GoogleMapで小さな企業や店舗のWebサイトを作るとき、地図を入れている人は多いと思います。
この記事では、ユーザビリティを高めるために最寄駅から目的地までのルート表示したGoogleMapの埋め込み方法をお伝えします。
準備:Googleアカウントを持っていない人は作りましょう
ルート付きGoogle Mapの作成をすると作成者のGoogleアカウント(Googleドライブ内)に保存されます。Googleアカウントがないと作成できないので、まだアカウントを作っていない方は先に取得してくだい。
今回は、例として東京「二子玉川駅」から「蒲田駅」までのルートを作成します。以前テレビではるな愛さんが「オネエたちのマラソン大会のルートは『ニコタマ』から『カマタ』まで」と言っていたのを思い出しました(笑)
ルート付きのGoogleMapの埋込み方法
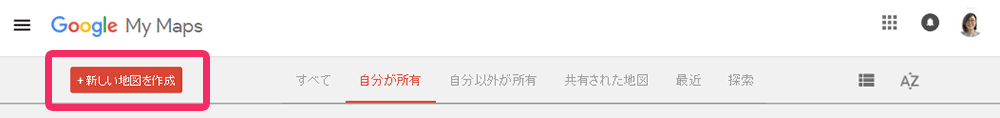
STEP 1. Google マイマップにログインします。
Googleマイマップにログインします。
左上の赤い「+新しい地図を作成」ボタンをクリックします。

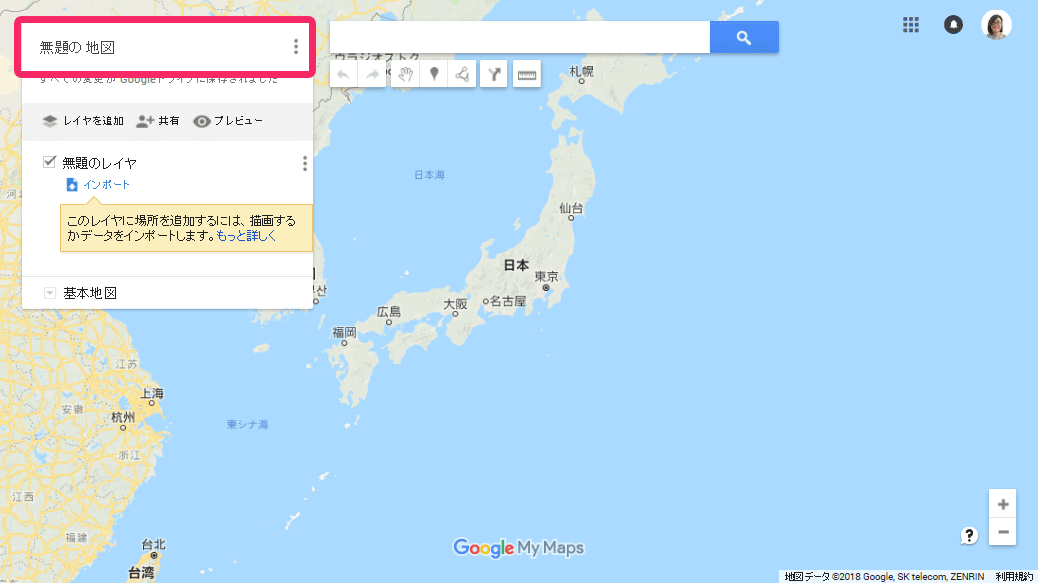
STEP 2. 「無題の地図」から任意のタイトルに変更する
「新しい地図を作成」をクリックすると、下の日本地図が表示されます。
左上にあるポップアップボックスの「無題の地図」をわかりやすい任意のタイトルに変更します。
まずは左上の「無題の地図」をクリックします。

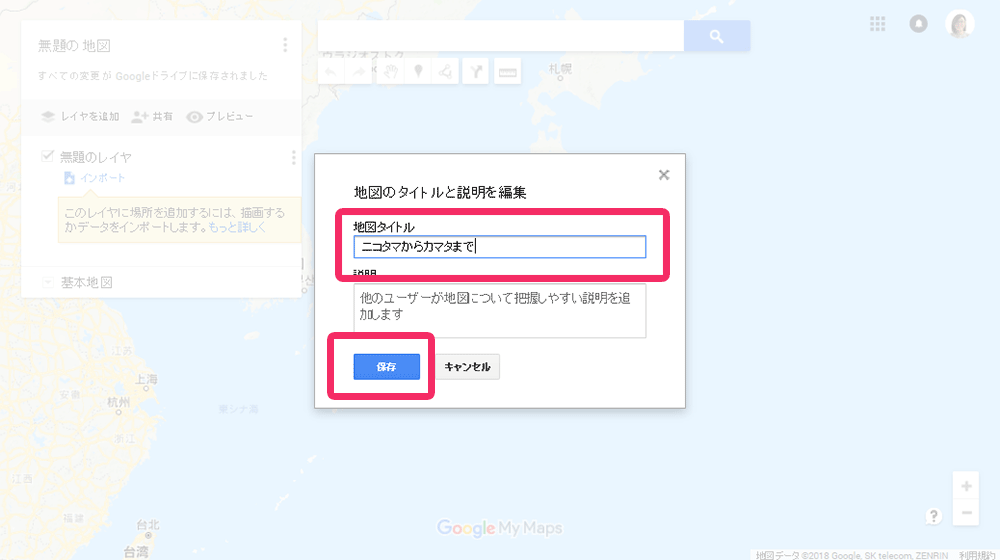
下のようなポップアップウィンドウが開くので地図タイトルを入力しましょう。入力したら「保存」をクリックします。

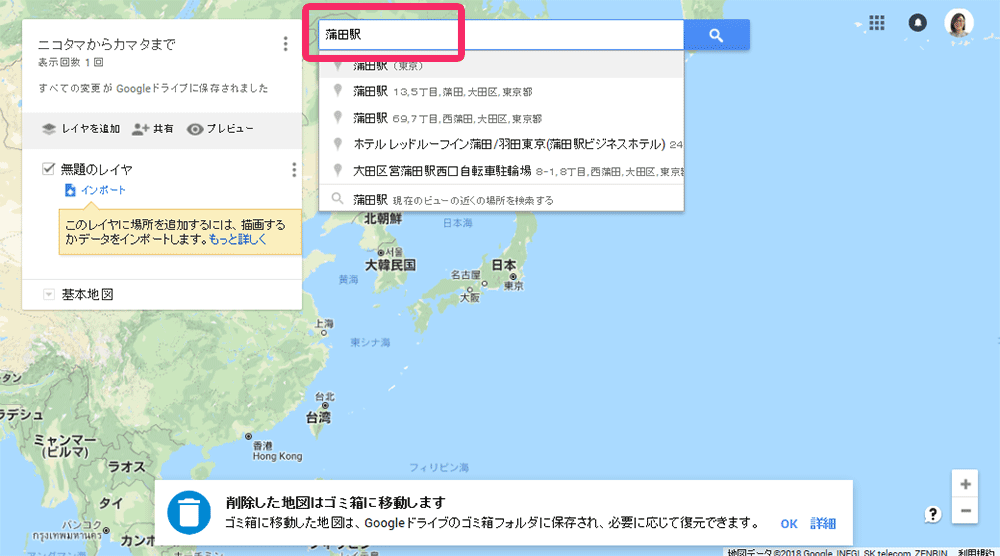
STEP 3. 目的地の追加
次に、ルートの終点である目的地を追加し[Enterキー]を押すか、右側の虫眼鏡ボタンをクリックします。

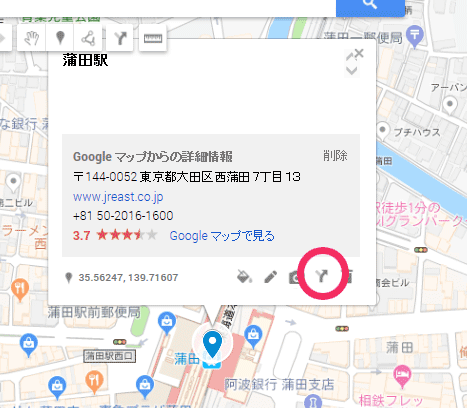
目的地(蒲田駅)にピンが立ち、目的地の詳細がポップアップウィンドゥで表示されます(下画面)。

「+地図に追加」をクリックすると、目的地の場所が追加されます。

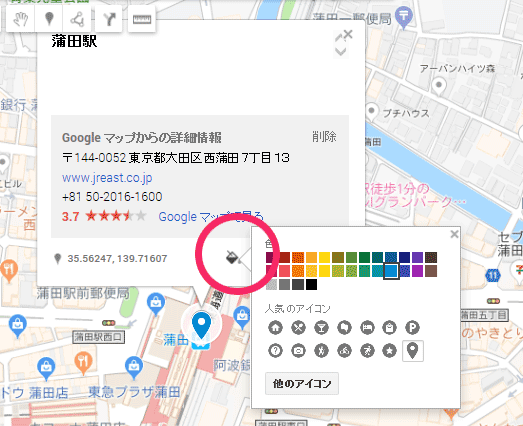
TIPS 目的地のアイコンや色を変更

STEP 3. スタート地点の追加
次に、スタート地点の追加をします。「ルート」アイコンをクリックすると…

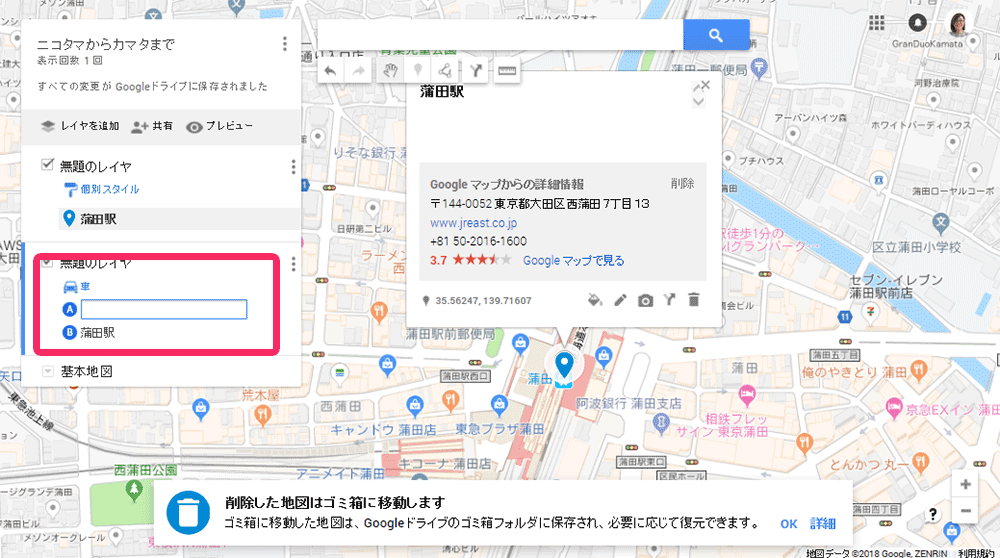
スタート地点の入力ボックスが表示されるので、入力し、[Enter]キーを押します。(ここではスタート地点の「二子玉川駅」)

ちなみに、デフォルトでは「車」アイコンが表示されていますが、徒歩ルートや自転車ルートに変更することも可能です。

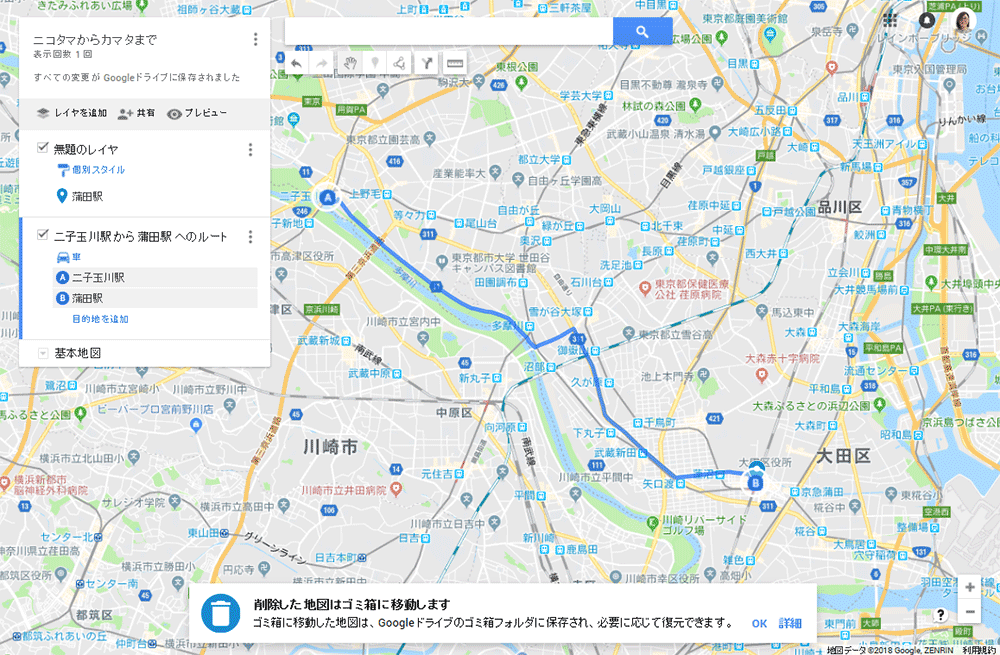
STEP 4. ルートマップが表示される
ルートマップが表示されました。ニコタマからカマタまで、けっこうシンプルなマラソンルートですね。

STEP 4. 地図を一般公開設定に変更する
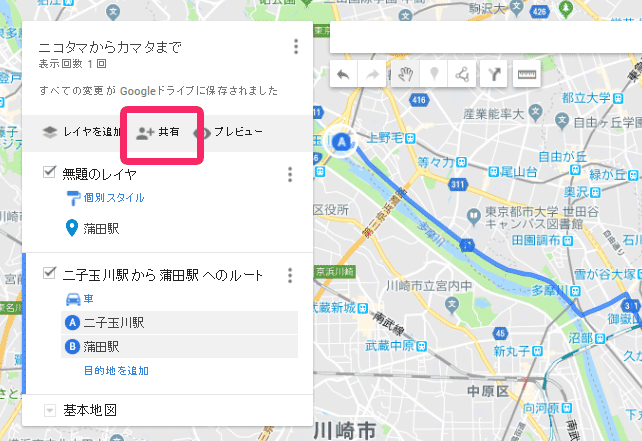
今のままだと自分しか見られないプライベート設定になっています。Webサイトにルートマップを埋め込んで、一般の人が見られるようにするには「共有」設定をします。下の画面を参考に、「共有」アイコンをクリックします。

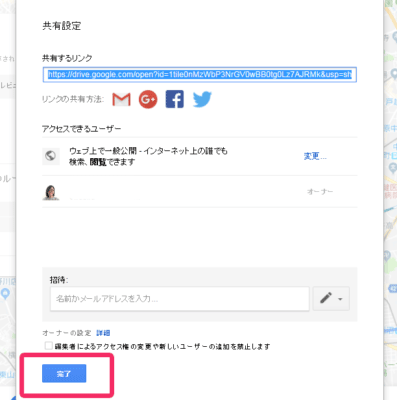
すると、下のようなポップアップウィンドウが表示されます。現在は「非公開」になっているので、右側の青い「変更…」をクリックします。

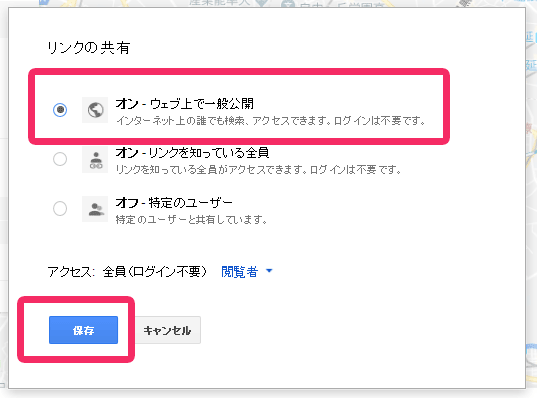
「リンクの共有」ポップアップウィンドウが表示されるので、一番上の「オン-ウェブ上で一般公開」を選択し、「保存」ボタンをクリックします。

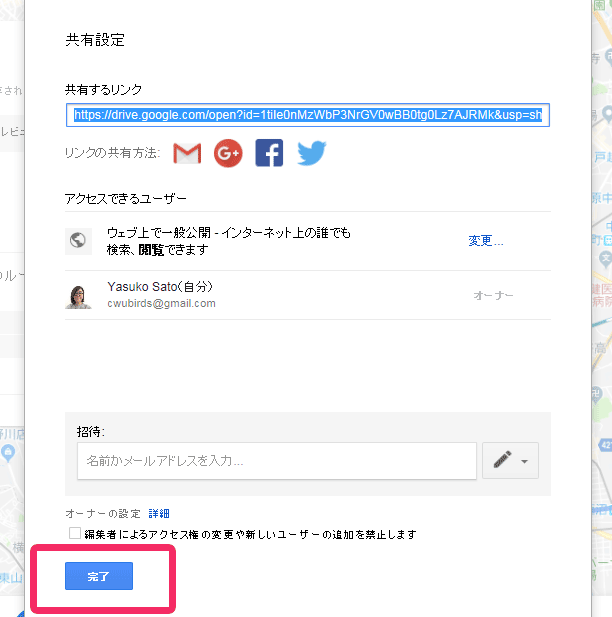
元の「共有設定」ウィンドウに戻るので、「完了」ボタンをクリックします。

STEP 5. Webページにルートマップを埋め込む
再びルートが表示されたマップに戻ります。タイトル右横の三点アイコンをクリックすると、メニュー一覧が表示されるので「自分のサイトに埋め込む」を選択します。

埋め込み用のiframeタグが表示されるのでコピーし、表示したいWebページのソースコード内の該当箇所にペーストします。

STEP 6. 表示の確認
ソースコードにペーストすると、こんな感じで表示されます。
ルートなしの基本の地図の埋め込み方法
STEP 1. Google Mapにログインします。
Google Mapにログインします。
STEP 2. 目的地を入力検索してピンを表示させます。

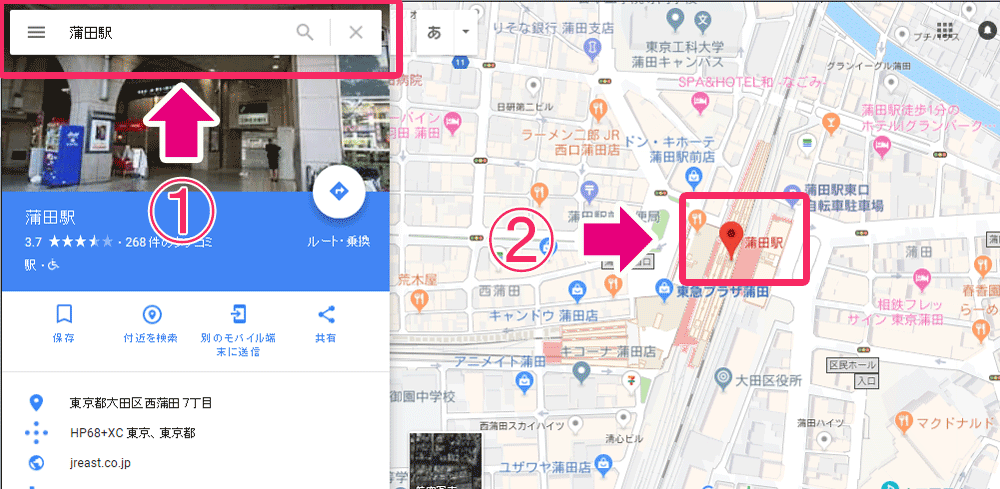
①まずはゴールの目的地である蒲田駅を、GoogleMap左上の検索窓に入力し、
②右側の地図部分にピンを確認します。
STEP 3. 「地図を共有または埋め込み」の選択

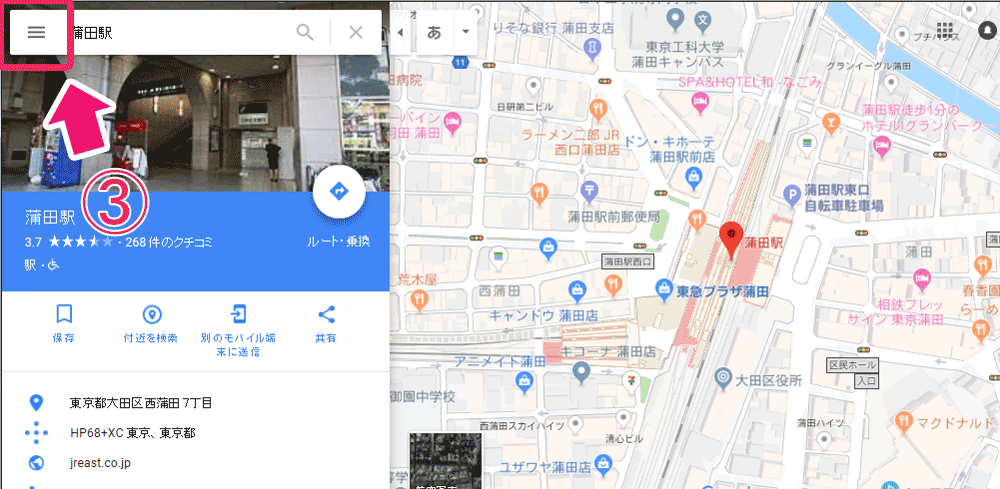
③Google Mapの左上にあるハンバーガーアイコン(三本線のアイコン)をクリックすると、色々なメニューが表示されます(画像下)

メニューの中から「地図を共有または埋め込む」をクリックすると、下の画面が表示されます。

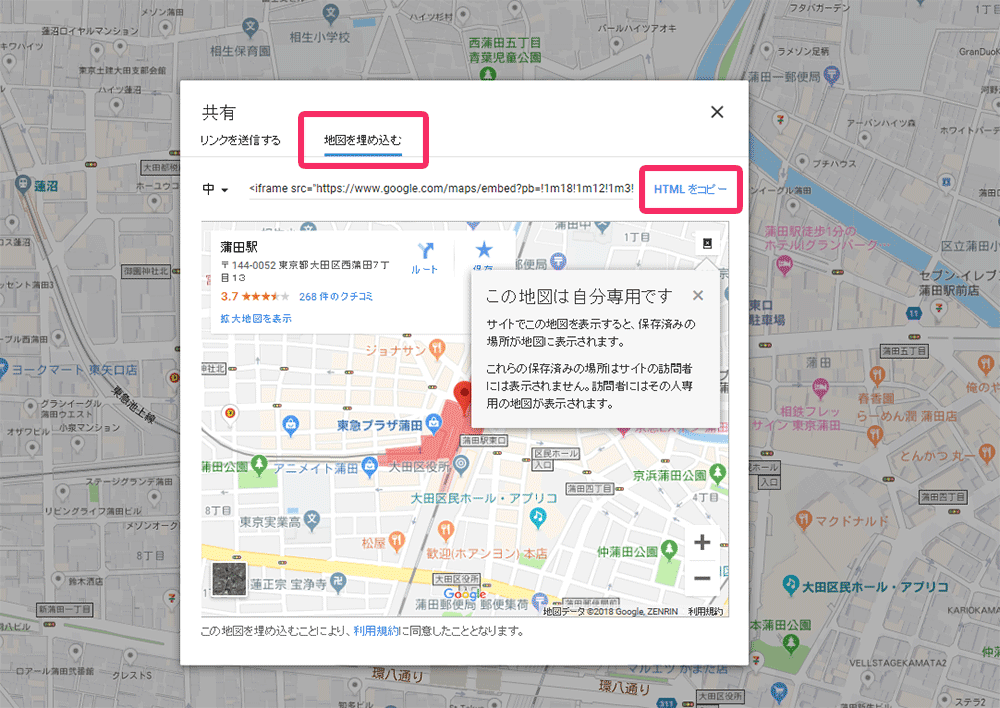
デフォルトでは「リンクを送信する」タブが表示されています。埋込みには右隣にある「地図を埋込む」タブをクリックします。
iframeタグが表示されるので、タグの右側にある「HTMLコピー」をクリックすると、タグがコピーされるので、地図を埋め込みたいWebページのテキストエディタ側を開き、該当部分にペーストします。
STEP 4. 表示を確認する
こんな感じで表示されます。
最後に
ルートつきのGoogleマップの埋込みは、お店や美容院、整体院など、最寄駅からのルートを表示させることでユーザーに優しい作りになりますね。
写真と文字による説明でアクセスマップを書いている人もいますが、案外わかりづらいです。
地図が複雑でルートマップでもわかりづらいような場所にある場合は、動画をつけてあげても親切ですね。
ご参考にしてください。

