
今までプログラミングばかりで、デザインからは極力逃げてきました。でも将来独立するにあたり、Webデザインもできないとマネタイズが厳しく、どうやってデザインセンスを磨けばいいかさっぱりわかりません…
非エンジニアのデザイナーが「プログラミングは難しい」と思うように、逆もまたしかり。
とくにセンスや感性を問われるデザインに関して、苦手意識を持っている人は多いと思います。
私はPhotoshopでデザインを起こすことが多いのですが、最初は「なんだか垢抜けない」という経験を何度もしました。
美大でしっかり理論を学んでいる人は朝飯前なんでしょうが、Webデザイナーの多くは美大卒ばかりではないと思います。
そんなあなたに向けて、誰でも今日からできるデザインセンスの磨き方をご説明します。

この記事は、エディトリアルデザイナー&Webクリエイター歴16年の私がまとめています。
- Webデザイナーは「グラフィックデザイナー」であり「プロダクトデザイナー」でもある
- Webデザイナーのデザインセンスの磨き方
- ①あなたが今使っているそのペン、吟味しこだわって買いましたか?
- ②「所有欲」とはなんぞや?考えてみよう
- ③感覚でなく理論を身につけよう
- ④配色やレイアウトによる心理学を勉強しよう
- ⑤女はみんなピンクが好き…と思っていたら大間違い
- ⑥思わずクリックしたくなるデザインの根拠を知る
- ⑦お洒落!カッコイイ!と思うデザインの写経をしよう
- ⑧優れたデザインのサイトはヒートマップで確認してみよう
- ⑨今日から1mm、1pxにこだわろう
- ⑩道具にこだわるべし
- ⑪モノの値段には根拠がある
- ⑫構図は写真から学べ
- ⑬相手を思いやる気持ちがデザインに出る
- ⑭アーティストでなくデザイナーであれ
- ⑮Photoshop,Illustratorの表現の幅を広げるスキルを身に付ける
- ⑯インドア系の人は外に出てみよう!
- ⑰美術館や博物館にいって本物を直に観察しよう
- ⑱映画や音楽からインスピレーションを得る
- ⑲センス磨きは毎日コツコツと
- 美大コンプレックスがある人へ
- Webデザイナーになるためのおすすめの学校
Webデザイナーは「グラフィックデザイナー」であり「プロダクトデザイナー」でもある

Webデザインは、横幅制限のある紙面の中に、いかに見やすく魅力的にデザインし、ユーザーを惹きつけるか。
どんな内容のサイトなのかをひと目で分かるようにデザインすることができるか、というグラフィックデザイナーの要素が必要です。
また一方で、「ユーザーが使いやすいかどうか」「迷わずにどこをクリックすればいいか直感でわかるインターフェイスになっているか」「パーツのデザインがきちんと整列して美しいか」など、プロダクトデザイナーの要素も必要とされます。
表示速度も意識したレイアウトや素材の選定のスキルも必要になります。
グラフィックデザインではOKでもWebデザインではNGというWeb特有のデザイン上の決まりごと(雑誌のようにスタイルを各ページで変えてはいけないとか)を踏まえた上で、グラフィックデザイナーとしての平面デザインレイアウトや配色、フォントの組み合わせなどを本で勉強したり、多くの著名なグラフィックデザイナーの作品を見ることで養われていきます。
一方、ユーザーがサイトを訪れたときに「なんかワクワクする!」という仕掛を盛り込んだり、使う人の世代や性別、色覚なども意識して、いかに使いやすいかを「プロダクト」という視点から思考するという訓練もするといいと思います。
Webデザイナーのデザインセンスの磨き方
①あなたが今使っているそのペン、吟味しこだわって買いましたか?
ペン1本購入するとき、プログラマーなら「書き味」を優先するのではないでしょうか。
デザイナーは書き味もさることながら、「デザイン」にもこだわります。
書き味がよくてもデザインが気に入らない…と不満を持つデザイナーって多いです。
ペンを例に出しましたが、身の回りのものすべてに当てはまります。
「ここのR(角の丸み)がキツすぎるんだよな」とか、「このデッパリ具合、なんとかならないのか」とか、それはそれはうるさくて細かい嫌な奴(笑)になります。
でも、そういう細かさは、デザイナーにとってアドバンテージになります。
②「所有欲」とはなんぞや?考えてみよう
「所有欲を満たす」という言葉があると思います。
- プラスチッキーな安っぽさがなくアルミ合金で重厚だとか。
- 黒は黒でもピアノブラックで高級感があるとか。
- 白は白でもクリームがかった白はカントリーっぽいとか。
- 黒をちょっとだけ混ぜたグレーがかかった白が洗練されてみえるとか。
理論ある戦略は、人が無意識に使ったときに「なんか使っていて気分がいい」「愛着が沸く」「所有欲を満たしてくれる」という感覚に繋がります。
もちろんデザイナーは、これらの心理的作用を理解した上で、明確な意図を持って色や形、レイアウトやデザインを決めています。
今後、雑貨屋さんやインテリアショップなどお店に置かれている商品を見て、使われている色があなたにどんな印象をもたらすかを意識して見るようにしてください。
③感覚でなく理論を身につけよう
美大卒の人は、「デザインとはなんぞや」「配色とはなんぞや」という理論、美術史など、テクニック以前の勉強をガッツリしています。
というか、美大に入る前にほとんどの人は美大進学専門の予備校に通って光と影、配色や色の合成、遠近法などの基礎をしっかり年数をかけて学んでいるから、もうとんでもない知識量があるわけです。
Webデザイナーは、htmlとcssができればデザインをWebで見られるようにできるだけで「Webデザイナー」と名乗れてしまいます。
プロとして仕事をするとき、デザインの善し悪しはひと目で分かるものですし(クライアントの好みはあるでしょうが)、理論を知っている人とそうでない人では、天才でもないかぎり圧倒的な差が生まれます。
とはいえ、社会人になってからWebデザイナーを目指すという人は、美大に入りなおす時間もお金もないと思います。
なので、デザインは小手先テクニックや自分の感覚で作ることをやめ、理論を書籍でしっかり勉強した上で作る、というようにシフトしてください。
④配色やレイアウトによる心理学を勉強しよう
中学生のとき、美術の先生が興味深い話をしてくれました。
ユダヤ人などの大量虐殺で知られるナチス・ドイツのアドルフ・ヒトラーは、ホロコーストに収容されたユダヤ人たちに与えるパンを灰色に染めさせたそうです。
空腹に飢えているのに、灰色のパンを見て食欲を失せさせ餓死させる、ということをしていたというのです。
色が人の心理に及ぼす影響を知っていたヒトラーって、ある意味すごいです。
さて、ボタンの色をなぜ赤にしたのかとクライアントに聞かれたとき、あなたは即座にその理由を説明できる必要があります。
カッコイイから、可愛いから、目立つからと答えるのは素人で、プロは理論や心理学から意図と確信を持って赤にした理由を説明します。
そういう色の勉強も、今は良質な本がAmazonで簡単に買えます。サクっとポチってどんどん身につけましょう。
ちなみに、一長一短はありますが、kindle版の購入をおすすめします。
将来、あなたがフリーランスになって海外ノマドを実現するときも、タブレットに所蔵されているオリジナルの図書館から、いつでも情報を引き出せますからね。
⑤女はみんなピンクが好き…と思っていたら大間違い
男性デザイナーにありがちなのが、女性向けサイトを作るときに画一的に「ピンク」にするということ。
たしかに、ピンクは女性が好む色ですが、実は女性には好きなピンクと嫌いなピンクがあります。
男性にとってみたら「どの色もピンクじゃないか」と思うかもしれませんが、女性からすると夜のネオン街を彷彿とさせるネオンピンクやショッキングピンクは「下品」と感じることがあるのです。
女性が無意識で「なんかこのサイト…下品」と思ったら、そこで紹介されている商品も「なんか下品、安っぽい」という印象を持たれてしまいます。
色は購買欲に繋がり集客や収益に直結するので、デザイナーならしっかり知識を持っていたいジャンルです。
⑥思わずクリックしたくなるデザインの根拠を知る
全体的に淡い色でまとめられていて、とても綺麗なデザイン。
使っている配色もすごく綺麗。
でも、クリックして欲しい「資料請求ボタン」や「購入ボタン」が美しい配色の中に溶け込んでしまって目立たなければ、そのサイトは「効果が出ないサイト」となってしまいます。
ユーザーが「思わずクリックしたくなる」色や、JavaScriptを使って動きを表現して、確実にユーザーを誘導するための作戦を考えるのもデザイナーの役割です。
⑦お洒落!カッコイイ!と思うデザインの写経をしよう
賞を取ったWebサイトをチェックしておきましょう。
Webデザイナーがどういう意図をもってそのサイトを作ったのか、観察しながらあなたなりの答えを書き出してみましょう。
そして、そのサイトそっくりにPhotoshopでデザインし、コーディングしてみましょう。
(サイト丸パクリなのでアップロードはしないように!)
- フォントはなにを使っているか。
- フォントサイズはどのくらいか。
- 余白はどのくらい開けているか。
優れたデザインを写経することで、だんだんあなたに「型」がついていきます。
⑧優れたデザインのサイトはヒートマップで確認してみよう
優れたWebデザインのサイトをヒートマップで確認してみましょう。
ヒートマップとは、ユーザーの視線や動線がどこに集まっているかを色で示してくれるツールです。
サイトのパーツのどこに人の視線が集まっているのかを確認してみてください。
デザイナーが意図を持ってここにボタンを配置しているのだ、とか
このバナーにはあまり注目されていな、ああ、外部リンクへ飛ばすバナーだからあえて色味を抑えているのか、とか。
そういうデザイナーの意図を解読していく練習をしてみてください。
優れたデザインを写経することで、デザインセンスがどんどん上がっていきます。
⑨今日から1mm、1pxにこだわろう
デザイナーは1mm、1pxにこだわる細かさが求められます。
というか、こだわりをもっていることがデザイナーの強みになります。
逆に、それが面倒と感じるならデザイナーには向いていないないかもしれません。
1pxのズレが圧倒的な気持ちの悪さに繋がったり、垢抜けない雰囲気がサイト全体に蔓延したりするのです。
また、Photoshopでデザインするときも、フリーハンドで要素を配置すると微妙なズレが出やすくなります。
しっかりガイドを引き、「拡大してみると画像が1pxはみ出てる」なんてことにならないようにしましょう。
パーツの配置が小数点単位で置かれていると、フロントエンドエンジニアはデザインをコーディングすることができません。
すべてのプロダクトにはデザインはあり、デザイナーには意図がある
- あなたが使っている調理道具。
- 包丁や鍋、ピーラー。
- あなたが使っている文房具。
- テープカッターや万年筆、ペンケース…
すべてのプロダクトにはデザインがあり、そのデザインを生んだデザイナーがいます。
そういう風にあなたの身の回りのモノあらためて見てみると、すべてにデザインを勉強する要素があることに気がつくと思います。
⑩道具にこだわるべし
プロのデザイナーになるなら、あなたが使う道具はひとつひとつ、どんなに些細なものでもこだわって選ぶようにしてください。
毎日使う道具に妥協をしないでください。
使いやすい道具を使えば仕事は捗りますし、機能性が高いプロダクトは機能美も備えているはずです。
機能、色、形、デザイン、レイアウトなど、あらゆる角度から観察し、自分で最高だと思えるものを探求するようにしましょう。
100均でいい、と大量生産の安物ばかり使っていると、極論すれば安っぽいデザインに甘んじたものしか作れないデザイナーになります。
意匠のあるものは高価であることが多いですが、使い心地や機能、触った感触など、デザイナーが生み出した作品を日常的に使うことも、感性を磨く練習になります。
⑪モノの値段には根拠がある
前述しましたが、どんなプロダクトにもデザインがあり、機能も機能美も兼ね備えた意匠がある商品というのは概して値段が高いです。
たとえば、野菜のピーラーを例に説明すると、100均では「そこそこ切れる」ピーラーが108円で購入できますね。
でも、「切れ味がバツグンで耐久性も高く、かつ人間工学を元に手で掴みやすく馴染むデザインになっている」ピーラーは、100均の30倍以上の値段で販売されています。
100均のピーラーを作るのだって、関わったデザイナーはいます。
ただ100円の商品の目的は薄利多売。デザインはそこそこでいいと考えているでしょうから、トップデザイナーに依頼することはないでしょう。
Webデザイナーも、「100均に使うデザインを考えてくれればいい」と思われるレベルの人もいれば、「この人のデザインは使いやすそうだし、洗練されている」と、クライアントの方が「あなたに頼みたい」と注文が入るデザイナーもいます。
あなたが目指すべきは、もちろん後者です。
⑫構図は写真から学べ
写真にはフォトグラファーの「意図」が構図に詰まっています。
写真は構図を勉強するのに最適です。
写真集が高くて買えない、という人は図書館でも予約できるのでぜひ借りてみてください。
一枚の小さな四角の中に、フォトグラファーが狙った瞬間を絶妙な構図の中に捉えているのがわかります。
Webサイトに直接使えるレイアウトではないかもしれませんが、センスは養われます。
培った知識は自分の引き出しに入れておいて、Webデザインをするときのヒラメキになることがあるのです。
⑬相手を思いやる気持ちがデザインに出る
Webサイトの向こう側、つまりサイトに訪れたユーザーがどんな世代で、どんな人なのか。
向こう側にいるユーザーを想像すると、いいデザイン、つまり効果の出るデザインを作ることができます。
たとえば、介護用ベッドや車椅子などの販売ページを依頼されたとします。
サイトを見る人は、介護をしている子ども世代の40代、50代の人かもしれない。
または、老老介護で80歳のおじいちゃんがおばあちゃんの介護をしているかもしれない。
そうすると、自ずとサイトづくりの戦略には、余白を大きくして見やすくしようとか、フォントを大きくしよう、読みにくい明朝体は使わないようにしよう、トップページだけでざっと内容がわかるようにしてあげよう、など、色々な配慮が生まれますよね。
子育てに忙しいママ世代に向けた情報サイトを依頼されたなら、子育てで疲れているお母さんが明るい気持ちになれるような配色にしてみようとか。
元気が出るキャッチコピーをスライダーに入れてみようとか。
忙しい時間の合間を縫って見てくれるのだから、情報がすぐに取り出せる構成にしようとか。
そういう風に、ターゲットとなるユーザーがどんなライフスタイルを送っていて、どんなことに困っていて、どんな風にしてあげたら喜ばれるか。
小手先のテクニックだけに頼るのはダメだよ、ということです。
⑭アーティストでなくデザイナーであれ
Webデザイナーはアーティストではなく、デザイナーです。
アーティストとは、自らが発信できる、つまりゼロ発信ができる人です。
ミュージシャンや、画家などがそうですね。
でもWebデザイナーは「アーティスト」にはなってはいけません。
基本的には、クライアントがいて、クライアントの希望をじっくり聞いて具現化し、さらに昇華させる腕を持つ技能が必要です。
アーティストになってしまうと、クライアントが「ここはどうしても青にしたい」と主張したときに、「私はプロだから。プロが赤っていうんだから、赤が絶対なんですよ」なんていう姿勢になりがちです。
デザイナーなら、「赤がいい」理由を理論や心理を交えてわかりやすく説明した上で、青と赤の2つのデザインを用意し、クライアントを納得させる、ということをします。
ちょっと極端ですが、主がどっちにあるか、ということですね。
- アーティスト>クライアント
- デザイナー<クライアント
というとわかりやすいでしょうか。
⑮Photoshop,Illustratorの表現の幅を広げるスキルを身に付ける
Webデザインは当然ながら、デジタルで再現します。
アナログで描いたものをスキャニングして要素として使うといっても、基本はデザインソフトを使って作っていきますよね。
アナログだと、筆やペンを使って自在に表現できても、デザインソフトで同じことを再現しようと思っても、使い方がわからなければ作れません。
PhotoshopやIllustratorなどの機能を覚え、表現の幅を広げましょう。
おすすめの本は別記事でまとめています。ご参考にしてください。
ドロップシャドウ、グラデーション、角RははCSSで表現せよ
CSS3からは、ドロップシャドウやグラデーション、縁取り(罫線)、角RはすべてCSSで表現できるようになりました。
Photoshopでこれらの表現をそのまま切り出す、ということは最近ではしません。
CSSで可能なデザイン表現はコーディングできるようにしておきましょう。
フロントエンドエンジニアやコーダーにPhotoshopデータを渡すまで、というWebデザイナーなら、CSSでコーディングしやすいように小数点を使わないとか、グラデーションの始点や終点も明確にしておく、という配慮が必要です。
コーディングしないデザイナーであっても、CSSの知識があると、デザインをする際の注意点がわかるようになるので、身につけておくといいですよ。
⑯インドア系の人は外に出てみよう!
WebクリエイターというのはPCの前に座ってひたすらデザインやコーディングをするので、どうしても家の中に引きこもりがちになります。
デザインの参考にも、ネット環境があればいくらでも検索して見ることができますが、実物とバーチャルとでは、迫力が全然違いますよね。
空の雲、土や草の匂い、雨上がりのアスファルトの匂いなど、五感で感じるものはバーチャルからは得られません。
本物に触れたときの感動は脳を確実に刺激しています。
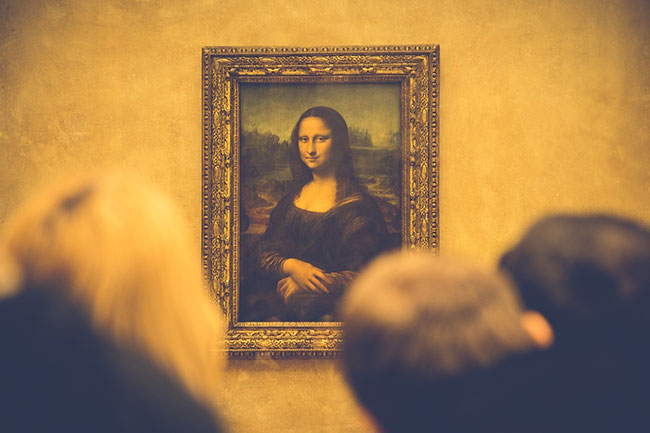
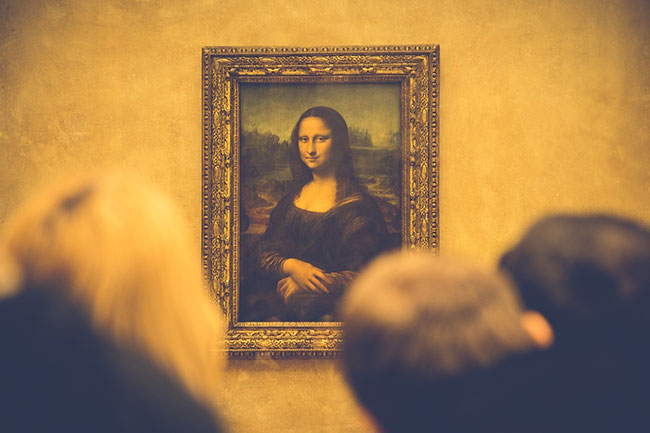
⑰美術館や博物館にいって本物を直に観察しよう


東京には、たくさんの美術館や画廊、博物館、映画館がたくさんあって、毎日どこかでエキシビションが開催されています。
地方に住んでいる人は、なかなかそういう機会が少なくて苦労するかもしれませんが、できるだけ本物を見て五感で感じ取る、ということをするといいと思います。
小さなパソコンモニタで覗いていても、作品の良さは100%伝わることはありません。
本物に触れることはデザインセンスを養うためにとても重要です。
⑱映画や音楽からインスピレーションを得る
Webデザインとはちょっと離れていますが、映画を観たり音楽を聴いているときにインスピレーションが湧くということは良くあります。
映画であれば配色の勉強にもなったり。「へぇ!この色にこんな色が合うんだ!」という新たな発見があったり。
Webデザインを作るときに、作業用BGMをかけて仕事をするデザイナーもたくさんいます。
⑲センス磨きは毎日コツコツと
Webデザインはセンスがなくては絶対にできない、というものではありません。
ある程度は本やインターネットで勉強でき、テクニックは身に付きます。
ただ、テクニックだけに頼っているとWebデザインをしていても「堪らなくつまらないもの」「ルーティンワーク」になってしまいます。
サクサク作れるようになり、このパターンにはコレ、みたいに形骸化し、数はこなせるようにはなりますが、「なんだかWebデザイン、飽きちゃった」とか「いつも似たようなものしか作れなくなっちゃった」みたいなスパイラルに陥いるのです。
自分の中に取り入れた知識が少ないと、デザインをしていてもすぐに枯渇し、苦しい思いをします。
センスを磨く、というのは、Webデザイナーとしての生命、息を長く保つことでもあります。
そのためには、一気にまとめて勉強するのではなく、日々吸収していくことが大切です。
今まで気にしていなかったものが目に入るようになる
デザイナー志望の人は、おそらく小さい頃から美術の授業が得意だったとか、アウトドアよりも美術館巡りの方が好きなどの嗜好があると思います。
完全理系の非デザイナーの場合は、そういう土壌がなかった、という人も多いと思います。
非デザイナーがこれからデザインを勉強するのは辛い…と思うかもしれませんが、そんなに堅苦しく考えず、あなたの身近なモノをデザイナーの立場で見たらどうだろう?という意識をする訓練を今からはじめてみてください。
モノの見方が変わってきて、デザインとはなんぞや、ということがわかってくると思います。
美大コンプレックスがある人へ
大手Web制作会社の中には、Webデザイナーは美大卒に限る、と宣言しているところもあります。
それは前述したように、美大生というのは理論をしっかり身につけているので、感覚に頼ったデザインをしない、デザインにおける人に与える心理的影響も理解している、と判断されるから好まれるのです。
はじめから「美大卒限定」と言われたら諦めるしかありませんが、あなたを選んでもらえる可能性はゼロではありません。
あなたのポートフォリオで美大卒に負けないスキルと知識があることを示すのです。
Web制作会社のプロたちは、ポートフォリオを見ればすぐに美大レベルの理論の基礎はわかっているな、とある程度判断できます。
なので、どんどんデザインして、技術を磨いていきましょう。
ポートフォリオには、デザイナーであるあなたの意図と戦略は必ず載せましょう。
また、日中働いているから美大の夜間部でもいいから通いたいという人は、桑沢デザイン研究所の社会人コースをおすすめしています。
桑沢デザイン研究所の詳しい記事は別に書いていますので、併せてご参考にしてください。
Webデザイナーになるためのおすすめの学校
Webデザインを勉強したい!と思ったら、独学ではなくスクールに通いましょう。
この記事で紹介したように、Webデザイナーはやること、覚えることがたくさんあります。
独学で時間をかけずに、スクールに通い集中して勉強し、基礎を固めてから独学でインプットしていく方法が一番です。
おすすめのスクールは別記事にまとめていますので、ご参考にしてください。







