CodeCampのプレミアムプラスに興味があります!
実際に受講した人の感想とか、評判を知りたいです!





CodeCampのプレミアムプラスで実際に学んだ受講生の声を集めました。
料金、内容など、プロ視点でじっくり調べて、このコースの価値を考えてみました。併せてご紹介します!
CodeCampは、オンラインスクールでは唯一「講師と二人三脚、マンツーマンで指導するスタイル」のプログラミングスクールです。
300社を超える多くの大手IT企業が、社員のエンジニア研修に一番利用されているのがCodeCampで、その質と内容の良さには定評があります。
プレミアムプラスは、制限なく全コース学べる受け放題のコースです。各コースでは学びたいものが足りない、という人におすすめで、実際にCodeCampで一番人気のコースだそうです。
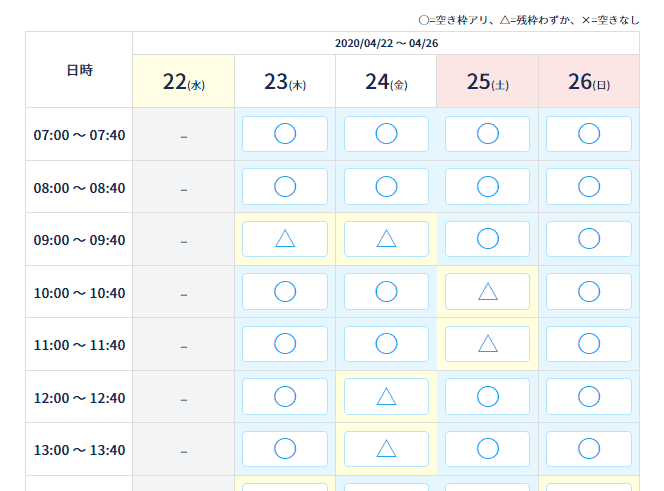
CodeCampは人気スクールで、各回すぐに満員御礼になってしまいます。オンラインですので全国どこからでも受講可能! 興味が合ったらまずは無料体験をやってみましょう!
無料体験を受けておくと、実際に受講するときに10,000円割引になるポイントがもらえますよ♬
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!
CodeCamp 『プレミアムプラス』の基本情報
| 運営会社 | コードキャンプ株式会社 |
|---|---|
| 受講料金 | 入学金/30,000円 398,000円(税込159,840円)/2ヶ月 498,000円(税込267,840円)/4ヶ月 698,000円(税込321,840円)/6ヶ月 |
| コース | プレミアムプラス |
| 受講期間 | 2ヵ月・4ヵ月・6ヶ月(レッスン回数無制限) |
| 対応時間 | 7:00-24:00 |
| 転職サポート | あり |
| 分割払い | ローン可(最大36回)・クレジットカード対応 |
| 学べる言語・スキル | 全コース受け放題 |
CodeCampのプレミアムプラスは、CodeCampの魅力的なプロうグラミングコースが全部受け放題の、ダントツ人気のコースです。
たとえば、フルスタックのWebクリエイターになりたい場合、PhothoshopとIllustrator, HTML, CSS, JavaScriptの基本言語以外に、BootstrapやjQuery、PHP, WordPressのスキルも持っていると無双します。
デザインマスターコース、Webマスターコースをそれぞれ受けるよりも、プレミアムプラスで申し込んでおくと、レッスン回数も無制限で、じっくり納得いくまで学習することができます。
約300社を超える大手IT企業が社員研修にも導入していて、質実ともに安定の人気と評判のスクールです。


≫ CodeCamp プレミアムプラスを公式サイトで詳しく見る
CodeCamp プレミアムプラス受講生のリアルな評判





CodeCampのプレミアムプラスって、実際のところどうなんだろう?
実際に利用した人の感想を知りたいな。





クラウドソーシングの「ランサーズ」と「クラウドワークス」に、コードキャンプ受講者に向けてアンケートを取りました。
リアルな生の声なので、ご参考にしてください!


僕は副業でプログラミングをやりたいと思っていて、受講前に無料相談でじっくり考えて、プレミアムプラスにしました。
副業とはいえ、月に20万円くらい稼ぎたいと思っていて、実績がついてきたら本業をやめてメインにしたいな、と考えていました。
フロントエンドを中心に、デザインやPHPも勉強して、かなりスキルがついたと実感しています。


受講前は「こんなにたくさん勉強できるんだ!」と思ってプレミアムプラスの6ヵ月プランにしたんですけど、結構ハードで、結局プレミアムプラスの恩恵はそれほど受けられませんでした。
ただ、チケットの制限がなく講師に聞き放題なのは良かったです。最初に自分の勉強できる時間とかじっくり考えてからコースを決めれば良かったなと思いました。


長崎に住んでいて、近くにプログラミングスクールがないのと、学費的にも安いオンラインスクールで、と考えていて、コードキャンプが評判が良さそうなので決めました。
特に良かったのは、マンツーマン講義です。たぶんあれがなかったら途中で挫折していたかもしれません。
デバッグやデプロイなど、独学じゃ絶対わからなかったことを学べてよかったです。
結局、地元には就職先があまりなく、まだ転職はできていませんが、制作会社に応募しようかなと思っています。


学びたいことが最初から明確で、それが一通り学べるならプレミアムプランじゃなくて、単独コースの方がコスパはいいです。


私は最初から転職はしようと思っていなかったので、一人で仕事ができるスキルを身につけたいと思っていました。
最初の無料相談で、「フロントエンドとデザインをやってみたら?」というアドバイスを受け、JavaScriptをメインに勉強しました。
WordPressのカスタマイズもしたかったので、PHPやWordpressも学ぶことができ、基礎的な力が身についたと思います。
少しずつ仕事を受けて、実績を積んで行きたいです。


親に勧められて入りました。
どうせやるならしっかりやれ、とプレミアムプランを親が申込みました。
最初は言われるがままという感じでしたが、自分の思い描いたサービスとかが作れてハマっています。
就活でアピールできるかな、と思っています。
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!
CodeCamp プレミアムプラス Twitterでの評判





なるほど! ガッツリ色々学びたい人にはコスパがいいコースなんですね!





そうですね!
色々学びたいものが決まっている人は、お得に学べるプレミアムプラスはお得だと思います。
- 広くプログラミングのスキルが身につく
- マンツーマン講義がわかりやすい
- 効率良く学ばないと、もったいない
- 質問し放題は学習意欲が上がる
≫ CodeCamp プレミアムプラスを公式サイトで詳しく見る
CodeCamp 『プレミアムプラス』で身につくスキル


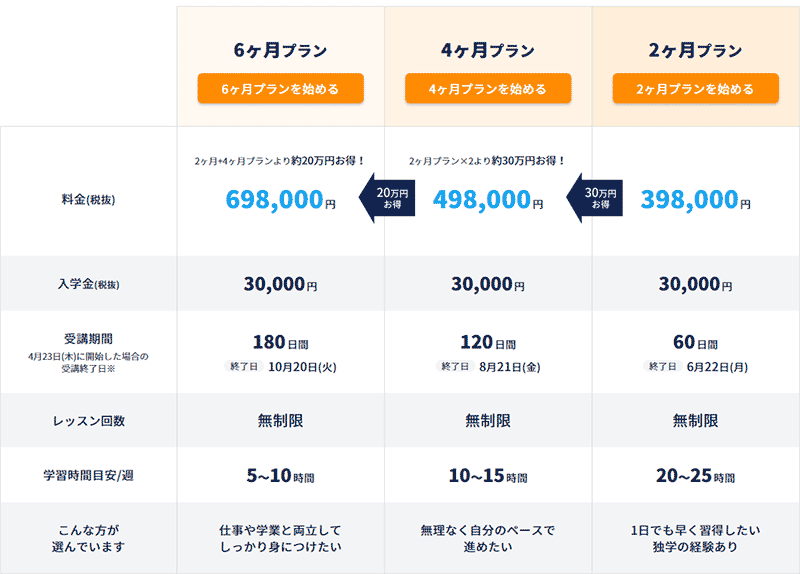
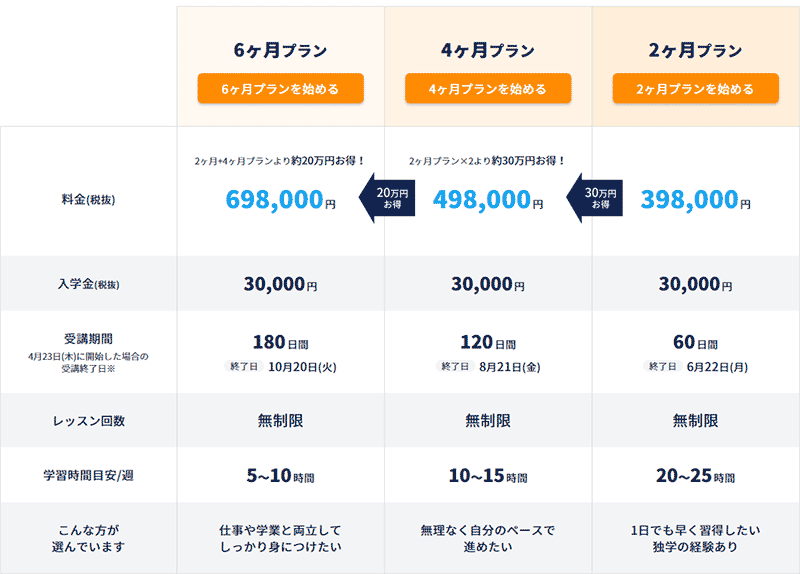
プレミアムプラスは、上の表でもわかるとおり、全言語を好きなだけ学ぶことができます。
「プレミアムコース」も全言語学ぶことはできますが、プレミアムプラスとプレミアムコースの違いは「マンツーマン講義の回数に制限があるかないか」です。
つまり、プレミアムプラスは文字通り受け放題。心ゆくまでじっく学習することができます。


でもこんなにたくさん、期限内に終わるかなぁ。





受け放題ではありますが、『全部やる』というのはあまり現実的ではありません。
まずは、目的・目標を最初に決めた方がいいですよ。
Webアプリを作りたい人


たとえば、多くの方がご存知の料理レシピ検索サイト「クックパッド」。
こんなWebアプリを作りたいと思ったら、どの言語の組合せがいいのかをアドバイスしますね。
- フロントエンド(HTML5、CSS3、JavaScript、Bootstrap)
- Ruby
- MySQL
- デザイン(Photoshop、Illustrator)
全部で8つですね。Webアプリを作りたいならば、この8つを学べばバッチリです。
もし時間的に余裕があれば、さらにSwiftとAndroidを加えれば、AppleとAndroid系のスマホ用アプリ開発も習得できます。
Webデザインを学びたい


Webデザインの基本は、HTML5、CSS3、JavaScript、Photoshop、Illustratorです。
- フロントエンド(HTML5、CSS3、JavaScript)
- デザイン(Photoshop、Illustrator)
BootStrapは、フロントエンドの知識がなくてもすでにレスポンシブデザインの雛形が使える便利なものですが、BootStrapに依存してしまうと肝心のコーディングスキルが身につきません。
BoostStrapは、あくまでも「全てできる人が、効率化のために使う」といいものであって、「コーディングできないからBootStrapを使う」という考え方だと、就職・転職にはアピールできません。
BootStrapを加えるとしたら、最初にHTML5、CSS3、JavaScriptを学習してから、最後に勉強するようにしましょう。
特に、フロントエンドエンジニアも視野に入れるのなら、JavaScriptをしっかり学ばないと後で後悔します。
ECサイトを作りたい


ECサイトとは、ショッピングカート付きのWebサイトやアプリのことです。
ECサイト開発の会社への就職はもちろんですけれど、たとえばあなた自身のビジネスで商品を売りたいと考えたときに、自分でECサイトを作って販売することができるようになります。
ショッピングカート機能付きのサービスは色々あるので、そういうのを使うのもいいんですが、使用料が毎月かかってくるので、もしあなた自身でECサイトが作れるなら、費用を抑えて運営することができます。
月に3000円程度の利用料でも年間にしたら36,000円、10年で360,000円。けっこう大きいですよね。
- フロントエンド(HTML5、CSS3、JavaScript、BootStrap)
- デザイン(Photoshop、Illustrator)
- サーバー(MySQL)
- PHP
これだけ学べば、ひとりでECサイトを作って公開までできるようになります。
さらに余裕があれば、スマホ用のアイコンから商品を検索してもらえるように、Swift(Apple系アプリ)、Android(Android系アプリ)も学べば最強です。
CodeCamp プラミアムプラスが向いている人
CodeCampのプレミアムプラスは、こんなニーズを持つ人におすすめです。
- 単科コースでは学びたいものが足りない人
- 色々な言語をマスターしたい人
- フルスタックエンジニアになりたい人
- フリーランスで仕事が取れるようになりたい人
プレミアムプランを選んで得をする人は、たとえばプログラミング的思考はプロゲートである程度身についている人かな、と思います。
たとえば、PHP、Ruby、Javaもプロゲートの無料版を一通りやっている、と言う人は、効率よくプレミアムプラスで質を高められるでしょう。
ただ、理解するのに時間がかかり、色々学べない場合、最初から決まったコースを選んだ方が結果的に安かった、ということにもなりかねません。
プレミアムプラスは、単科コース以外にも付け加えて学びたい言語があるとハッキリしている人、制限なく理解するまで講師に確認したい人が選ぶといいと思います。
通学型コースのプログラミングスクールと比較すると、かなりお得
たとえば、TECH::CAMPエンジニア転職コースは、6ヵ月コースで約90万円、DMM WEBCAMPは3ヵ月で約70万円かかります。
どちらもエンジニア転職を目指すコースですが、学ぶ言語はHTML5、CSS3、JavaScript、Rubyで、他の言語は学ぶことはできません。
そう考えると、CodeCampのプレミアムプラスは6ヵ月プランでデザインもフロントエンドもバックエンドも学べるので、フルスタックエンジニアやクリエイターを目指す人にいいですね!





ここまで幅広く学べるのは凄い魅力!
≫ CodeCamp プレミアムプラスを公式サイトで詳しく見る
CodeCamp プレミアムプラスの料金







プレミアムプラスの料金っていくらなんですか?





では見て行きましょう♬


| プラン | 料金 | 合計(税込) |
|---|---|---|
| 入学金(全プラン共通) | 30,000円 | |
| 2ヵ月プラン | 398,000円 | 470,800円 |
| 4ヵ月プラン | 498,000円 | 580,800円 |
| 6ヵ月プラン | 698,000円 | 800,800円 |
| 分割払い | 可能 | 3~36回 |
6ヵ月コースは、税込み80万円超えのかなりの高額Σ(゚Д゚)になります…
ですが、実は他の有名なプログラミングスクール、TECH::CAMPになると、6ヵ月コース、税込み9,328,000円にもなります。CodeCampよりも13万円以上高いのに、学ぶ内容はRubyやHTML, CSS。
CodeCampは、オンラインコースなので通学型のように施設がかからない分リーズナブルな上、マンツーマン講義は回数無制限で受けられ、かつ学べる言語はほぼすべてということもあって、かなりコスパはいいです。
ですので、たとえばTECH::CAMPのような本格プログラミングスクールを検討していたような人には、CodeCampプラミアムプランはかなりお得にそれ以上のことを学習できるというメリットがあります。
オンラインなので、通学にかかる交通費や移動時間もかからないので、「本格的にガッツリ学びたい」という人におすすめのプランになります。
≫ CodeCamp プレミアムプラスを公式サイトで詳しく見る
CodeCamp プレミアムプランを選ぶメリットとデメリット







CodeCampのプレミアムプラスのメリットとデメリットを教えてください!





では、プロ視点から見ていきますね!
- 幅広く色々なプログラミング言語をマスターできる
- 回数制限なくマンツーマン講義を受けられる
- 開発環境を自分のPCで構築できる
- 学べる内容と料金を考えるとコスパが高い
- 受講生の満足度96.6%、企業の社員研修に導入など、信頼性が高い
- マンツーマン指導のオンラインスクールは他にない
- レビュー・添削が無制限
- 全国どこからでも受講可能
幅広く色々なプログラミング言語をマスターできる





色々学びたい人にいいですね♬
とくに、Webクリエイターの人にはおすすめだと思います。
RubyやPHP、Javaなどをこのコースで6ヵ月で学ぶのは全部中途半端というか、薄っぺらい感じになってしまうかなぁ、という懸念がありますが、Webクレエイターに必要なスキルを学ぶには最適。
HTML5、CSS、JavaScript、BootStrap、Wordpress、PHP、MySQL、Photoshop、Illustratorを学んでけば、かなりスキルの高いWebクリエイターになれると思います。
回数制限なくマンツーマン講義を受けられる
「オンラインスクールより通学型の方がいい」という人の理由は、「直接講師にいつでも聞けるから」ということだと思います。
聞き放題、学び放題を売りにしているスクールは、TECH::CAMPプログラミング教養、DMM WEBCAMPですね。どちらも大人気です。
ですが、CodeCampのプレミアムプラスは唯一、オンラインプログラミングスクールで「聞き放題、学び放題」を実現しています。
開発環境を自分のPCに構築できる
このプランでは、フロントエンド系はAWS Cloud9という有料オンラインツールを利用します。利用料は受講料に含まれています。
AWS Cloud9は、ブラウザ上でコードを記述、実行、デバッグできる統合開発環境 (IDE)で、インターネットに接続して簡単に利用することができます。
その他、Eclipse、Xcode, Android Studioなど、受講修了後も自分のPCで開発できるツールを使って学ぶことができます。
受講生の満足度96.6%、企業の社員研修に導入など、信頼性が高い
受講生の満足度、約97%というのは非常に高い数字です。
300社を超える大手IT企業が自社の社員研修に導入するのはコードキャンプが業界1位。最大手です。講師の経歴や指導力、マンツーマンのわかりやすさ、テキストの内容など、すべてにおいて安心して学ぶことができます。
特に、コードキャンプの講師採用のレベルは高く、応募者の約17%しかパスできないそうなので、知識はさることながら、指導力、人間力も求められるので、「講師の質がいい」というクチコミ評判が多いのもうなづけますね。
料金が他校に比べてリーズナブル
オンラインスクールは、通学型スクールのように施設費や光熱費等がかからないため、リーズナブルです。
そんなオンラインスクールの中でも、マンツーマン指導という手厚いフォローにも関わらず、かなりリーズナブルな受講料です。
マンツーマン指導のオンラインスクールは他にない
コードキャンプは「マンツーマン指導」。他のスクールもメンタリングがありますが、オンラインの対面で先生に質問することができるというだけで、開発画面を共有して詳細レビューをしてもらえるわけではありません。
マンツーマン指導が大きなメリットで、成果が出るため、多くの企業も社員向け研修として採用しているプログラムなんでしょう。
添削・レビューが無制限
コースには課題が設けられていて合格できるまで、何度でも添削してもらえます。
ここでグッとかなり実践的な力が身につきます。
全国どこからでも受講可能
CodeCampはオンラインスクールなので全国どこからでも受講可能。
地方のパソコン教室のようなところで学ぶより、CodeCampの方が断然力が付くと思います。
CodeCamp プレミアムプラスのデメリット
学び放題、回数制限なしでマンツーマン講義受け放題とはいえ、受講期間はあります。
なので、効率よくコツコツと勉強しないと、単科コースを選んだ方が結果的にコスパが良かった、ということになりかねません。
≫ CodeCamp プレミアムプラスを公式サイトで詳しく見る
CodeCamp プレミアムプラスがおすすめの人





どんな人たちがこのコースで学んでいるだろう。





エンジニア転職をめざす20代の人が選んでいる傾向が強いみたいです!
- エンジニア転職をめざす、本格的にプログラミングを習得したい人
- フリーランスをめざし、一人で受注~公開ができるようになりたい人
- 学びたいものが明確で、単科コースでは物足りない人
全言語学び放題なので「学びたいものがハッキリしていない人」に向いていると思われるかもしれませんが、逆です。
「何を選べばいいかわからないから」と言うレベルでプレミアムプラスを選択すると、目的が明確でないために、色々学んでも結局到達する位置が曖昧で、結果も曖昧になります。
「Rubyエンジニアになりたい」「PHPエンジニアになりたい」「Webクリエイターになりたい」「フロントエンドエンジニアになりたい」という目的をまず決め、単科コースでは不足するものがあれば、プレミアムプラスも選択肢に入る、という感じでいいと思います。
学び放題とはいえ、料金はけして安くはないので「元を取れる」と感じられる人じゃないと、もったいないことになるかな、と思います。
CodeCampとTechAcademyとの比較






他のスクールとどう違うんだろう?





ここでは、同じくオンラインスクールで人気の高いTechAcademyと比較してみますね!
TechAcademyもまた、CodeCampと同じく人気が高いオンライン完結型のプログラミングスクールです。
CodeCampの「アプリマスターコース」に一番近いのは、TechAcademyの「ウケ放題コース
」なので、この2コースで比較してみようと思います。
| CodeCamp | TechAcademy | |
|---|---|---|
| コース名 | プレミアムプラス | ウケ放題コース |
| 受講期間B | 2ヵ月・4ヵ月・6ヵ月 | 4週間・8週間・12週間・16週間 |
| 習得スキル | HTML5, CSS3, JavaScript jQuery, Photoshop, Illustrator, Bootstrap, PHP, MySQL Ruby, Ruby on Rails Java, Android, Swift | Ruby on Rails, PHP/Laravel Java, Bootstrap, JavaScript, jQuery WordPress, Swift, Kotlin, Unity, Python, AI, データサイエンス |
| 対応時間 | 7:00~24:00 | 15:00~23:00 |
| オンラインチャット | なし | あり |
| 指導方法 | マンツーマン指導 回数無制限の課題レビュー | 自習+週1回のマンツーマンメンタリング 回数無制限の課題レビュー |
| 入学金 | 30,000円 | なし |
| 受講料 | 2ヵ月/398,000円 4ヵ月/498,000円 6ヵ月/698,000円 | 24週間/498,000円(学生398,000円) |
現役Webクリエイター視点による2社比較 メリットとデメリット
TechAcademyと比較したCodeCampのメリットとデメリット
料金の比較
圧倒的にTechAcademyの勝ちです。
TechAcademyのウケ放題は、言語というよりも、16のコースが学び放題なので、各言語に必要なツールも含め、様々な学習が可能ですし、取り扱っている言語もCodeCampよりも圧倒的に多いです。
ウケ放題は24週間、つまり6ヵ月なので、CodeCampのプレミアムプラン6ヵ月の料金と比較すると、CodeCampはTechAcademyよりも、なんと20万円も高くなります。
割引特典の比較
| 割引特典 | CodeCamp | TechAcademy |
|---|---|---|
| 無料体験受講 | 10,000円分のポイント | 受講料から10,000割引 |
| 友達割引 | 友達紹介で10,000円分のAmazonギフト | 友達と一緒に申し込むと10,000円割引 |
| 先行割引 | なし | 受講料から8%減額 |
これも、圧倒的にTechAcademyの方がお得ですね。
たとえば、TechAcademyのウケ放題コースは498,000円ですが、先割り(先行割引)の8%と、無料体験受講による10,000円併用で、388,400円になります!
CodeCampの6ヵ月プランで、無料体験受講の10000円減額を適用しても、688,000円。
約30万円もの差が出るので、ウケ放題ならTechAcademyの方が断然お得です。
取得スキルの比較
これも、TechAcademyの勝ち。TechAcademyには、これから右肩上がりに需要が伸びるAI、機械学習、ディープサイエンス、Pythonもあります。
たとえば、RubyやPHPにプラスしてAIも学ぶと、WebアプリやECサイトにAIを利用した仕組みを盛り込むこともできるようになります。
そういったスキルが身につくと、転職ではかなり高待遇での採用が期待できます。
また、TechAcademyにはクリエイティブ系の「マーケティング」「ディレクション」も受け放題です。
Webデザインにプラスして、マーケティングやディレクションも一緒に学べば、WebディレクターやWebプランナーをめざせますし、フリーランスデザイナーになることもできるでしょう。
指導方法
TechAcademyにも週回のWebカメラを用いたメンタリングはありますが、回数無制限ではありません。
ですが、TechAcademyは、毎日回数無制限のチャット質問サービスがあります。
指導方法に関しては、どちらも◎。CodeCampはマンツーマン指導なので、ちょっぴりTechAcademyより有利です。
レビュー・添削
CodeCamp、TechAcademyどちらも課題が与えられて、回数無制限でレビューと添削をしてもらえます。この点では2社とも同じですね。
対応時間
CodeCampは早朝から深夜まで利用できるので、社会人や主婦など、日中なかなか時間が取れない人にはとてもありがたいですね。TechAcademyの場合、対応時間は15時~なので、午前中にやりたい人にはちょっと不便ですね。
CodeCampはマンツーマン講義なので、予約をしておけば早朝7時から講師とオンライン対面で学習できます。





どちらも人気が高く、内容もおすすめのプログラミングスクールです。
CodeCampもTechAcademyも、無料体験を受けることができるので、ぜひ両方受けてみてください。
学習環境用のプラットフォームのどちらが使いやすいかとか、テキストがどちらがわかりやすいかとか、百聞は一見にしかず。わかると思います!
CodeCamp プレミアムプラスをお得に受講するには?





割引とか、キャンペーンとか、お得に受講する方法はありますか?





受講前に「無料体験レッスン」を受けることで、授業料に使える10,000円分のポイントがもらえます。
つまり1万円引きになるってことですね!
もともとCodeCampの受講料はリーズナブルなので、劇的に安くなる割引はないんですが、受講前に「無料体験レッスン」を受けておくと、授業料を1万円分安くすることができます!
CodeCampの実際の開発ツールも使えますし、必ず受けておきましょう!
CodeCampの受講手順
- ステップ①無料体験レッスン予約をする
- ステップ②Googleアカウントを取得する
CodeCampのオンライン講義は、Googleハングアウトを利用します。Googleハングアウトを利用するには、Googleアカウント開設が必要になるので、受講申込をしたらすぐに済ませておきましょう!
- ステップ③マイク付きヘッドフォンを用意しておく
Googleハングアウトで必要です。マイク付きヘッドフォンがあると、双方綺麗に声を聞き取りやすくなりますし、周囲の雑音をシャットアウトできます。














 クリエイターYAKO
クリエイターYAKO安いもので全然OKです!
- ステップ④
- ステップ⑤10,000円分のポイントゲット! 受講に申し込む
プロ視点で考える CodeCamp プレミアムプラン受講後の未来
CodeCampのプレミアムプランは、ウケ放題ゆえ、料金は6ヵ月プランで80万円を超えます(税込)。
80万円は、けしてやすい金額ではありませんが、エンジニアになれるなら安いもの、とも考えられます。
プログラミングができると手に職になりますし、転職にかかわらず、副業でもフリーランスでも仕事をすることができます。
案件の内容にもよりますが、私の場合Webサイト1案件でミニマム50万円ですから、80万円の受講料は、2案件こなしたら余裕で回収できる金額です。
最初はそれほど稼げるわけではありませんが、でもそのスタートには立てるわけです。
自分の腕だけで、好きな場所で、好きな人と、好きな時に働ける。これが実現できる職業って、他に見当たらないんですよね。
つまり、80万円投資して、新たなエンジニア人生をスタートできるというわけです。





頑張ってくださいね!
人生一度切り。行動すればするほど、未来は開けます!
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!