CodeCampのWebマスターコースに興味があります!
実際に受講した人の感想とか、評判を知りたいです!





生の声を集めましたので、ご参考にしてください!
料金、内容など、プロ視点でじっくり調べて、このコースの価値を考えてみました。併せてご紹介します!
CodeCampは、オンラインスクールでは唯一「講師と二人三脚、マンツーマンで指導するスタイル」に徹底した、評判の良いプログラミングスクールです。
多くの大手IT企業が、社員のエンジニア研修に一番利用されているのがCodeCampで、その質と内容の良さには定評があります。
CodeCampで勉強するということは、現役エンジニアと同じ内容をあなたも受けることができるということ。未経験者でも、あなたのレベルやペースに合わせて講師がマンツーマン家庭教師のように対応してくれます。
Webマスターコースは、フルスタックWebクリエイター・エンジニアになるのに最適なコース。転職はもちろん、フリーランスになるにも十分な内容を学ぶことができます。
人気スクールで、各回すぐに満員御礼になってしまいます。オンラインですので全国どこからでも受講可能! 興味が合ったらまずは無料体験をやってみましょう!
無料体験を受けておくと、実際に受講するときに10,000円割引になるポイントがもらえますよ♬
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!
CodeCamp Webマスターコースの基本情報
| 運営会社 | コードキャンプ株式会社 |
|---|---|
| 受講料金 | 148,000円(税込159,840円)/2ヶ月 248,000円(税込267,840円)/4ヶ月 298,000円(税込321,840円)/6ヶ月 |
| コース | Webマスターコース |
| 受講期間 | 2ヶ月・4ヶ月・6ヶ月 |
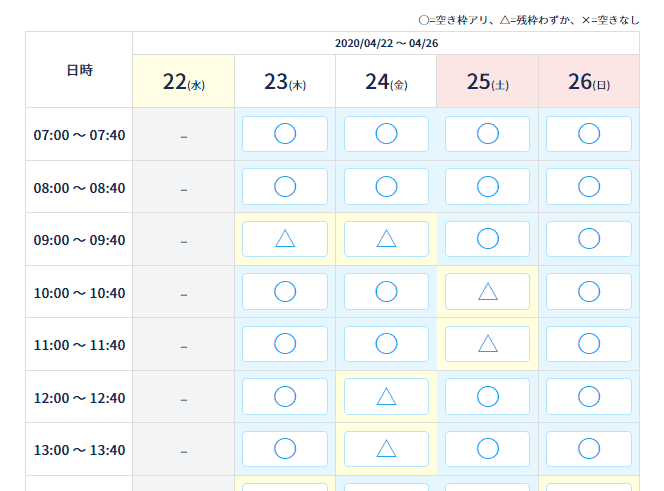
| 対応時間 | 7:00-24:00 |
| 転職サポート | あり |
| 分割払い | ローン可(最大36回)・クレジットカード対応 |
| 学べる言語・スキル | HTML(5)・CSS(3)・JavaScript・jQuery・PHP・MySQL 料理レシピ検索サイト、掲示板、ECサイト ログイン、パスワード認証、会員サイト等を開発 |
≫ CodeCamp Webマスターコースの公式ページで詳細を見る
CodeCamp Webマスターコース受講生のリアルな評判





CodeCampのWebマスターコースって、実際のところどうなんだろう?
実際に利用した人の感想を知りたいな。





クラウドソーシングの「ランサーズ」と「クラウドワークス」に、コードキャンプ受講者に向けてアンケートを取りました。
リアルな生の声なので、ご参考になると思います!


Web系エンジニアになりたかったので、フロントエンドもPHPも学べるWebマスターコースは過不足なく、僕にとっては完璧な内容でした。


独学でちょっと勉強したことがあったんですが、コードキャンプで勉強して「こんなに楽に覚えられるなら、ケチって独学なんてやるんじゃなかった」と時間を無駄にしたことを後悔しています。


受講期間は4ヵ月を学びました。プログラミング未経験者ですが、ちょうどいい感じです。
専任講師も、私が迷ったり弱い部分を見抜いて、きちんとフォローしてくれる感じで頼もしいです。


テックアカデミーと最後まで迷いました。テックアカデミーにはいつでも質問できるチャットサービスがありますが、コードキャンプにはなかったので。
ですが、やはりマンツーマンで教えてもらえるのは結果的に凄く良かったです。


僕の叔父がIT企業の幹部で、プログラミングスクールに通いたいと相談したらコードキャンプを勧められました。
叔父の会社に入社する新米エンジニアが、コードキャンプで勉強した人のレベルが高いそうです。


先生が高圧的じゃなく、とてもリラックスした雰囲気を作ってくださるので、毎回気持ちよく勉強できました。
動作検証方法がわからなかったですが、デバッグツールの使い方を丁寧に教えてくれてすごく良かったです。


受講中は、プログラミングに集中! という感じで、一切のお誘いを断って頑張りました。
努力したかいあって、希望するIT企業に就職し、PHPでECサイト開発に携わっています。





うわぁ! すごいいい評判が多いですね!





そうですね。コードキャンプは以前から、企業研修に導入されるほどの質の高い内容なので、安心して勉強できると思いますよ。
実際、多くの人が学んでいます。オンラインなので全国から受講可能なのもポイントですね!
Twitterからみた Webマスターコースのリアルな評判





次に、TwitterでWebマスターコースを受講中の人の口コミ評判を探してみました。
※CodeCampのWebマスターコースは、以前教育訓練給付金対象でしたが、現在はないようです。
- 講師が温和で優しい。高圧的ではない
- 希望の企業に転職できた
- マンツーマン指導がやっぱり魅力
- カリキュラム、マンツーマン指導がわかりやすい
- Webマスターコースは人気


なるほど! すごく参考になりました!
CodeCamp Webマスターコースで身につくスキル


HTML5・CSS3


Webサイトをインターネット上で見えるようにするためのマークアップ言語。Web系エンジニアにはマストなスキルです。


CSS3の登場から、動的な仕様もできる範囲が増え、JavaScriptを使わずに色んなことができるようになりました。また、グラデーションや角Rなどのデザイン部分もCSS3で広く表現できます。
JavaScritpt・jQuery


ボタンクリックでページ上部に移動したり、メールフォームや画像に動的な仕様を盛り込んだりするための言語です。ユーザーエキスペリエンスには必須。


jQueryは、JavaScriptのフレームワークです。Webサイトによく使う動的様がすでにパーツ化されていて、簡単に実装することができます。
PHP


PHPは、Wordpressで使われる言語として有名です。また、ECサイト開発に採用されることが多いです。プログラミング未経験者でもシンプルなコードで覚えやすいと言われています。
MySQL


データベースに世界中で利用されているメジャーなもの。サーバーサイドの言語と併せてよく使われます。





CodeCampのWebマスターコースは、数あるコースの中でもとても人気があります。その理由は、PHPやフロントエンドが学べ、就職・転職に非常に強く、頑張ればフリーランスにも慣れる内容だからです。
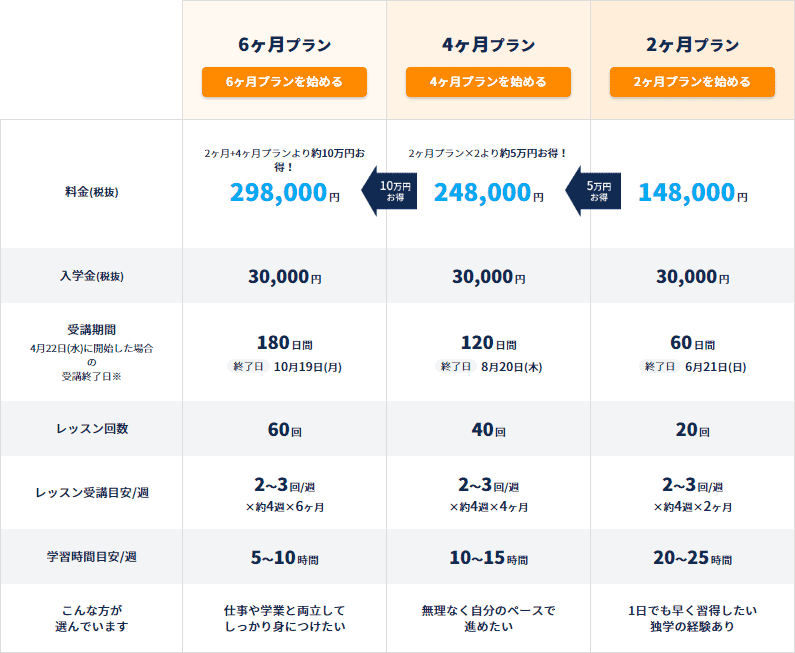
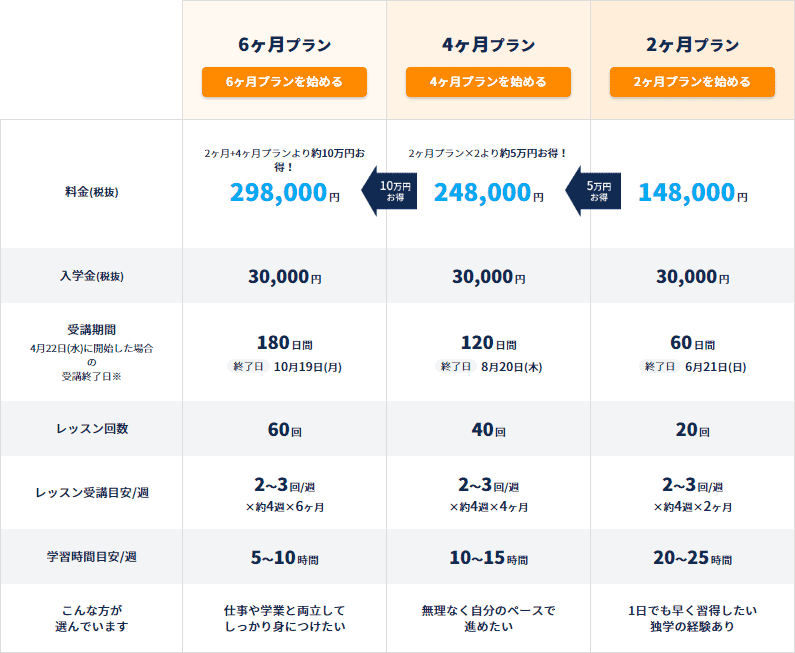
CodeCamp Webマスターコースの料金







Webマスターコースの料金っていくらなんですか?





CodeCampの料金は明朗会計です!


| 入学金 | 30,000円 | 合計(税込) |
| 2ヵ月 | 148,000円(2ヵ月) | 195,000円 |
| 4ヵ月 | 248,000円(4ヵ月) | 305,800円 |
| 6ヵ月 | 298,000円(6ヵ月) | 360,800円 |
| 分割払い | 可能 | 3~36回 |
2ヵ月コースは、独学でプログラミング経験があるとか、他の言語から別の言語を習得するとか、なんらかの経験者向けです。未経験者が2ヵ月コースを選ぶと、カリキュラムが終らずに泣くことになると思います。
一般的に未経験者のプログラミング習得には3ヵ月くらいと言われているので、4ヵ月コースを選んでおけば問題ないでしょう。
一番長い6ヵ月コースでも、料金にそれほど大きな幅がないので、「マイペースでじっくり勉強したい」と言う人なら6ヵ月コースでもいいと思います。





未経験者なら『2ヵ月コース以外』ならOK!
CodeCamp Webマスターコースを選ぶメリットとデメリット







CodeCampのWebマスターコースのメリットとデメリットを教えてください!





では、プロ視点から見ていきますね!
- Webサイト制作に必要なスキルが満遍なく学べる
- 受講生の満足度96.6%、企業の社員研修に導入など、信頼性が高い
- WebサイトやECサイトが作れるようになる
- 料金が他校に比べてリーズナブル
- マンツーマン指導のオンラインスクールは他にない
- レビュー・添削が無制限
- 全国どこからでも受講可能
Webサイト制作に必要なスキルが満遍なく学べる





プロ視点からみて、カリキュラムのバランスがとてもいいと思います!
このコースで学べば、基本的なWeb制作方法はもちろん、JavaScriptを極めていけばフロントエンドエンジニアになれるし、PHPを極めていけば、PHPエンジニアとしてECサイトやアプリ開発などに携われる転職ができるはずです。
また、これだけのスキルが確実に身につけば、自分で仕事を取ってフリーランスや副業で仕事をすることも可能です。
PHPがわかると、Wordpressのカスタマイズ等は楽にできるようになると思いますから、たとえば大きな案件が終ってしばらく仕事がない時期でも、カスタマイズ案件をちょこちょこ受注していけば、食い扶持に困ることはないな、と思います。
受講生の満足度96.6%、企業の社員研修に導入など、信頼性が高い
受講生の満足度、約97%というのは非常に高い数字です。
この数字からわかることは、講義の内容や講師の質はもちろんですが、希望通りの転職を果たせたとか、自分で案件を受注できるようになったとか、結果に満足しているからこそ出ている数字化と思います。
企業の社員研修に導入されているものだけあって、「蓋を開けたらひどかった」という後悔をするリスクはないと思います。
WebサイトやECサイトが作れるようになる
Webサイト、ECサイトが作れるようになれば、会社員エンジニアとしてだけでなく、フリーランスとしても仕事が得やすいと思います。
HTMLとCSSだけでもWebサイトは作れますが、クライアントから「カート機能つけて」なんて言われた場合は、有料のECカートサービスを使うしかないんですよね。
それでOKなクライアントならいいんですけれど、自社のオリジナルサービスにこだわっている企業は、やはり体裁の整ったオリジナルの仕様を求めます。
以前フリーランスエージェントに行ったとき、「PHP、Wordpressテーマがオリジナルで作れるスキルがあると強い」と言われました。
Webマスターコースなら、そのスキルが身につくのでいいですね。
料金が他校に比べてリーズナブル
オンラインスクールは、通学型スクールのように施設費や光熱費等がかからないため、リーズナブルです。
そんなオンラインスクールの中でも、マンツーマン指導という手厚いフォローにも関わらず、かなりリーズナブルな受講料です。
マンツーマン指導のオンラインスクールは他にない
コードキャンプの場合、オフラインスクールの「講師に聞ける」「マンツーマンで教えてくれる」というメリットと、オンラインスクールの「全国どこからでも受講できて」「施設費がかからないから受講料が安い」という両方のメリットを持ったオンリーワンのスクールです。
添削・レビューが無制限
一番プログラミングの力がつくのが、アウトプット。CodeCampのWebマスターコースには、最後に提出課題が設けられていて、学習したことの総復習としてオリジナル開発をします。
テキストの勉強と違って、アウトプットでは「どうやるんだっけ???」の連続です。これは、講師のフォローも受けつつ進めることができるんですが、合格するまで何度でも添削・レビューをしてもらえます。
ここでグッとかなり実践的な力が身につきます。
全国どこからでも受講可能
地方在住の方でよくあるのが、「オンラインスクールは自信ない。直接講師に聞ける方がいい」と、パソコン教室に毛が生えたようなスクールに入って後悔してしまうケースです。
地元で評判が高いならいいですが、下手なスクールに通うくらいなら、CodeCampを選択した方が絶対いいです。
プログラミングスクールとして歴史が長いですし、企業からも定評があるので、スクール卒業後に転職しよう! と思ったとき、地元の名の知れないスクールでプログラミングを学んでも、都市部のIT企業への転職は難しいです。
質の高いプログラミングを全国どこに住んでいても受講できますし、転職フォローも都市部であれば(東京、大阪、名古屋、福岡、札幌など)できる限り希望に沿った紹介をしてもらえます。
≫ CodeCamp Webマスターコースの公式ページで詳細を見る
CodeCampとTechAcademyとの比較






他のスクールとどう違うんだろう?





ここでは、同じくオンラインスクールで人気の高いTechAcademyと比較してみますね!
TechAcademyもまた、CodeCampと同じく人気が高いオンライン完結型のプログラミングスクールです。
CodeCampの「Webマスターコース」に一番近いのは、TechAcademy「≫PHP/Laravelコース」なので、この2コースで比較してみようと思います。
| CodeCamp | TechAcademy | |
|---|---|---|
| コース名 | Webマスターコース | PHP/Laravelコース |
| 受講期間 | 2ヵ月・4ヵ月・6ヵ月 | 4週間・8週間・12週間・16週間 |
| 習得スキル | HTML5, CSS3 JavaScrit, jQuery MySQL, PHP | HTML5, CSS3 PHP, Laravel, Git/GitHub, Bootstrap,SQL |
| 対応時間 | 7:00~24:00 | 15:00~23:00 |
| オンラインチャット | なし | あり |
| 指導方法 | マンツーマン指導 | 自習+メンターに質問 |
| 入学金 | 30,000円 | なし |
| 受講料 | 2ヵ月/148,000円 4ヵ月/248,000円 6ヵ月/298,000円 | 4週間/149,000円(学生129,000円) 8週間/199,000円(159,000円) 12週間/249,000円(189,000円) 16週間/299,000円(219,000円) |
現役Webクリエイター視点による2社比較 メリットとデメリット
TechAcademyと比較したCodeCampのメリットとデメリット
料金の比較
CodeCampで未経験者が選ぶとなると、4ヵ月プラン。TechAcademyの場合は、「16週間プラン」がそれに該当します。
料金は、コードキャンプは入学金と併せると、278,000円(税抜き)で、TechAcademyの場合は299,000円。TechAcademyの方が21,000円高いという結果になりました。
いかにCodeCampがお得か、ということがわかりますね。
ですが、TechAcademyの場合、学生料金が設定されています。もしあなたが大学生で学ぶなら、学生割引があるTechAcademyの方がお得に学べます。
取得スキルの比較
習得スキルを比較してみると、CodeCampの内容は「クリエイター寄り」。TechAcademyは「エンジニア寄り」という感じです。
CodeCampは、JavaScriptやjQueryがカリキュラムに含まれているので、フロントエンドエンジニア向けの学習が可能です。
一方、TechAcademyのPHP/Laravelコースは、JavaScriptやjQueryの代わりに、BootStrapを使うようですね。つまり、すでにレスポンシブサイトのコーディング等はできあがっているBootstrapのテンプレを使って、PHP/Laravelに重きを置いたカリキュラムになっています。
PHPエンジニアとして高いスキルを身につけたければTechAcademy、フロントエンドの高いスキルを身につけたければCodeCamp、というチョイスになります。
指導方法
CodeCampにはオンライン質問チャットはありません。その代わりに、講師とマンツーマンのプログラミング講義を受けることができます。
TechAcademyの場合、オンライン質問チャットとメンターによるオンライン対面によるカウンセリングや質問が可能になっていますが、CodeCampのように受講生のプログラミングを講師が見ているわけではなりません。自習メインで、わからないことをサポートするのがメンター、という感じですね。
これは、人それぞれの価値観にも寄ってくると思いますが、マンツーマン指導に重きを置くならCodeCamp、ある程度自分で学習ができて、わからないときだけサクっと質問チャットで聞いて解決したい、と言う人はTechAcademyという感じでしょうか。
チーム開発
TechAcademyには、カリキュラムにGit, GitHubが含まれています。Gitはコード管理用アプリ、GitHubはチーム開発で使う共有アプリです。
CodeCampにはないので、たとえば就活時の採用面接で「GitHubは使えますか?(チーム開発経験の確認)」みたいな質問がきたときに、ちょっと弱いですね。
チーム開発スキルも身につけたければ、CodeCampのエンジニア転職特別コース「コードキャンプゲート(20~32歳限定)」があるので、そちらを選択しましょう。
対応時間
CodeCampは早朝から深夜まで利用できるので、社会人や主婦など、日中なかなか時間が取れない人にはとてもありがたいですね。
TechAcademyは自習中心のメンター制度なので、15時までは自習を進めて、わからないことはまとめておいて15時以降に質問チャットに質問を投げる、という感じです。
CodeCampはマンツーマン講義なので、予約をしておけば早朝7時から講師とオンライン対面で学習できます。





どちらも人気が高く、内容もおすすめのプログラミングスクールですが、やはり理解の進捗が早いのはマンツーマンでしっかり教えてもらえるCodeCampの方がいいというか、「難しくて挫折!」ということは置きづらいシステムだと思います!
CodeCampをお得に受講するには?





CodeCampはリーズナブルだってことはわかりました!
割引とか、キャンペーンとか、お得に受講する方法はありますか?





受講前に「無料体験レッスン」を受けることで、授業料に使える10,000円分のポイントがもらえます。
つまり1万円引きになるってことですね!
もともとCodeCampの受講料はリーズナブルなので、劇的に安くなる割引はないんですが、受講前に「無料体験レッスン」を受けておくと、授業料を1万円分安くすることができます!
CodeCampの実際の開発ツールも使えますし、必ず受けておきましょう!
CodeCampの受講手順
- ステップ①無料体験レッスン予約をする
- ステップ②Googleアカウントを取得する
CodeCampのオンライン講義は、Googleハングアウトを利用します。Googleハングアウトを利用するには、Googleアカウント開設が必要になるので、受講申込をしたらすぐに済ませておきましょう!
- ステップ③マイク付きヘッドフォンを用意しておく
Googleハングアウトで必要です。マイク付きヘッドフォンがあると、双方綺麗に声を聞き取りやすくなりますし、周囲の雑音をシャットアウトできます。














 クリエイターYAKO
クリエイターYAKO安いもので全然OKです!
- ステップ④
- ステップ⑤10,000円分のポイントゲット! 受講に申し込む
プロ視点で考える CodeCamp Webマスターコース受講3年後の未来
「プログラミングスクールに通ってはみたけれど、結局終わらなかった」とか、「プログラミングスクールを卒業したけど、結局何も作れない」という人もたまにいます。
これは個人差というか、努力の度合いにもよるので何ともいえませんが、CodeCampの場合、そういう後悔するリスクがほぼない、と思っていいと思います。
自分で専属講師に講義予約を入れる、ということをやり、並行して自習もしっかりやれば、挫折することはないでしょう。
CodeCampのWebマスターコースを卒業すれば、コーダー、フロントエンドエンジニア、PHPエンジニアとして転職活動が可能になります。
2年~3年の実務経験を積むと、今度はフリーランスエージェントに登録することが可能になります。
フリーランスエージェントは、コネがなくてもエージェントが案件を紹介してくれるもので、報酬単価が高く、年収800万円以上は見込めるでしょう。
CodeCampで4ヵ月学び、2年の実務経験を積むとしても、最短2.5年で年収800万円以上のエンジニアになれる道が開かれる、ということです。
そう考えると、30万円もしないCodeCampでプログラミングを学ぶのは、かなり良い投資ですよね。
もしあなたが20代なら、迷うことなんて全くありません。「自分にできるかな。向いているかな」と悩む時間がもったいないです。なぜなら、20代ならいくらでも軌道修正が効くし、プログラミングの知識は必ず人生で役立ちます。
40代以上の場合でも、Webマスターコースで学び、ECサイトが作れるようになったら、自分のWebショップを持ってみるというのもいいですよね。業者に頼むと100万円単位の開発費用がゼロで、事業を興すことができます。
プログラミングは、人生に「柔軟性」を与えてくれます。人生に選択肢を増やしてくれるんです。
ぜひ、勇気を持って一歩踏み出してみてください。3年後のあなたの目の前の世界は、どんな風になっているでしょうか。





頑張ってくださいね!
人生一度切り。行動すればするほど、未来は開けます!
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!