!
- お得に色々学びたい人
- エンジニア転職をめざす、本格的にプログラミングを習得したい人
- フリーランスをめざし、一人で受注~公開ができるようになりたい人
- 学びたいものが明確で、単科コースでは物足りない人
全コース学び放題ではありますが、難易度の高いプログラミング言語をあれもこれもとチョイスすると、すべてが中途半端で終わってしまいます。
軸となる言語をRuby/Ruby on Rails、PHP、Javaを決め、それにプラスしてサーバーやデザインを学ぶと、フルスタックで仕事ができるようになりお得感が増すと思います。
CodeCampとTechAcademyとの比較






他のスクールとどう違うんだろう?





ここでは、同じくオンラインスクールで人気の高いTechAcademyと比較してみますね!
TechAcademyもまた、CodeCampと同じく人気が高いオンライン完結型のプログラミングスクールです。
CodeCampの「プレミアムコース」に一番近いのは、TechAcademyの「ウケ放題コース
」なので、この2コースで比較してみようと思います。
| CodeCamp | TechAcademy | |
|---|---|---|
| コース名 | プレミアムコース | ウケ放題コース |
| 受講期間B | 2ヵ月・4ヵ月・6ヵ月 | 4週間・8週間・12週間・16週間 |
| 習得スキル | HTML5, CSS3, JavaScript jQuery, Photoshop, Illustrator, Bootstrap, PHP, MySQL Ruby, Ruby on Rails Java, Android, Swift | Ruby on Rails, PHP/Laravel Java, Bootstrap, JavaScript, jQuery WordPress, Swift, Kotlin, Unity, Python, AI, データサイエンス |
| 対応時間 | 7:00~24:00 | 15:00~23:00 |
| オンラインチャット | なし | あり |
| 指導方法 | マンツーマン指導 回数無制限の課題レビュー | 自習+週1回のマンツーマンメンタリング 回数無制限の課題レビュー |
| 入学金 | 30,000円 | なし |
| 受講料 | 2ヵ月/248,000円 4ヵ月/348,000円 6ヵ月/398,000円 | 24週間/498,000円(学生398,000円) |
現役Webクリエイター視点による2社比較 メリットとデメリット
TechAcademyと比較したCodeCampのメリットとデメリット
料金の比較
CodeCampは入学金の30,000円を加えても、6ヵ月プランで428,000円。TechAcademyよりも70,000円も安いです。
割引特典の比較
| 割引特典 | CodeCamp | TechAcademy |
|---|---|---|
| 無料体験受講 | 10,000円分のポイント | 受講料から10,000割引 |
| 友達割引 | 友達紹介で10,000円分のAmazonギフト | 友達と一緒に申し込むと10,000円割引 |
| 先行割引 | なし | 受講料から8%減額 |
これは、TechAcademyの方がお得ですね。
たとえば、TechAcademyのウケ放題コースは498,000円ですが、先割り(先行割引)の8%と、無料体験受講による10,000円併用で、388,400円になります。
とすると、TechAcademyの方が4万円安くなります!
無料体験を受ければ、一律もらえる特典ですし、先行割引のあるTechaAcademyの方がお得、ということになります。
取得スキルの比較
TechAcademyの勝ち。TechAcademyには、これから右肩上がりに需要が伸びるAI、機械学習、ディープサイエンス、Pythonもあります。
たとえば、RubyやPHPにプラスしてAIも学ぶと、WebアプリやECサイトにAIを利用した仕組みを盛り込むこともできるようになります。
そういったスキルが身につくと、転職ではかなり高待遇での採用が期待できます。
また、TechAcademyにはクリエイティブ系の「マーケティング」「ディレクション」も受け放題です。
Webデザインにプラスして、マーケティングやディレクションも一緒に学べば、WebディレクターやWebプランナーをめざせますし、フリーランスデザイナーになることもできるでしょう。
指導方法
TechAcademyにも週回のWebカメラを用いたメンタリングはありますし、回数無制限です。
指導方法に関しては、どちらも◎。CodeCampはマンツーマン指導なので、ちょっぴりTechAcademyより有利です。
レビュー・添削
CodeCamp、TechAcademyどちらも課題が与えられて、回数無制限でレビューと添削をしてもらえます。この点では2社とも同じですね。
対応時間
CodeCampは早朝から深夜まで利用できるので、社会人や主婦など、日中なかなか時間が取れない人にはとてもありがたいですね。TechAcademyの場合、対応時間は15時~なので、午前中にやりたい人にはちょっと不便ですね。
CodeCampはマンツーマン講義なので、予約をしておけば早朝7時から講師とオンライン対面で学習できます。





どちらも人気が高く、内容もおすすめのプログラミングスクールです。
CodeCampもTechAcademyも、無料体験を受けることができるので、ぜひ両方受けてみてください。
学習環境用のプラットフォームのどちらが使いやすいかとか、テキストがどちらがわかりやすいかとか、百聞は一見にしかず。わかると思います!
CodeCamp プレミアムコースをお得に受講するには?





割引とか、キャンペーンとか、お得に受講する方法はありますか?





受講前に「無料体験レッスン」を受けることで、授業料に使える10,000円分のポイントがもらえます。
つまり1万円引きになるってことですね!
もともとCodeCampの受講料はリーズナブルなので、劇的に安くなる割引はないんですが、受講前に「無料体験レッスン」を受けておくと、授業料を1万円分安くすることができます!
CodeCampの実際の開発ツールも使えますし、必ず受けておきましょう!
CodeCampの受講手順
- ステップ①無料体験レッスン予約をする
- ステップ②Googleアカウントを取得する
CodeCampのオンライン講義は、Googleハングアウトを利用します。Googleハングアウトを利用するには、Googleアカウント開設が必要になるので、受講申込をしたらすぐに済ませておきましょう!
- ステップ③マイク付きヘッドフォンを用意しておく
Googleハングアウトで必要です。マイク付きヘッドフォンがあると、双方綺麗に声を聞き取りやすくなりますし、周囲の雑音をシャットアウトできます。














 クリエイターYAKO
クリエイターYAKO安いもので全然OKです!
- ステップ④
- ステップ⑤10,000円分のポイントゲット! 受講に申し込む
プロ視点で考える CodeCamp プレミアムプラン受講後の未来
CodeCampのプレミアムコースは、単科コースに10万円アップするだけでCodeCampの全コースを受けられるようになる、めちゃくちゃお得でコスパのいいコースです。
6ヵ月学んだとしても、約40万円で転職もできるレベルのスキルが身につきます。
また、フリーランスや副業志望者にとっても、幅広いスキルが身につくので差別化を図ることもできるでしょう。
もちろん、最初からガンガン稼ぐということは難しいですが、まずは1年~2年、IT・Web関連企業に就職して実績を積めば、3年後にはフリーランスエージェントに登録して、年収1000万円以上かせぐフリーランスになることも夢ではありません。
「私が? ほんとに?」と今は思っているかもしれませんが、本当です。
興味があれば、まずは無料体験を受けてみましょう。オンラインなので自宅で受けることができます。
あなたの一歩が、3年後の未来を大きく変えるんですよ!





頑張ってくださいね!
人生一度切り。行動すればするほど、未来は開けます!
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!