CodeCampのテクノロジーリテラシー速習コースに興味があります!
実際に受講した人の感想とか、評判を知りたいです!

CodeCampのテクノロジーリテラシー速習コースで実際に学んだ受講生の声を集めました。
料金、内容など、プロ視点でじっくり調べて、このコースの価値を考えてみました。併せてご紹介します!
CodeCampは、オンラインスクールでは唯一「講師と二人三脚、マンツーマンで指導するスタイル」のプログラミングスクールです。
300社を超える多くの大手IT企業が、社員のエンジニア研修に一番利用されているのがCodeCampで、その質と内容の良さには定評があります。
テクノロジーリテラシー速習コースは、非エンジニア向けのIT・テクノロジーの基本を学ぶコース。社内のエンジニアと接点がある人や、役職のつくリーダー、経営者にはぴったりの内容です。
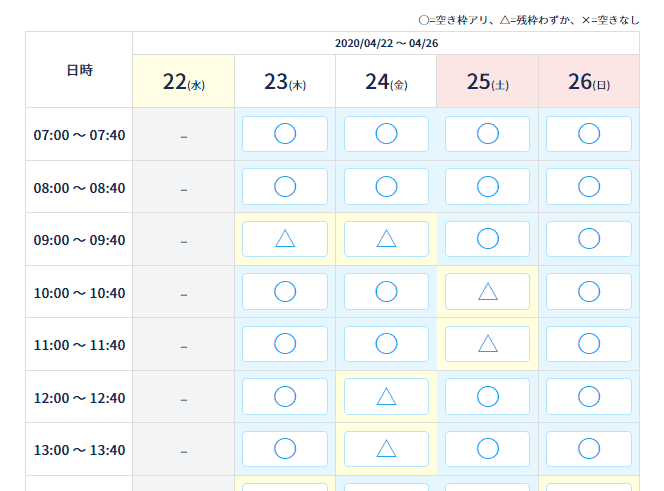
人気スクールで、各回すぐに満員御礼になってしまいます。オンラインですので全国どこからでも受講可能! 興味が合ったらまずは無料体験をやってみましょう!
無料体験を受けておくと、実際に受講するときに10,000円割引になるポイントがもらえますよ♬
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!
CodeCamp テクノロジーリテラシー速習コースの基本情報
| 運営会社 | コードキャンプ株式会社 |
|---|---|
| 受講料金 | 入学金/30,000円 148,000円(税込159,840円)/2ヶ月 248,000円(税込267,840円)/4ヶ月 298,000円(税込321,840円)/6ヶ月 |
| コース | テクノロジーリテラシー速習コース |
| 受講期間 | 2ヶ月・4ヶ月・6ヶ月 |
| 対応時間 | 7:00-24:00 |
| 転職サポート | あり |
| 分割払い | ローン可(最大36回)・クレジットカード対応 |
| 学べる言語・スキル | HTML5, CSS3, PHP, Bootstrap ITの仕組みが学べる, 開発者とのコミュニケーションが円滑になる |
CodeCampのテクノロジーリテラシー速習コースでは、インターネットやWebサイトの仕組みを学ぶことができます。


それなら本よんだり、ネットで検索すれば自分で勉強できるんじゃないんですか?





読んでインプットして「覚えた気分」になるけれど、いざ自分の仕事に活かそうと思ったときに、ただの机上の空論になりますよ。
企業の経営者、これから起業しようと思っている人にとって、テクノロジーリテラシーは「必須」…というか、知らないと事業が発展しないですよね。
ところで『リテラシー』とはWikipediaによると「読解技術力」という意味。つまり、「テクノロジーの読解技術力を速習で学べるコース」がテクノロジーリテラシー速習コースということです。
リテラシー(英: literacy)とは、原義では「読解記述力」を指し、転じて現代では「(何らかのカタチで表現されたものを)適切に理解・解釈・分析し、改めて記述・表現する」という意味に使われるようになり(後述)、日本語の「識字率」と同じ意味で用いられている。
Wikipediaより引用
テクノロジーリテラシー速習コースでは、実際に簡単なWebサイトを作って、どのような仕組みでWebサイトが閲覧できるのか、作られているのかがわかるようになります。
実際に手を動かすことで、それが『体験』になって頭で考えるのではなく、体感で理解できるようになります。
プログラミングをやってて思いますけれど、たとえばわからないことがあってググって試しても、上手くいかないことってあります。そんなとき、「どうして上手く動かないんだろう」ということを調べて検証、ということを繰り返すんですが、その土台にITの知識があるのとないのとでは解決までにかかる時間も全然違ってきます。
テクノロジーリテラシーを身につけておくと、ビジネスの事業の新しいアイデアや業務改革もより具体的に効果のあるものを考えることができるようになると思います。
≫ CodeCamp テクノロジーリテラシーコースを公式サイトで詳しく見る
CodeCamp テクノロジーリテラシー速習コース受講生のリアルな評判




CodeCampのテクノロジーリテラシー速習コースって、実際のところどうなんだろう?
実際に利用した人の感想を知りたいです。





クラウドソーシングの「ランサーズ」と「クラウドワークス」に、コードキャンプ受講者に向けてアンケートを取りました。
リアルな生の声なので、ご参考にしてください!


会社の新入社員研修で利用しました。
デジタルネイティブと言われる20代前半の若い世代でも、それをどう仕事に活かすかということまで考えが及ばないことがあります。
ですが、このCodeCampのテクノロジーリテラシー速習コースを受けると、やはりデジタルネイティブの底力を発揮する社員もいて、成長が早く感じます。


営業職ですが、仕事で、開発チームや広報宣伝チームと仕事をする機会がかなりあるのですが、IT関連の知識が自分になく、衝突も結構あって困っていました。
たとえば、営業やまず「〇日発売!」と先に打ち出して宣伝するのに、開発や広報現場では「間に合うわけないだろ!」という感じで、常に開発とは戦々恐々としている感じでした。
僕自身が、商品を売り出すにあたり、広報のためのWeb制作にどのくらい時間が必要なのか、売るための仕組みを開発するのに、向こうもプロ意識を持ってやっている、ということが理解できました。
受講後は、他部署の人たちの言い分が、かなり理解と共感できるようになって、クライアントへの交渉時も広報や開発スタッフのことを考えるようになりました。


若い世代と仕事で話が噛み合わず、以前からまずいな、と思っていました。
国がテレワークを推進するにあたり、どう社内で進めていくのか、何が必要なのなど、ネットで調べたりしてなんとなくわかるものの、いざとなると動けない、と言う感じでした。
CodeCampは、講師に現場で困っていることを具体的に相談し、的確なアドバイスがもらえたのも良かったです。
講師は、知識が豊富な人が多いですが、Webに強い人、ビジネスに強い人、と自分が知りたいことを事前にまとめて、それに強そうな先生を選んで質問していました。




テクノロジーリテラシーをきちんと身につけられるスクールってないですもんね! みんな満足度が高そう!





他校にも、プログラミングをサラリと学ぶ、というような導入部的なコースはありますが、非エンジニア向けのテクノロジーリテラシーにフォーカスを当てたスクールは、CodeCampだけですね。
社員研修に使われるナンバー1、というのは納得できます。
≫ CodeCamp テクノロジーリテラシーコースを公式サイトで詳しく見る
テクノロジーリテラシーの重要性を知ろう Twitterの声




なるほど! 世代間のテクノロジーリテラシーのギャップで、社内に不満が生まれたり若い社員が辞めてしまうってリスクも生まれそうですね。





特にリーダー、幹部の立場の人がテクノロジーリテラシーが低いと、社員は疲弊するし、求心力を失います。
≫ CodeCamp テクノロジーリテラシーコースを公式サイトで詳しく見る
CodeCamp テクノロジーリテラシー速習コースで身につくスキル
システムが動く仕組みを学ぶ
システムを構成するコンピューター、ネットワーク、プログラムのそれぞれの役割分担を理解して、ITの仕組みや原理を学びます。
セキュリティの重要性、セキュリティ構築に必要なものを学ぶ
重要機密情報や個人情報の流出は、会社にとって大きなリスクです。
そのリスクを回避するために、システムを作るときに裏側でどんなセキュリティ対策が必要かを学びます。
簡単なWebサイトを作って、Webサイトの仕組みを知る


HTML、CSS、Bootstrap、PHPを使って、簡単なWebサイトを作ります。Web制作には、制作前の企画戦略、画像撮影や加工、ライティング、デザイン、プログラミングと様々な工程を経て完成します。
たとえば「なんでもっと早く作れないの?」なんて広告宣伝部に文句を言う、なんていう営業さんも、「これくらいの日程は絶対必要だな」というのが体で分かるようになります。





実際に手を動かして作ってみるのと、本を読むだけでは大違い!
理解度がぐっと深まります。
≫ CodeCamp テクノロジーリテラシーコースを公式サイトで詳しく見る
CodeCamp テクノロジーリテラシー速習コースの料金






テクノロジーリテラシー速習コースの料金っていくらなんですか?





とてもリーズナブルです!
企業研修にも導入しやすい学習期間と料金だと思います。


| 料金 | 合計 | |
|---|---|---|
| 入学金 | 30,000円 | |
| 30日間 | 128,000円 | 158,000円 |
| 分割払い | 可能 | 3~36回 |
速習コースというだけあって、約1ヵ月で効率よく学べますね。
CodeCamp テクノロジーリテラシー速習コースを選ぶメリットとデメリット






CodeCampのテクノロジーリテラシー速習コースのメリットとデメリットを教えてください!





では、プロ視点から見ていきますね!
- 効率良くテクノロジーリテラシーを身につけることができる
- リーダーとしての信頼を得られる
- 事業改革に活かせる
- 他部署とスムーズに仕事ができるようになる
- スタッフのテクノロジーリテラシーを高めることができる
- 昇進・転職に有利
- 全国どこからでも受講可能
CodeCampはただテキストを読んで勉強、というのではなく、実践の学習で体で理解できるスクールです。
全国どこからでも質の高い授業を受けられるので、大企業から小さな個人事業まで、テクノロジーリテラシーを高める事業や業務展開が可能になります。
特に、デジタルが身近で使いこなしている若い世代と、「飲み二ケーション」と人海戦術の固執するだけの世代との意識のギャップは、信頼や尊敬を失い、チームの求心力を失います。
たとえば、新型コロナウィルスの感染防止のために国がテレワークを推奨しましたが、テクノロジーリテラシーが低いトップがいる企業は、頭からテレワークを否定しますし、「テレワークは社員を管理できない」なんてことを言いだします。
テクノロジーリテラシーが高い若い社員からは、完全に馬鹿にされますし、テレワーク可能な職種なのにシステムが整っていなくて業務ストップ…と、リアルに業績に響いてきます。
テクノロジーリテラシーは「知らない・わからない」では済まされない必須スキルです。とくにリーダーにとっては。
CodeCamp テクノロジーリテラシー速習コースのデメリット
特にないですね。受講期間も料金も妥当ですし、テクノロジーリテラシーを学べるスクールは他にないですし。
企業幹部で(企業向けプログラミング研修)に導入したい人は、こちらの問合せフォームから資料を請求できます。
CodeCampとTechAcademyとの比較






他のスクールとどう違うんだろう?





ここでは、同じくオンラインスクールで人気の高いTechAcademyと比較してみますね!
TechAcademyもまた、CodeCampと同じく人気が高いオンライン完結型のプログラミングスクールです。
CodeCampの「テクノロジーリテラシー速習コース」に一番近いのは、TechAcademyの「はじめてのプログラミングコース
」なので、この2コースで比較してみようと思います。
| CodeCamp | TechAcademy | |
|---|---|---|
| コース名 | テクノロジーリテラシー速習コース | はじめてのプログラミングコース |
| 受講期間 | 30日 | 4週間・8週間・12週間・16週間 |
| 習得スキル | ITシステム・仕組み セキュリティ HTML/CSSでWebサイトを作成 PHPでプログラミング 料理検索サイトを作成 | HTML/CSSでWebサイトを作成 PHPでプログラミング SQLでデータベース構築 Bookshelfを作成 |
| 対応時間 | 7:00~24:00 | 15:00~23:00 |
| オンラインチャット | なし | あり |
| 指導方法 | マンツーマン指導 | 自習+メンターに質問 |
| 入学金 | 30,000円 | なし |
| 受講料 | 128,000円 | 4週間/109,000円(学生99,000円) 8週間/139,000円(学生119,000円) 12週間/169,000円(学生139,000円) 16週間/199,000円(学生159,000円) |
現役Webクリエイター視点による2社比較 メリットとデメリット
TechAcademyと比較したCodeCampのメリットとデメリット
料金の比較
CodeCampは30日間の学習なのでTechAcademyの「4週間プラン」と比較します。
料金は、コードキャンプは入学金と併せると、158,000円(税抜き)で、TechAcademyの場合は109,000円。CodeCampの方が49,000円高いという結果になりました。
TechAcademyの方が料金だけで比較すると安いです。
取得スキルの比較
CodeCampもTechAcademyも、簡単なWebサイトを作ることができます。使用する言語もHTML,CSS, Bootstrap, PHPとほぼ同じ。
ですが、CodeCampは、セキュリティやコンピューターの仕組みなど、非エンジニアが業務で活かす内容がより多く学べる内容になっています。
指導方法
CodeCampにはオンライン質問チャットはありません。その代わりに、講師とマンツーマンのプログラミング講義を受けることができます。
TechAcademyの場合、オンライン質問チャットとメンターによるオンライン対面によるカウンセリングや質問が可能になっていますが、CodeCampのように受講生のプログラミングを講師が見ているわけではなりません。自習メインで、わからないことをサポートするのがメンター、という感じですね。
これは、人それぞれの価値観にも寄ってくると思いますが、マンツーマン指導に重きを置くならCodeCamp、ある程度自分で学習ができて、わからないときだけサクっと質問チャットで聞いて解決したい、と言う人はTechAcademyという感じでしょうか。
レビュー・添削
CodeCamp、TechAcademyどちらも課題が与えられ、それに対してレビューや添削をしてもらえます。
どちらも回数無制限。
対応時間
CodeCampは早朝から深夜まで利用できるので、社会人や主婦など、日中なかなか時間が取れない人にはとてもありがたいですね。
CodeCampはマンツーマン講義なので、予約をしておけば早朝7時から講師とオンライン対面で学習できます。





どちらも人気が高く、内容もおすすめのプログラミングスクールです。
CodeCampもTechAcademyも、無料体験を受けることができるので、ぜひ両方受けてみてください。
学習環境用のプラットフォームのどちらが使いやすいかとか、テキストがどちらがわかりやすいかとか、百聞は一見にしかず。わかると思います!
CodeCampをお得に受講するには?




CodeCampはリーズナブルだってことはわかりました!
割引とか、キャンペーンとか、お得に受講する方法はありますか?





受講前に「無料体験レッスン」を受けることで、授業料に使える10,000円分のポイントがもらえます。
つまり1万円引きになるってことですね!
もともとCodeCampの受講料はリーズナブルなので、劇的に安くなる割引はないんですが、受講前に「無料体験レッスン」を受けておくと、授業料を1万円分安くすることができます!
CodeCampの実際の開発ツールも使えますし、必ず受けておきましょう!
CodeCampの受講手順
- ステップ①無料体験レッスン予約をする
- ステップ②Googleアカウントを取得する
CodeCampのオンライン講義は、Googleハングアウトを利用します。Googleハングアウトを利用するには、Googleアカウント開設が必要になるので、受講申込をしたらすぐに済ませておきましょう!
- ステップ③マイク付きヘッドフォンを用意しておく
Googleハングアウトで必要です。マイク付きヘッドフォンがあると、双方綺麗に声を聞き取りやすくなりますし、周囲の雑音をシャットアウトできます。













 クリエイターYAKO
クリエイターYAKO安いもので全然OKです!
- ステップ④
- ステップ⑤10,000円分のポイントゲット! 受講に申し込む
プロ視点で考える CodeCampテクノロジーリテラシー速習コース受講3年後の未来
昇進を目指す人は、テクノロジーリテラシーは必須。
これは、どんなに取り繕っていても必ず知識のなさがバレる分野だからです。専門用語もそうですけれど、トンチンカンなことをいう上司って結構いますから・・・
ちょろっと新聞や雑誌、インターネット検索で仕入れた情報をあたかも自分の言葉のように喋ってみたところで、辻褄が合わない、ズレている、ということがバレてしまうのがテクノロジー領域です…
リーダーに関わらず、たとえば就活・転職活動での面接でも、テクノロジーリテラシーに関する質問や意識を確認する内容は必ず含まれることは多いです。とくに中堅のリーダーや役職の場合、必ず問われる分野です。
若いデジタルネイティブの世代は、社会経験が少なくてもこの分野に関してはあなたより詳しい、ということは往々にしてあります。
彼らよりも詳しくならなくてはいけないということではなく、テクノロジーリテラシーがある上司は、彼らの発言を適正に受け止め対等に評価や会話をすることで、業務の求心力にもなりますし、信頼を得ることができます。
企業内での下からの突き上げの多くは、上司やリーダーのテクノロジーリテラシー欠如による、時代遅れの指示のためです。
企業も社員全体のモチベーションを上げるためにも、セキュリティや業務改革に取り入れるためにも、積極的に学ぶと3年後の業績の数字になって現れると思います。
テクノロジーリテラシーに興味が合ったら、ぜひ無料体験を受けてみてください。ヒントが見つかると思いますよ。





ご参考にしてください。
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!