

テックアカデミーでプログラミングを勉強しようって決めました。
無料体験が色々あるみたいだけれど、どれを選べばいいんですか?

テックアカデミーの無料体験は全部で4種類。
結論からいうと、「タダなんだから全部受けよう!」です。
なぜなら、それぞれ内容が異なるからです!
TechAcademy(テックアカデミー)は、完全オンライン型のプログラミングスクールで、約30種類もの豊富なコースがあって人気です。
そんなテックアカデミーが入学検討中の人に設けている無料体験は4種類。
- 無料動画説明会
- 無料プログラミング体験(1週間)
- 現役エンジニアによる無料体験会(1時間)
- 無料キャリアカウンセリング(
『たくさんありすぎて、どのコースを選べばいいかわからない!』という人や、卒業後の転職不安など、広く解決できる内容になっています。
また、無料体験を必ず受けるべき理由は、本コースのカリキュラム冒頭にあるHTML、CSS、JavaScriptの基礎を受講前に身につけておけること!
全部うけてお得に予備知識を入れましょう!
\無料体験を受講すると1万円オフ/
この記事では、4種類の無料体験の特徴や、できること、受けるメリットをご説明します。





どこよりも詳しい「申込方法」も画面つきでご紹介します♬
無料体験に参加するべき最大の理由はこれ
各コースにほぼ必ずついてくる HTML・CSS・JavaScriptの基礎を身につけられる
これが一番のポイント。
HTML、CSS、JavaScriptは、特にWeb系プログラミング言語と言われるRubyやPHPにはカリキュラムに必ずついてきます。
どのコースも、最初にHTML,CSS,JavaScriptの学習から始まります。なぜならこの3つが基本中の基本だから。
ですが、無料体験を受けずに、今までプロゲート等でもプログラミングをやったことがない、という未経験者がいきなりコース学習を始めると、最初のHTML、CSS、JavaScriptの理解に時間がさかれ、メインのRubyやPHPのプログラミング学習や、知識の定着に欠かせない卒業制作までたどり着かずにコース期限終了… ということになってしまうからです。
無料プログラミング体験で予備知識としてこれらの言語を知っておくことで、コース冒頭のHTML、CSS、JavaScriptはダッシュで終わらせて、一番時間をかけたいメイン言語学習と卒業制作に余裕を持って対応できるようになります。
参加者だけの特典! キャンペーンによる減額と併用して10,000円の受講料減額が適用!
無料体験に参加すると、参加者だけの特典として、受講料から10,000円の減額(学生は5,000円の減額)が適用されます。
テックアカデミーは、シーズンごとに色んな入会キャンペーンを行っていて、そのキャンペーン特典との併用も可能!
できるだけお得に行きましょう!





では次に、各無料体験の内容と受けるメリットを順番に説明していきますね!
無料体験その① 無料説明会動画
- 各コースの内容や、身につく言語やアプリなどの説明が聞ける
- 動画説明会を視聴した人だけの受講料割引特典が受けられる!
無料説明会動画は、各コースそれぞれ、どんなことを学習するのか、特徴はなにか、受講にあたってどんな注意点があるか、などコースの詳しい説明をわかりやすく動画で視聴できます。
各コース、10分ちょっとの長さなので、空き時間にさくっと閲覧してしまいましょう。
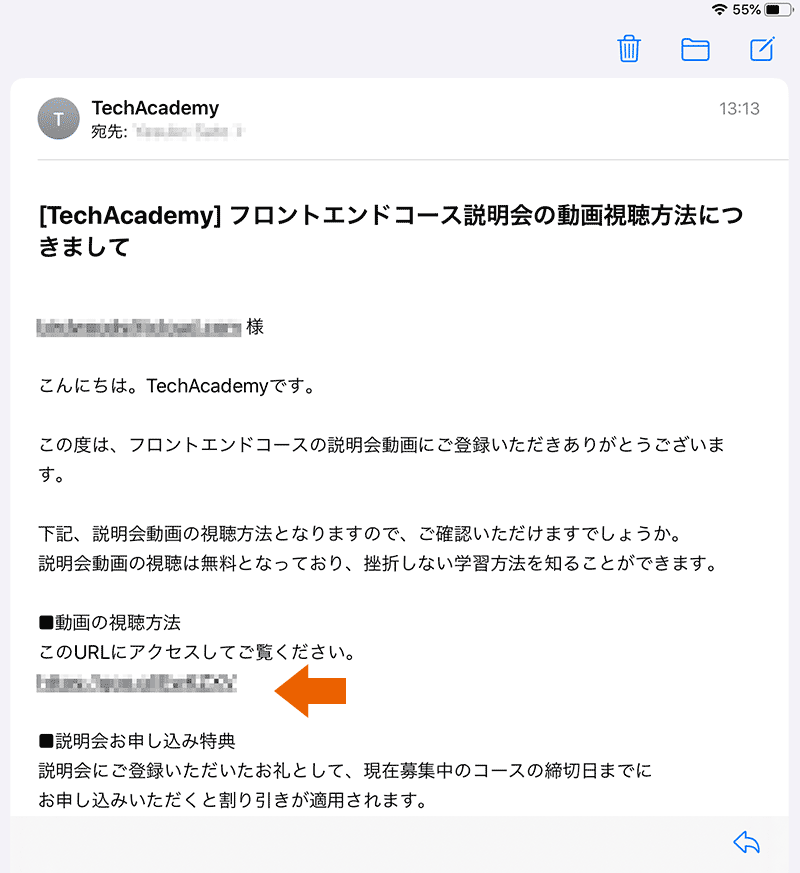
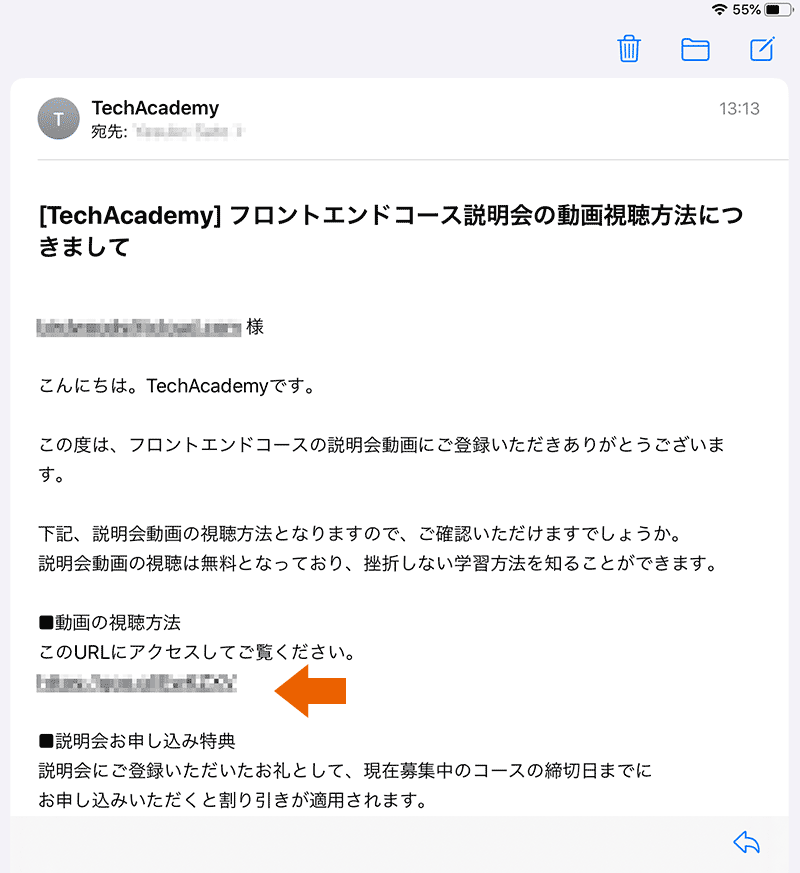
動画視聴は、オンライン上で申し込むとその流れで直ぐに視聴が開始できますし、「後でゆっくり視聴したい」という場合は、登録時のメールに無料動画のリンクURLが貼られて送られてくるので、それをクリックすることで視聴ができます。
注意したいのは、無料説明会動画はリンク先からいつでも視聴できますが、締切日を過ぎると説明会参加特典である、10,000円引き(学生は5,000円引き)が適用できなくなります。





申込んだら、できるだけ早い視聴を心掛けましょう!
説明会動画 視聴の手順
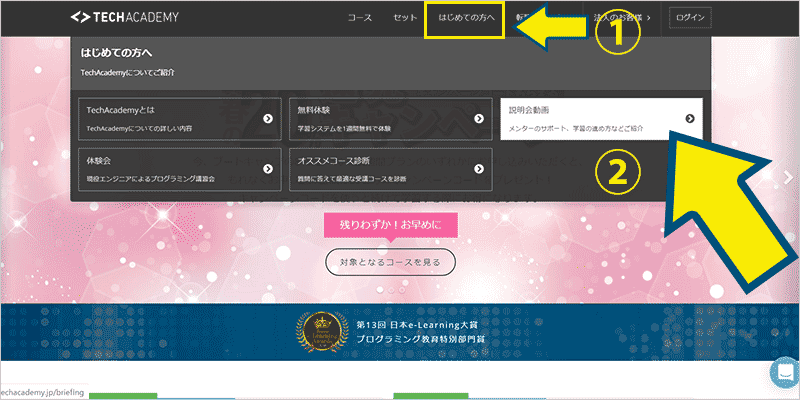
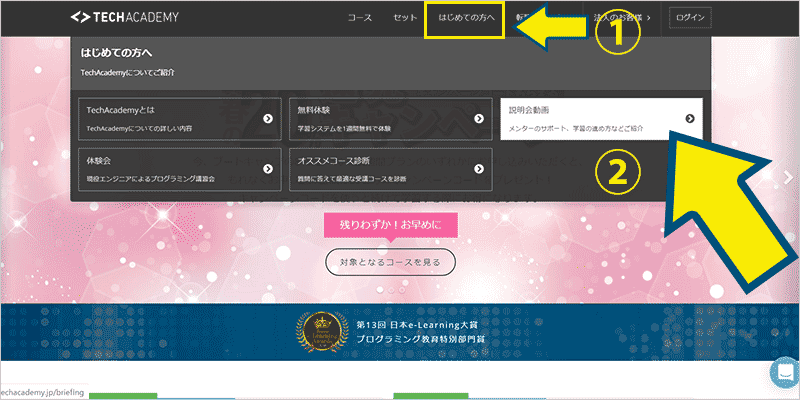
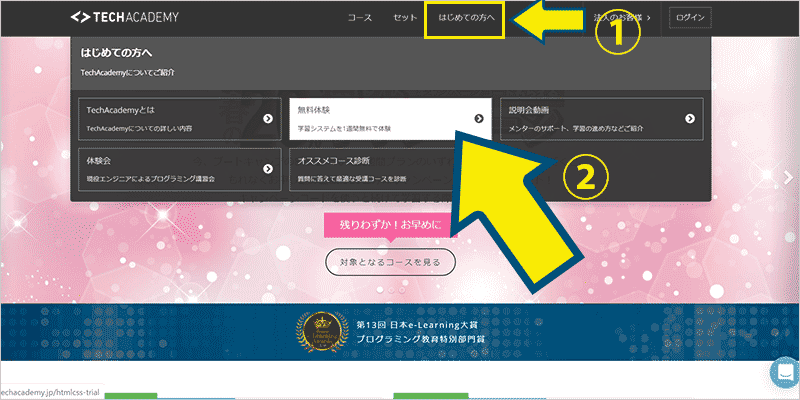
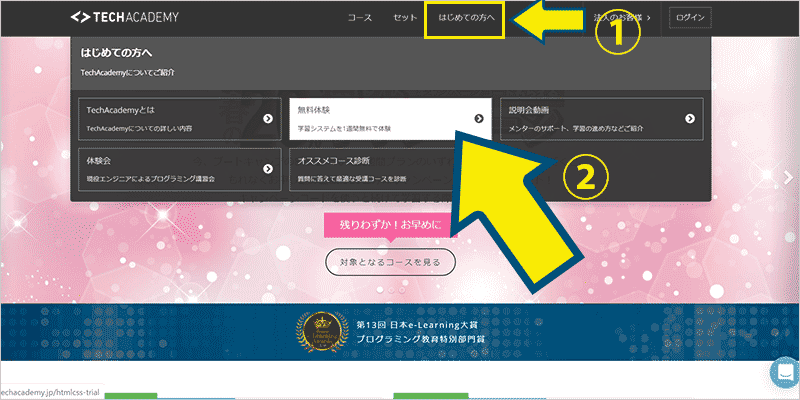
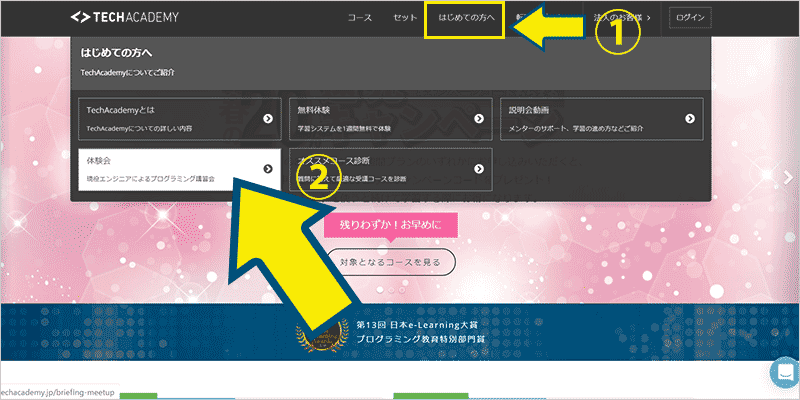
まずは公式サイトへ行って、①「はじめての方へ」をクリックするとメニューが表示されるので、②「説明会動画」をクリックします。
もしくは、「≫ 無料説明会動画の視聴の公式ページを詳しくみる」から直接説明会動画のページに飛べます。


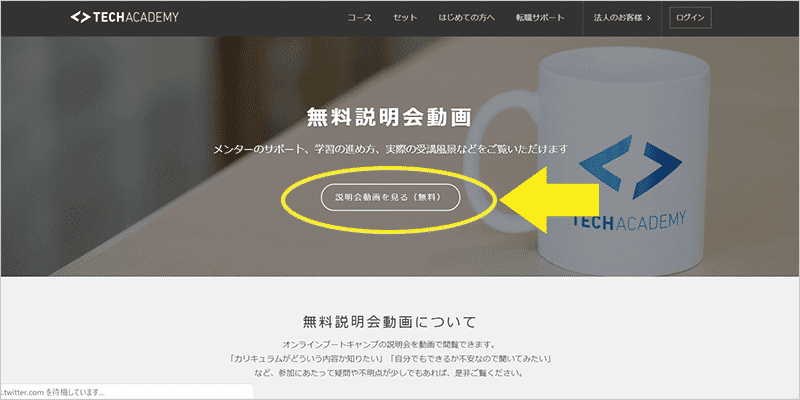
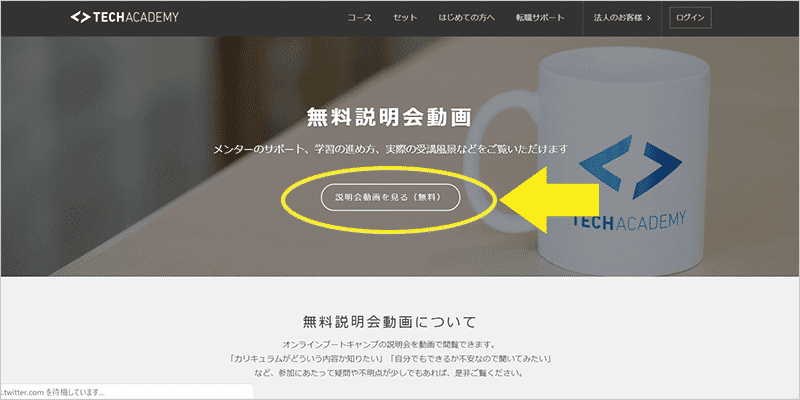
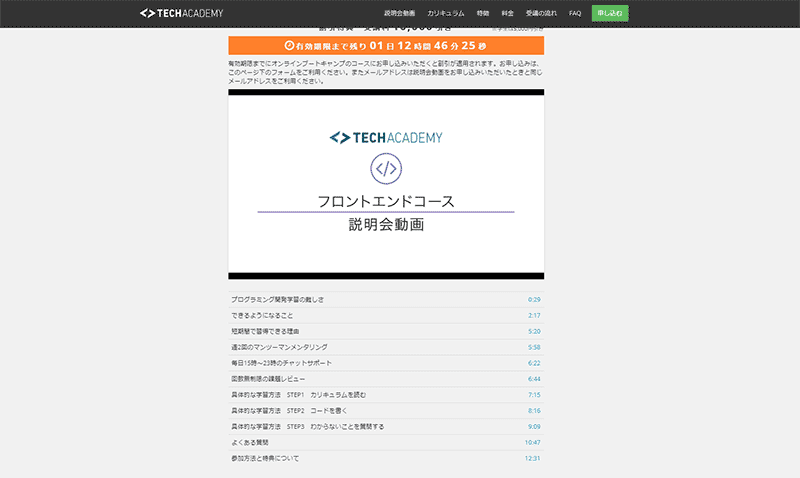
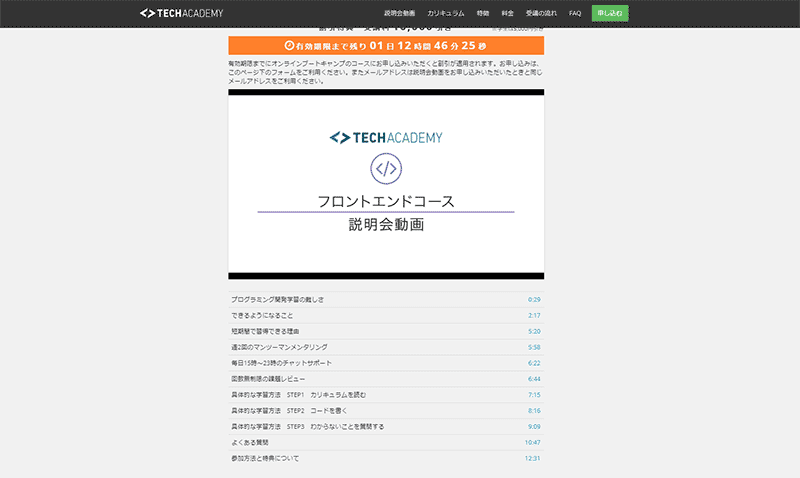
「無料説明会動画」のトップページが表示されるので、画面中央付近にある「説明会動画を見る(無料)」ボタンをクリックします。


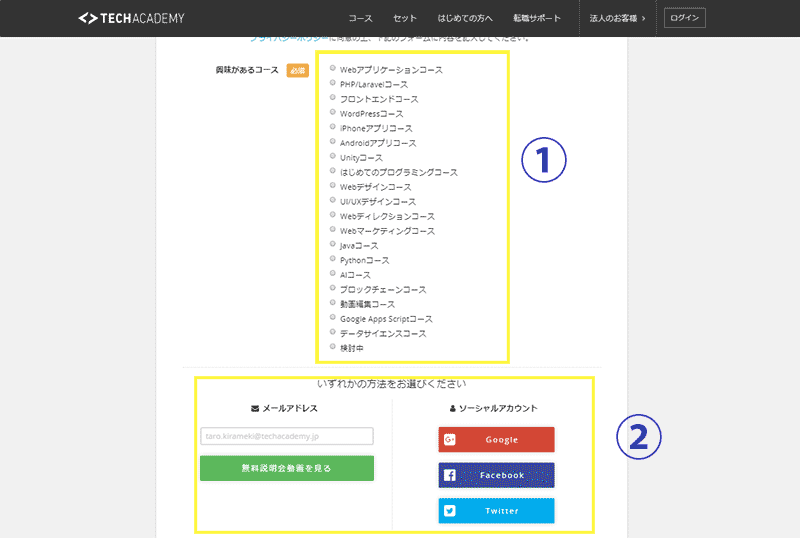
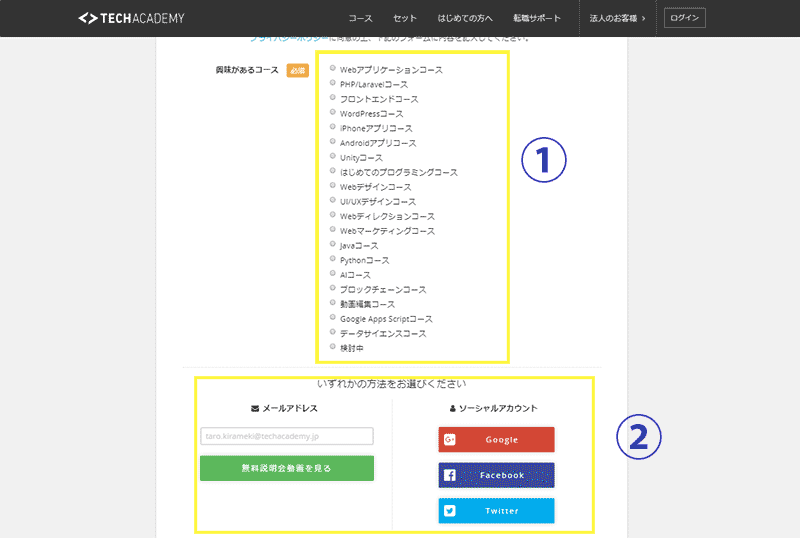
受講したいコースを選択①し、メールアドレスを入力②したら緑色の「無料説明会動画を見る」をクリックします。
SNSアカウントを持っている人は、面倒なメールアドレス入力なしですぐに登録できます。


選択したコースの説明動画がすぐに見られるようになります。


所要時間は約10分。すぐに終わりますが、「あとでゆっくり観たい」という人は、登録時のメールアドレスに視聴用のURLが送られてくるので、それをクリックして見てくださいね。


無料体験その② 無料プログラミング体験(1週間)
- Webデザインのプログラミング基礎が体験できる
- HTML、CSS、JavaScriptを使って、プログラミングの楽しさを体験
- 参加者だけの特典(受講料1万円減額)を受けられる!
無料プログラミング体験(1週間)で体験できるのは、「Webデザインの基礎」であるHTML、CSS、JavaScriptです。
1週間というのは、「体験できる期間が1週間」ということですので、1日集中して全部やってしまう、ということも可能です。
無料プログラミング体験は必ず受けましょう!
というのも、テックアカデミーで目玉の「メンターへのチャット質問」も体験できるからです。
実際に手を動かしながらカリキュラムをこなし、わからないところはメンターに質問して、どんな風に学習を進めていくのか疑似体験できます。
また、メンターとのメンタリングで、今後の学習について個別に相談することもできます。





たとえば、WebデザインじゃなくてWebアプリ開発がやりたいとか、ECサイトを作ってみたいとか、あなたのやりたいことをメンターに話してみてください。
ぴったりのプログラミング言語やコース、学習の仕方等を対面で教えてもらえます。
プログラミング体験でも、受講料10,000円減額(学生は5,000円)特典が受けられます。
他の無料体験に参加した特典との併用はできませんが、テックアカデミーが行っているシーズンごとのキャンペーンとの併用は可能です!
無料プログラミング体験の申込み手順
テックアカデミーの公式サイトにいき、メニューバーから「初めての方へ」を選択するとメニューが表示されるので、「無料体験」をクリックします。
もしくは「≫ オンラインプログラミング無料体験の公式詳細ページへ行く」から直接無料プログラミング体験ページへ飛べます。


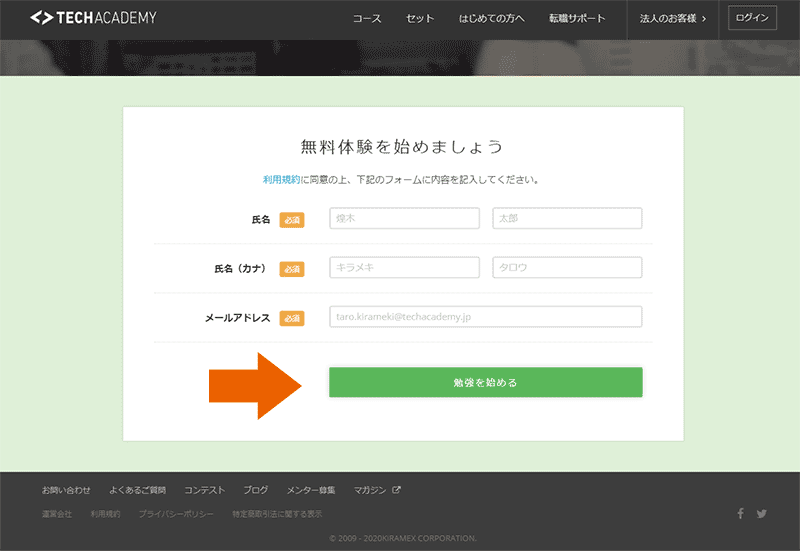
プログラミング無料体験の詳細ページが表示されるので、中央にある「勉強を始める」というボタンをクリックします。


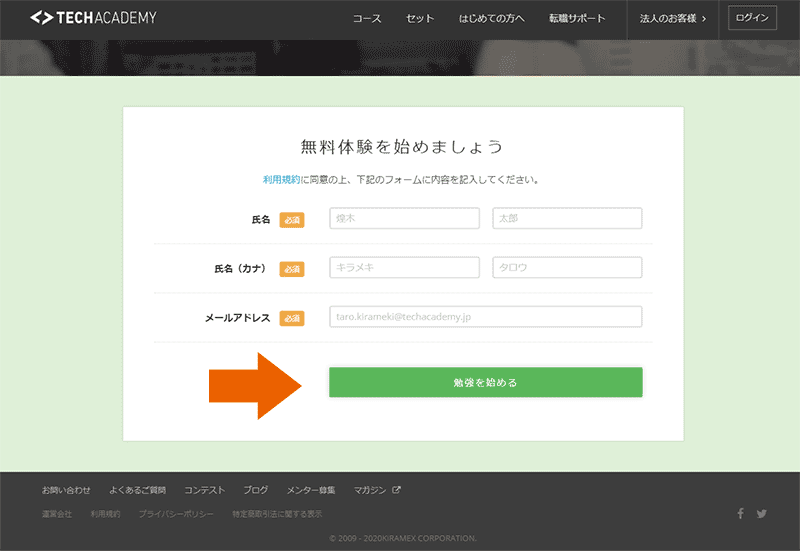
申込フォームが表示されるので、必要事項を入力して、緑色の「勉強を始める」ボタンをクリックします。


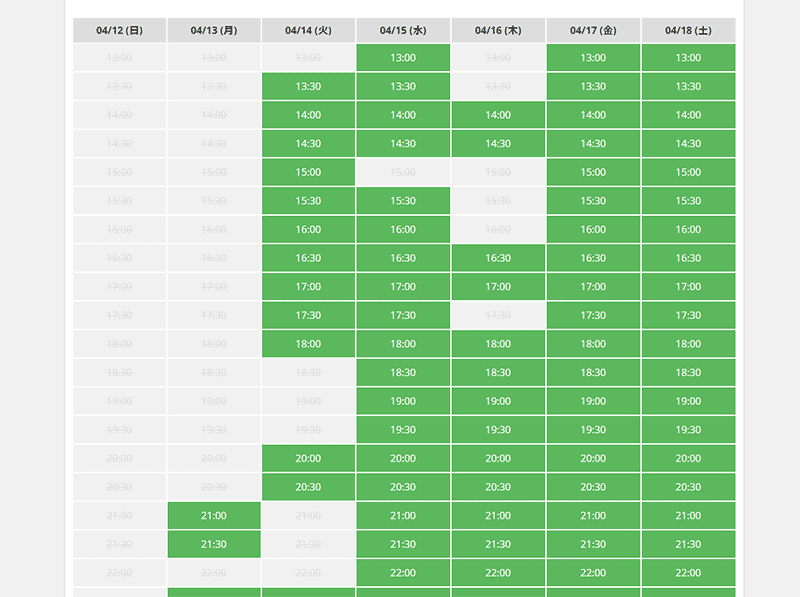
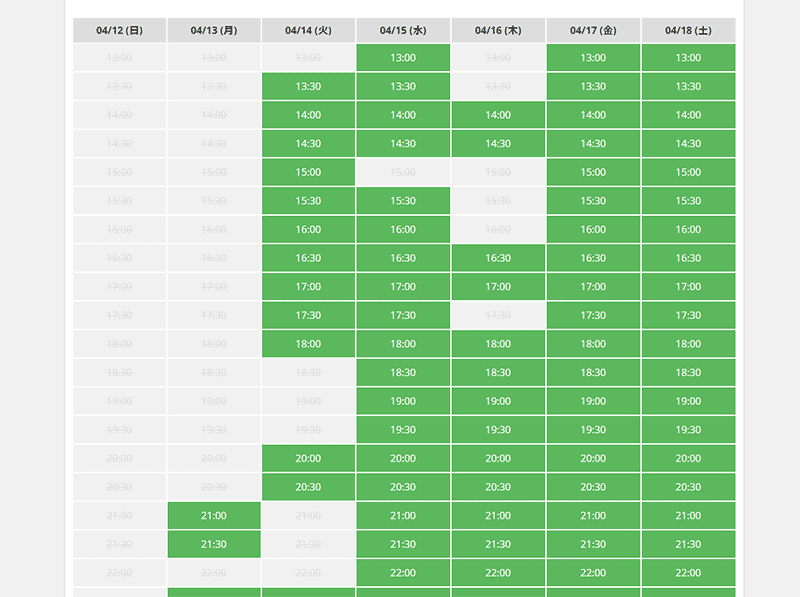
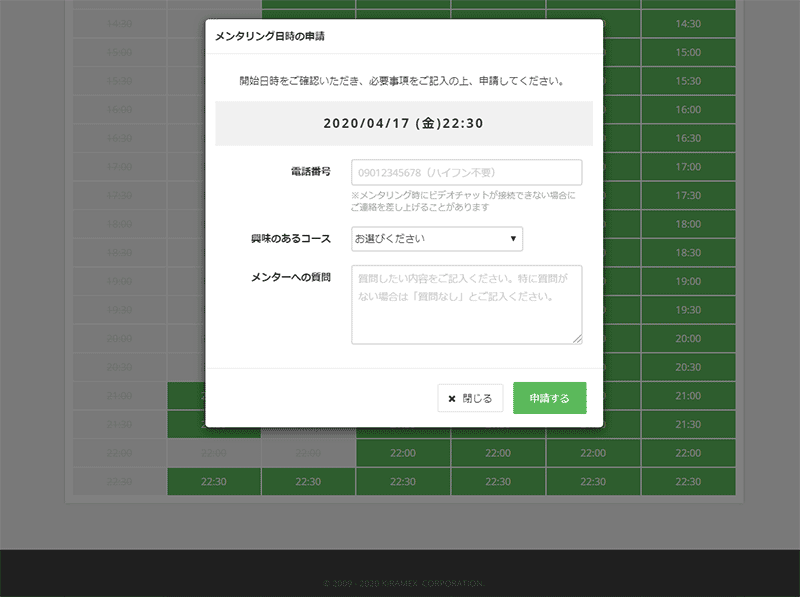
「勉強を始める」をクリックすると、メンターとのメンタリング希望日程の予約ができるようになります。都合の良い日時を探して、クリックします。


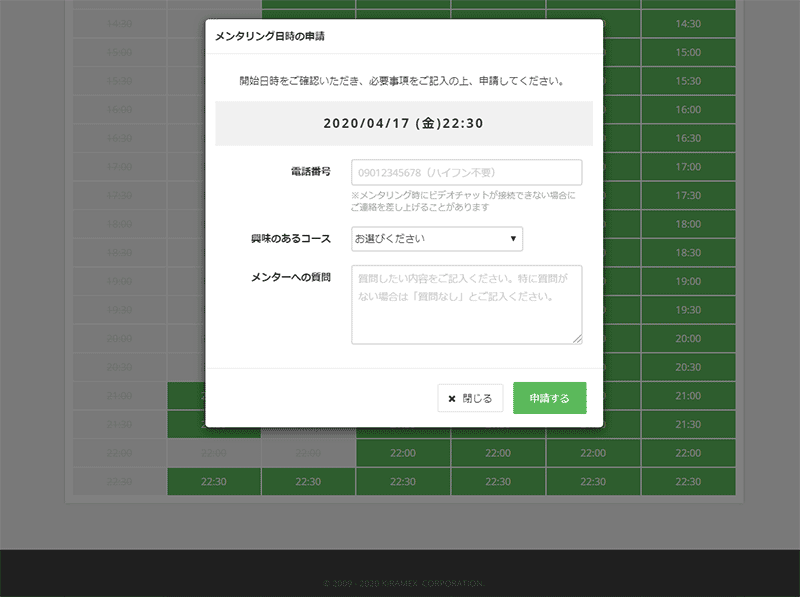
メンタリング時、ビデオチャットがうまく繋がらない場合に、電話でのメンタリングに切り替えて対応してくれるようですね。すごい手厚いフォローです。
ここで「興味のあるコース」を選択します。
メンターへの質問が特にない場合は「質問なし」と記入して、「申請する」ボタンをクリックしましょう。


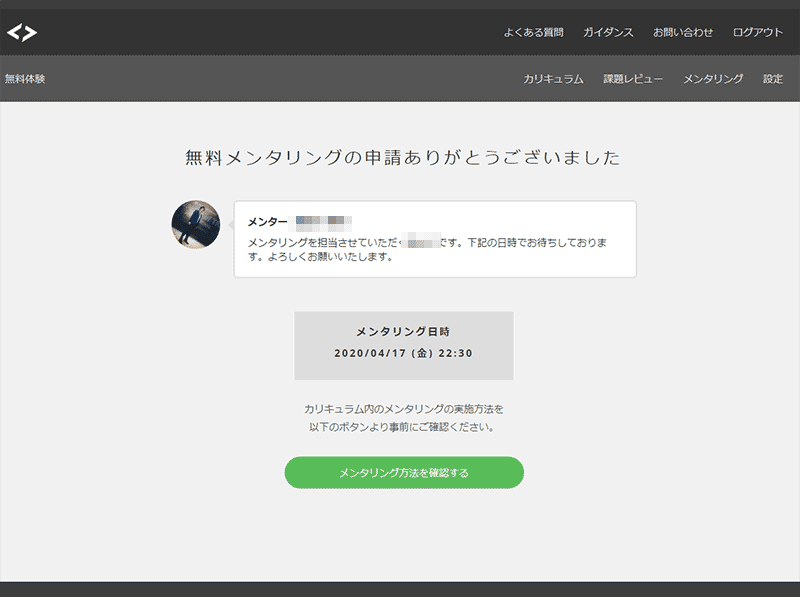
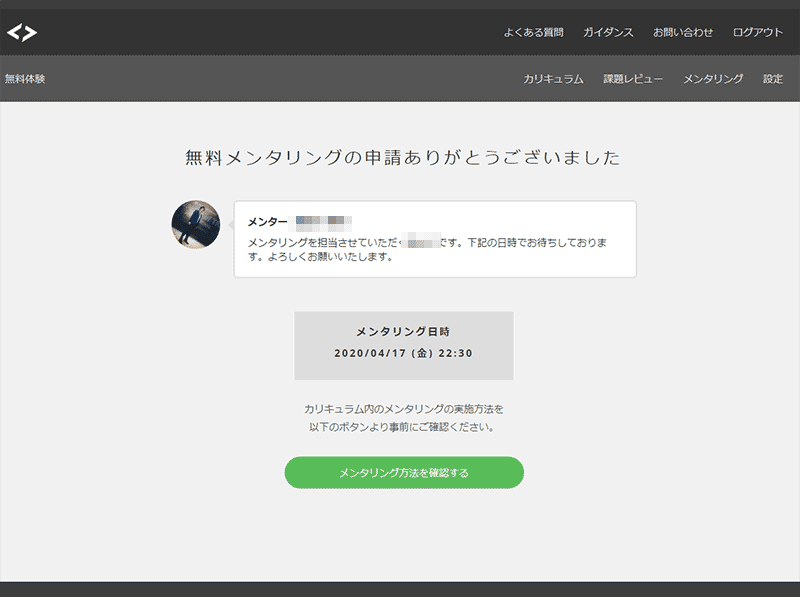
あなた専属のメンターが紹介されます! これでもう、無料体験が開始できます。
右上の「カリキュラム」というところをクリックして学習を進めてください。課題レビューもしてもらえて、メンタリングもやってもらえるなんてすごいですね。


無料体験その③ 現役エンジニアによるプログラミング体験会
- 1週間のプログラミング体験よりも、一歩進んだ実践の内容を受けられる
- 1時間集中して学べる
- 参加者特典の受講料10,000円減額特典を受けられる
1週間の「無料プログラミング体験」を受けたら、次に「現役エンジニアによるプログラミング体験会」を受けてみましょう。
現役エンジニアによるプログラミング体験会も、体験できるのはHTML、CSS、JavaScriptの3つ。
1週間の無料プログラミング体験と異なるのは、こちらは「プログラミング初心者向け」であることと、要点を集約して1時間みっちり現役エンジニアが指導してくれる点です。
最初に1週間無料体験で学んだWebデザイン基礎の復習と知識固めを兼ねて、余裕があったらぜひ受けてみましょう!
こちらも参加者は受講割引の特典10,000円減額(学生は5000円減額(が受けられます。
他の無料体験参加の特典との併用不可、シーズンのキャンペーンとの併用は可能です!
エンジニアによる無料体験会の申込手順
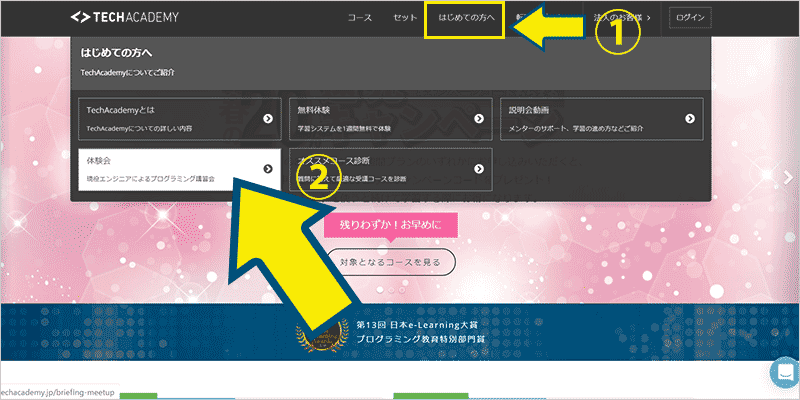
テックアカデミー公式サイトのメニューバーにある「はじめての方へ」をクリック①するとメニューが表示されるので、「体験会」をクリック②します。
もしくは、「≫ 現役エンジニアによるオンライン体験会の詳細ページへ行く」から直接エンジニアによる無料体験会ページへ飛べます。


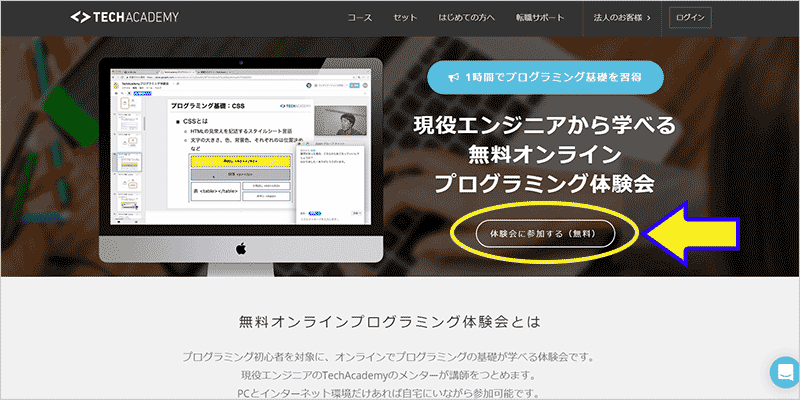
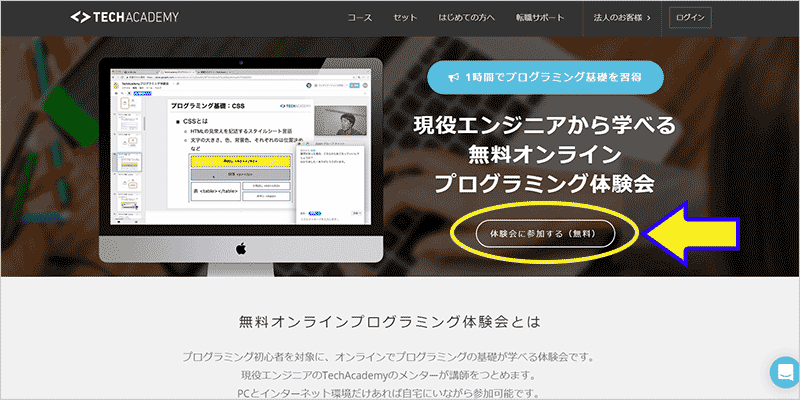
体験会のトップページが表示されるので、「体験会に参加する(無料)」をクリックします。


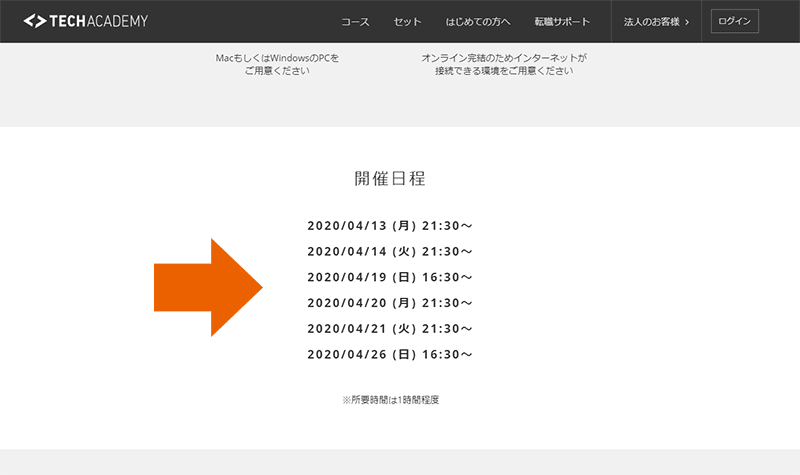
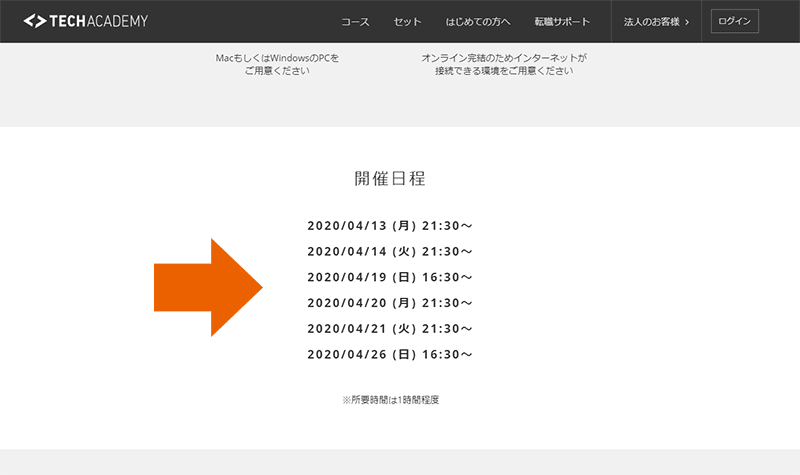
エンジニアによる無料体験会は、開催日が決められています。開催日は公式ページで確認してくださいね。
社会人でも参加しやすいよう、平日夜と日曜日夕方に設けられています。もちろん、オンラインで参加します。


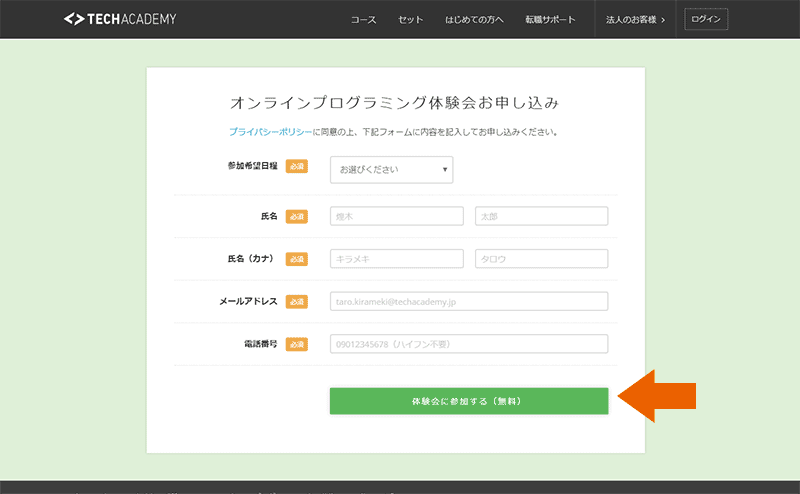
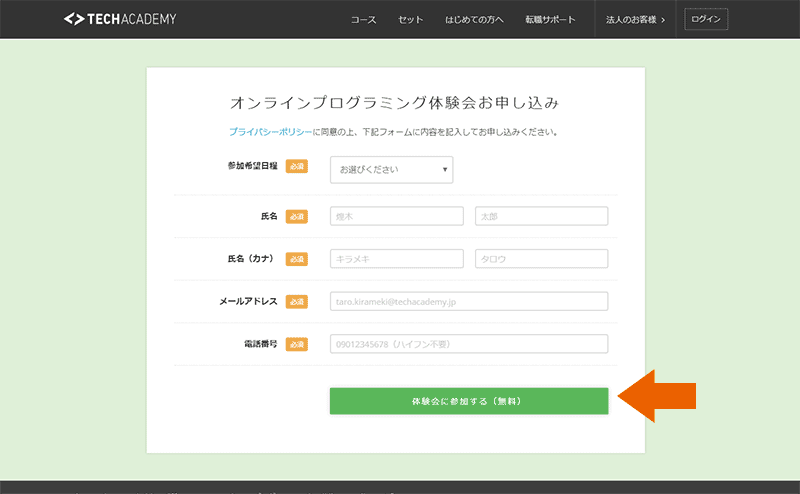
次に、申し込むフォームに記入し、「体験会に参加する(無料)」ボタンをクリックすれば申込完了です!


\無料体験を受講すると1万円オフ/
無料体験その④ キャリアカウンセリング
- そのコースを受講完了後、どんな仕事ができるようになるかがわかる
- テックアカデミー修了生の転職先や平均年収なんかも聞ける
- 現役エンジニアが対応するので、現場の仕事のやり方を聞ける
キャリアカウンセリングは、テックアカデミーを卒業した後、どんな仕事ができるかとか、転職活動のポイントなどを現役エンジニアのメンターがカウンセリングしてくれます。
テックアカデミーには、受講生専用の「テックアカデミーキャリア」という転職エージェントがあって、オンラインスクールの中では群を抜いて転職に強いプログラミングスクールです。
実績も多いので、メンターに詳しい話を聞きましょう!
\無料体験を受講すると1万円オフ/
まとめ
約30種類もの豊富なコースが揃っている、当サイトでも一番人気のプラグラミングスクールがTechAcademy。
無料体験は4種類提供されていますが、案外みんな、ひとつだけ受けているようす。
全部無料だし、全部受けてもまったく問題ありません! むしろ、HTML、CSS、JavaScriptはWeb系プログラミング言語の基本中の基本ですから、基本知識をつけておくためにもぜひ受けましょう!





それぞれ役割が違う体験なので、「全部受けるべし!」というのが私からのアドバイスです。
- 無料説明会動画 ⇒ ≫ 無料説明会動画の視聴の公式ページを詳しくみる
- 無料プログラミング体験 ⇒ ≫ オンラインプログラミング無料体験の公式詳細ページへ行く
- エンジニアによる無料体験会 ⇒ ≫ 現役エンジニアによるオンライン体験会の詳細ページへ行く
- 無料キャリアカウンセリング ⇒ ≫ 無料キャリアカウンセリングの詳細ページへ行く