コードキャンプに興味があります。
Webデザイナーになりたいんだけれど、おすすめのコースってなんですか?
CodeCamp(コードキャンプ)はエンジニア向けのコースが多いオンライン完結型のスクールですが、WEBデザイナー向きのコースもちゃんとあります。





Webデザインを学びたいなら、『デザインマスターコース』ですね!
オンラインなのに、マンツーマン家庭教師のように教えてもらえるんですよ!
CodeCamp(コードキャンプ)の『デザインマスターコース』は、Webデザイナーをめざす人向けの、オンライン学べるプログラミングスクールです。
受講料は他校と比べてリーズナブルな上、オンラインでありながら、マンツーマン家庭教師のようにあなたのコーディングをその場で講師がチェックしながら指導していく、という唯一のスクールです。
もともと企業の社員向け研修に導入されていた指導システムを一般公開したもので、カリキュラムや指導方法など、しっかりしていて安心して学べます。
Webデザインをマスターすれば、副業、就職、フリーランスにもなれます。
今すぐ行動して、数か月後の新しい人生を手に入れましょう!
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!
この記事では、自宅やカフェなど、パソコンとWifi環境さえあればどこでも学習ができるコードキャンプの『デザインマスターコース』について詳しく解説します。
CodeCampのWEBデザイナー向けコース|デザインマスターコース
| 運営会社 | コードキャンプ株式会社 |
|---|---|
| 受講料金 | 148,000円(税込159,840円)/2ヶ月 248,000円(税込267,840円)/4ヶ月 298,000円(税込321,840円)/6ヶ月 |
| コース | Webマスターコース |
| 受講期間 | 2ヶ月・4ヶ月・6ヶ月 |
| 対応時間 | 7:00-24:00 |
| 転職サポート | あり |
| 分割払い | ローン可(最大36回)・クレジットカード対応 |
| 学べる言語・スキル | HTML(5)・CSS(3)・JavaScript・jQuery・PHP・MySQL 料理レシピ検索サイト、掲示板、ECサイト ログイン、パスワード認証、会員サイト等を開発 |
コードキャンプにはこんなコースがあります。


上の表でもわかるとおり、デザインマスターコースで学べるのは、次の6つ。
- HTML5
- CSS3
- JavaScript
- Bootstrap
- Photoshop
- Illustrator
- PhotoshopやIllustratorで画像を加工しパーツを作り
- それをHTML5とCSS3でコーディング&マークアップし、
- 動きのあるUI/UXを実現するためのJavaScritpt、
- レスポンシブサイトを爆速で作るワイヤーフレームBootstrapの使い方を学べます。



へえ!魅力的!





Bootstrapはレスポンシブサイトのテンプレートがすでに出来上がっています。
スマホやタブレット表示時にデザインを変える面倒なCSS設計も不要なので、あっという間にWEBサイトが作れるので便利なんですよ。
CodeCamp(コードキャンプ)デザインマスターコースの評判は?





Twitterで、実際にコードキャンプのデザインマスターコースで学んでいる人の口コミ評判を拾ってみました!



わぁ、みんな頑張ってる!





ちょっとPhotoshopやIllustratorをいじったことがある人も、より高度な内容をCodeCampで教えてもらえるようですね!
CodeCamp(コードキャンプ)|WEBデザインコースはこんな人向け







コードキャンプって、全然プログラミングもデザインもやったことがない私でもできるのかな。
どんな人に向いているのか教えてください!





完全な未経験者対象なので、ゼロからステップアップしながら着実に学べますよ!
- 仕事が忙しくて通学併用型のスクールは無理! という人
- 地方(または海外)に住んでいて、近くにいいWebデザインスクールがない人
- Wifiが使える環境でマイペースで学習したい人
- デザイン理論やテクニックはすでに身についている、または独学で対応するという人
- グラフィック・DTP業界からWEBデザイナーに転身したい人
コードキャンプの魅力は、何と言っても「マンツーマン指導」です。オンラインスクールでマンツーマンでみっちり指導してくれるところは他にありません。
独学でWebデザインをやってきたけれど、テクニックや理論に自信がない人にもいいですね。
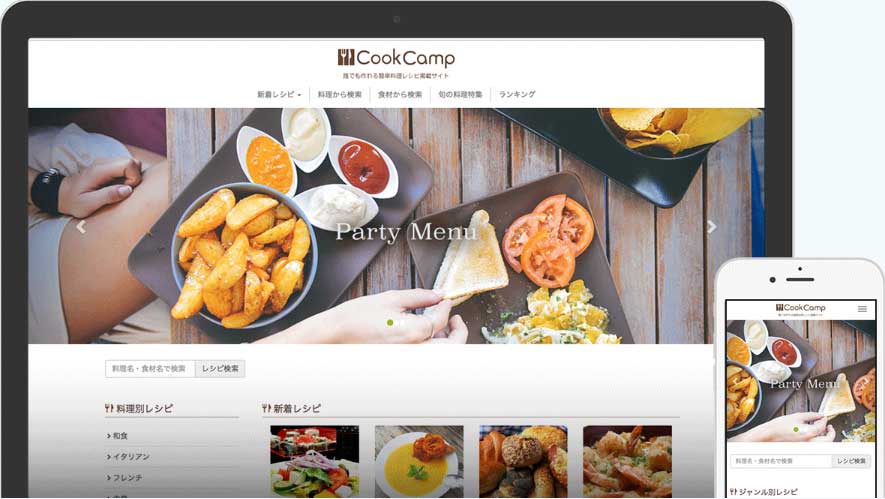
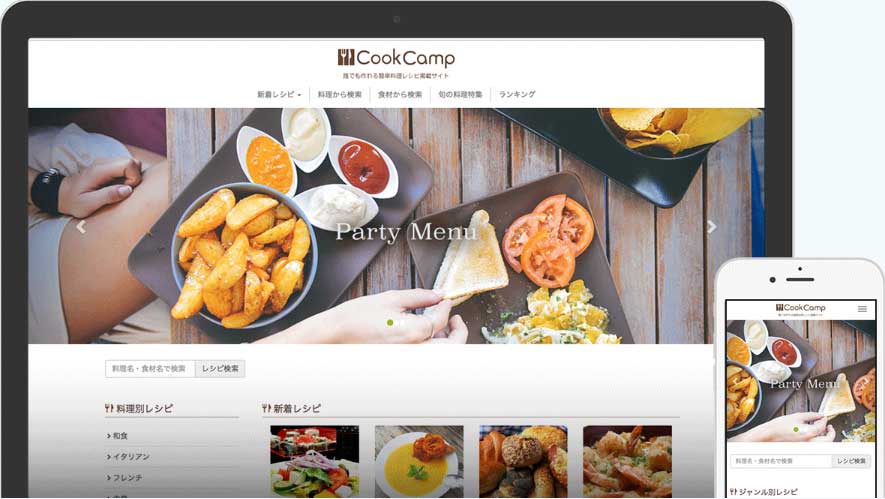
こんなWebサイトが作れるようになる!
すごく今っぽい。トレンドを抑えたレスポンシブサイトWebデザインのサイトが作れるようになります。


コードキャンプでは、HTML、CSS、JavaScriptを用い、Webサイトの基本スキルが身につきます。
CSSを駆使すれば、色んなデザインをプログラミングコードだけで表現できるようになります。たとえば、写真の四隅を丸くしたり、背景にグラデーションを置いたり、メニューにわかりやすいイラストアイコンを置いたり。





レスポンシブWebデザインができるようになると、個人で仕事を受注することも可能です!
≫ CodeCamp デザインマスターコースを公式サイトで詳しくみる
CodeCamp(コードキャンプ)の料金と受講期間。どれを選べばいい?
| 6ヵ月 | 4ヵ月 | 2ヵ月 | |
|---|---|---|---|
| 料金 | 298,000円 | 248,000円 | 148,000円 |
| 入学金 | 10,000円 | 10,000円 | 10,000円 |
| レッスン回数 | 60回 | 40回 | 20回 |
| レッスン受講目安 | 2~3回/週 | 2~3回/週 | 2~3回/週 |
| 学習時間目安/週 | 5~10時間 | 10~15時間 | 20~25時間 |
コードキャンプのデザインマスターコースは、2ヵ月、4ヵ月、6カ月プランから選択できます。学ぶ期間によって受講料も変わってきます。
JavaScriptはプログラミング言語で、HTMLやCSSよりも難しくなりますから、そこでどのくらい時間を要するのか、というのはあなたの現在のスキルレベルにも寄ります。
ここは、無料体験に参加して、スクールの講師と話をしながら、あなたのスキルレベルをチェックしもらって、一番ベストな学習期間のアドバイスをもらうのがいいと思います。
全くの未経験の人で、仕事をしながら学ぼうと思っている人は、2ヵ月では到底無理だと思っていた方がいいです。
HTMLとCSSは、基本中の基本で、軽視されがたちなんですけれど、むしろWebデザインを作るには、非常に大切。HTMLとCSSだけでも、カッコいい洗練されたWebデザインが作れるようになります。
ですが、2ヵ月だと知識の定着が終る前に、期限切れとなってしまうでしょう。
4ヵ月あれば大丈夫です。逆に6ヵ月だと長すぎて、気持ちがダレてしまうかもしれません。
コードキャンプのデザインマスターコースは、副業にもぴったり





副業でWebデザインもいいですよね!
今の会社を辞めずに、Webデザインを勉強して収入を得られれば、すごい嬉しい。





Webデザインやコーディング、カスタマイズ等は、とても需要があるので副業にもぴったりなんですよ。
月に5万円~10万円は稼げるようになるでしょう。
コードキャンプのデザインマスターコースは、カリキュラムの内容からして副業にぴったりといえます。
というのも、BootStrapを使って爆速でレスポンシブWebデザインが作れるようになるので、たとえばクラウドワークスやランサーズといった、個人間で仕事を受発注できるサービスを利用して、あなたもWebデザインの仕事が家でできるようになるでしょう。
最初は初心者なので、安い案件から初めたとしても、それが実績となり、少しずつステップアップしていけばいいのです。
2つ、3つとWebデザイン制作の実績を作っていけば、それをポートフォリオとして営業していけば、フリーランスとして働いていくことも可能です!
コードキャンプのWEBデザインコースで学ぶメリット







コードキャンプって、他のスクールと比べてどんなメリットがあるのかな。





なんといっても、リーズナブルで、マンツーマン指導! というのが他にはない、コードキャンプだけの指導スタイルです。
リーズナブルに効率よく学べる
コードキャンプの受講料は、他のプログラミングスクールに比べて非常にリーズナブルです。
リーズナブルとはいえ、専任講師がマンツーマンで家庭教師のように教えてくれます。コードキャンプのオリジナル学習用プラットフォームを講師とあなたが共有して、あなたが実際にコーディングしているところを同時に講師がチェックしている、という感じ。
まさに、家庭教師が隣りにいて教えてくれる感じ。そういうスタイルのオンラインプログラミングスクールは、コードキャンプだけです。
さっとスキルを身につけて、転職して実績を積んでいける
採用担当者としては、独学でのんびり勉強してきた人よりも、スクールで基本的なツールの使い方がわかって、1言えば7くらいは理解できるレベルを求めています。
私も実際に採用面接をしたことがありますが、独学者の場合、本当に勉強しているな、使えるな、と思った人は、今までの採用面接で誰一人としていませんでした。
スクール卒の場合も、いきなり優れたデザインができるわけじゃないし、即戦力レベルを求めることはしません。
むしろ、この人を雇って、どのくらい叩き込み、それを吸収できる器を持っているだろうか、ということを考えています。
独学だと「自称」でしかないので。ポートフォリオ持ってきていたとしても、「どのくらいのスピードで作ったのか」というのは口頭での回答になるし、いくらでも盛れます。
スクールなら、何カ月のコースか確認すれば、どのくらいのペースで作ったのか、というのはだいたい予想がつきます。
そういう意味で、転職時の武器になる、ということです。
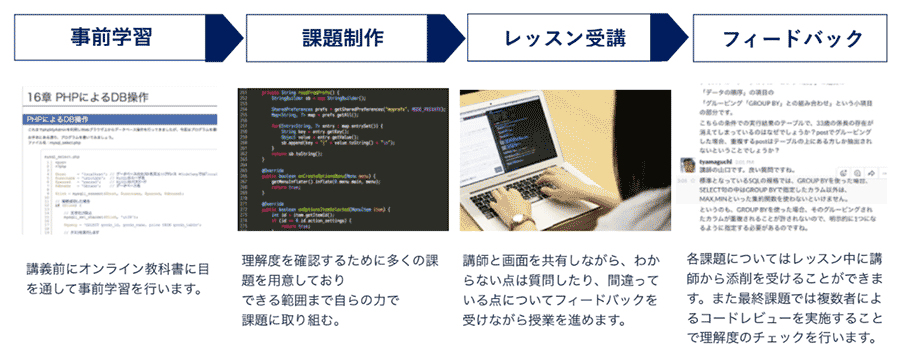
家庭教師のようにマンツーマンで着実に理解する


オンラインスクールは、直接学校に通うわけではないので、「本当にできるかな」という不安を感じる人もいるでしょう。
たしかに、物理的に教室に行くわけではないので、あなたがパソコンを開かない限り、学習はスタートしません。
ですが、コードキャンプの場合、あなたの専任講師が学習や理解の進捗状況をしっかり把握しフォローしてくれます。
これは、もともとコードキャンプが企業の社員向けに研修をしていた会社だからできること。つまり、指導方法がしっかりしているのです。
「オンラインでも、ちゃんと理解しながら覚えたい」という人にぴったりです。
無料体験に参加してみよう!
コードキャンプでは、オンラインで無料体験に参加することができます。
HTMLやCSSをつかってのコーディングを、実際にコードキャンプのプログラミングツールを使って、どんな風に作っていくのかが体験できます。
無料体験は、実際にあなたがコードキャンプで勉強するにあたり、ツールを使ってできそうかな、コーディングが面白いと思えるかな、という部分を確認できます。
事前に無料体験に参加して、あなたの適正と合うかどうか、確認しておきましょう!
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!