Webデザインにも興味があるし、プログラミングもやってみたい、って気もある。でも、今の仕事を辞める気はないし、転職したいってほどでもないのよね。

僕は、社内でエンジニアと関わる仕事が多いんだけど、専門知識がないから相手のいいなりになってしまって… このままだと立場がまずいな、って感じはじめています。

そう。プログラミングやWeb制作っていうのは、今や教養レベルとまで言われていますからね。
でも、Webデザイナーやエンジニアになりたいってほどじゃない、って人がプログラミングを勉強するとき、どうしたらいいの?って話ですね。
Webデザイナーやエンジニアになりたいとは思っていない。でもWebサイトが作れたり、プログラミングの知識はある程度持っていたい、ってニーズは確実にありますよね。
非エンジニア、非デザイナーの人がプログラミングを勉強する場合、コスパが高く効率良く学べるのはオンラインスクールのTechAcademyです。
テックアカデミーには、非エンジニア向けのプログラミングコース「はじめてのプログラミングコース」というのがあり、この内容が秀逸です。
TechAcademy(テックアカデミー)について
エンジニア デザイナー
学習形式オンライン・福岡のみ通学教室あり(福岡天神校)
- コースの種類が非常に豊富。ほぼ学びたいものが見つけられる
- ディレクター、マーケティング、UI/UXなど他のスクールにはないコースがある
- 受講料がリーズナブル
- マンツーマンによるマンツーマンによるメンタリングサポート
- 回数無制限の課題レビュー
- スクールコンテストがあり、モチベーションアップできる
| 受講料金 | 89,800円/1ヵ月~ (コースによって異なる) |
|---|---|
| コース` | 全30コース |
| 受講期間 | 1ヶ月・2ヶ月・3ヶ月・4ヶ月 |
| 対応時間 | 15:00~23:00 |
| 卒業後サポート | ≫ 転職サポートあり |
| 無料体験 | ≫ 無料体験あり |
| 分割払い | クレジットカード決済可能 |
| 備考 | Photoshop, Illustratorなどソフトは自前で用意。たのまなAdobeストア |
テックアカデミーは、オンライン完結型のプログラミングスクールです。企業の社員研修に導入するケースも多く、企業の人事との太いパイプがあり、転職にも強い、という特長があります。
また、オンラインスクールにありがちな「受講生がモチベーションを維持できずに挫折する」という離脱ポイントをほぼ排除したシステムが高く評価され、e-Learning大賞も受賞しています。
週に2回のWebカメラ利用によるメンターとの対面指導や、すぐに回答がつくオンラインチャット質問サービス、卒業制作を提出するコンテストで現役エンジニアからのフィードバックなど、様々なシステムや制度を導入しています。
オンラインなので、PCとWifiさえあれば全国どこに住んでいても受講が可能。
テックアカデミーの口コミ・評判については、こちらの記事に詳しくまとめていますので、興味があったら併せて読んでみてください。
TechAcademy(テックアカデミー)はじめてのプログラミングコースとは
テックアカデミーの「はじめてのプログラミングコース」は、対象者は「非エンジニア」とされています。





つまり、エンジニアとして就職・転職したりするわけじゃないけれど、プログラミングはやってみたいとか、知識を得たい、という人向けですね。
そんなケースあるの? と思われるかもしれませんが、実際に企業で働いている会社員の人で、社内のデザイナーさんやエンジニアさんと仕事をしているとか、もしくはサイト制作を外注に頼む窓口になっている、という人って結構います。
基本的には、そういう「エンジニアやデザイナーとして働くわけじゃないけど、プログラミングの基礎知識を入れておかないと仕事にならない」という人向けのコースです。
ですが、カリキュラムを見てみると結構いい内容で、使いようによっては自分でWebメディアを立ち上げたり、Webサイト制作を副業で受注することもできそうだな、というのが現役プロの私の意見。つまり、コスパいいよ、ってコースです。
| スクール名 | TechAcademy |
| 学習スタイル | オンライン |
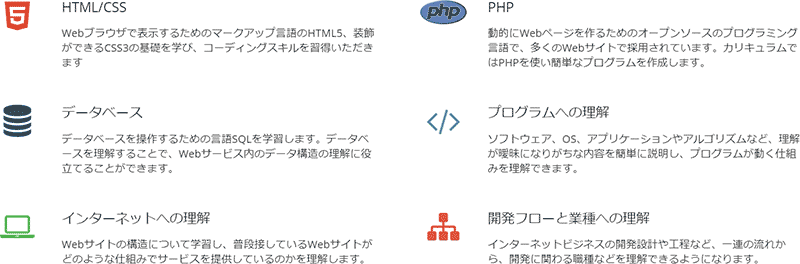
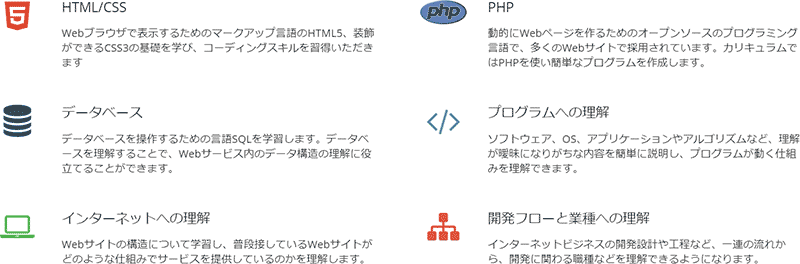
| 習得スキル | HTML/CSS PHP データベース プログラムへの理解 インターネットへの理解 開発フローと業種への理解 |
| 学習期間 | 4週間~16週間(選択制) |
| 料金 | 99,000円〜189,000円 ※コース、受講期間による |
| 公式サイト | 【公式】https://techacademy.jp/ |
「はじめてのプログラミングコース」受講期間と料金
受講期間は4週間、8週間、12週間、16週間から選べます。
おすすめは8週間の約2ヵ月間か、12週間の3ヵ月間。4ヵ月はゆっくり学べますけど、ダレるのであまりおすすめしません。とくに、このコースはそこまで難しくないので12週間もいりません。
一番短期の4週間(約1ヵ月)は、料金も安いので魅力的だと思いますが、おそらくこのコースを受けるのは「プログラミングはやったこともない」というレベルの人がほとんどだと思いますので、十中八九カリキュラムを終了できないと思います。
htmlとcssでどん詰まって、肝心のWeb制作ができないで終わってしまう可能性が高い。
なので8週間の129,000円か、12週間の159,000円のプランを選んで、とにかくこの期間は勉強に集中する期間と決めて、自分を追い込んで頑張ってみてください。
TechAcademy(テックアカデミー)はじめてのプログラミングコースで身につくこと
非エンジニア向けなんて言わせないよ! というのがテックアカデミーのはじめてのプログラミングコース。ちゃんとWebサイトが作れるようになります。


簡単なWebサイトは作れるようになります。しかもPHPも学べるので、Wordpressのカスタマイズもできるようになります。
ポイントは、PHPやデータベースも学べる、という点。副業バリバリできますよ。例えばサーバー移転請け負います!とか、PHPのカスタマイズしますよ! とかですね。
Webサイトをガンガン作って…なんてことしなくても、このコースでちゃんと勉強すれば隙間を狙って月に5万円程度なら余裕で稼げるようになるでしょう。
はじめてのプログラミングコースがおススメの人
- 社内のエンジニアやWebデザイナーと仕事をする職種の人(広報・営業など)
- 外部委託の窓口
- 自社サイトの修正や管理を任されている人
- 自分でサイトを作ってみたい人





順番に説明していきますね!
社内のエンジニアやWebデザイナーと仕事をする職種の人



営業さんは、いわば上司やクライアントと社内制作部の間に板挟みになっている状態なんで、営業さんにも言い分はある。
たとえば、「リリースの納期は〇月〇日。もう雑誌や新聞に告知もしている。だから、それまでになんとか作ってくれ!」ってケース。
当然、現場のエンジニアやデザイナーは「まじかよ、そんなん徹夜しろってこと?」と大ブーイングです。営業さんだって、納期を伸ばせれば伸ばしてあげたいけど、リリースは業界的な政治も絡んでいるんで、トップがこうと決めたら変えられないんです。
だから「ごめん、でもやってくれ!」ってなる。
現場のエンジニアやデザイナーは、「こいつ営業なのに交渉もできないのかよ!」という印象を持ち、「あいつ、使えねーな」となるわけです。全然営業さん、悪くないんですけどね。
で、そうなるとエンジニアに完全にナメられるわけで、普段の仕事も営業さんの話を適当に受け流されたり、不穏な空気が流れたりして「一緒に頑張っていこう!」みたいな前向きな空気はなくなっていきます。
プログラミングの知識を持っていれば、いかに無理難題な要求を現場にしているか、というのがわかるようになりますし、どのくらいの負荷や期間が必要かわかるようになります。
なのでスケジューリングもバッファを取って余裕を持ちつつどこかでカバーできるように組むとか、エンジニアやデザイナーにうまく丸め込まれず、上手く仕事を完結してもらうためのスキルが必要です。
プログラミングをちょっと知っている、というだけで、現場とは対等に話ができるようになりますし、お互いに敬意をもって仕事を回せるようになります。
トップから「〇〇の仕様をいつまでに提供してくれ」と言われたときに、どの程度の制作期間が必要かとか、難易度とか、必要な人員とか、そういうものがわかるわけです。
外注に仕事を発注する担当者


社内に制作部があるわけではなく、自社サイトの制作・運営・保守を全部外部委託している、というケースもあります。
その場合、外注の社内窓口担当、って人が必要になります。
ぶっちゃけ、社内の窓口担当がWebに詳しいか詳しくないかで、見積を決めるのがこの業界のセオリーです。つまり、何も知らないと「ぼったくり」に遭うわけです。
普通なら「詐欺やん」と思うものでも、この業界では「暗黙の相場」というのが存在していて、しょぼい作業内容のものでも「50万円になります」なんていってくる業者は結構あります。
そして、対した成果物は上がってこない。これが真実。
でも、もしあなたにプログラミングの知識があるなら、交渉したり、場合によっては正当な理由でクレームをつけることもできますよね。
「この作業にその値段は不当過ぎる」と感じることができるなら、他業者に相見積を取って業者を変えるということもできるでしょう。
ぼったくられないように知識をつけましょう。
自社サイトの修正や管理を任されている人


すでに自社サイトがあって、「外注に出すまでもない日常的な更新作業」っていうのは結構ありますよね。
たとえば「お正月休みはいつからいつまでです」ってニュースを入れる基本的な作業から、自社製品の特長やメリットを記事にしてアップしたりとか。
記事を書くだけなら外注に出すより、自社スタッフの方が製品やサービスの思い入れも知識も深いから、いいものが作れます。外注に出すより、早くアップできます。
なので、「新規のWeb制作はプロに依頼するけれど、日々の更新作業は社内スタッフで」というケースが多いと思うんですが、自社内でやってると「ここに効果的なデザインやアイコンが欲しい」っていうことが出てきたりします。
自分でデザインやアイコンを作れるけど、はて、これをどうやって配置すればいいんだろう? 背景に置きたいな、タイトルの左に表示させたいな、とか、色んなアイデアが出てくるわけです。
そんなとき、HTMLとCSSの知識があれば外注に高いお金を出して発注しなくても、自分でできるようになります。
私があなたなら、上司に「すごーく難しい内容だったんですけど、自腹切って勉強しました。外注に出していた年間〇〇円が浮きます。その分、ボーナスや給料に反映してください」みたいな交渉しますね。
つまり、社内に「使える人材」がいることで、会社にどれだけの利益を生み出し、いくら無駄を排除できるか、ということをプレゼンします。
何も評価してもらえないなら、副業して稼ぎます。スキルを持つ、ということはそういうことです。
自分でサイトを作ってみたい人


もし、Webサイトが自分で作れるようになって、デザインや仕様のカスタマイズもできるようになったら? と想像してみてください。
エンジニアやデザイナーとして転職なんてしなくたっていいんです。
あなた自身が、自分でメディアを運営してみればいい。無料ブログじゃなくて、ちゃんとドメインとってレンタルサーバーと契約して、Webメディアやブログ、サイトを運営するんです。ドメインとレンタルサーバー契約したって、年間4000円くらいで済みます。
それなら趣味の一環だっていいですし、Googleアドセンスで広告を貼り付ければ収益だって生むことができます。
無料のWordpressテーマを使って作る、というところから始めてもいいですけれど、たいていシンプルでド素人っぽいのが出来上がるので、それを学んだスキルでカスタマイズしていく。
自分のサイトなんだから、他人にあれこれ文句言われることもなく、納期もなく、プレッシャーもストレスもない中で、あなた自身が発信力となって社会に貢献していく、ということだってできるんです。
どうですか? わくわくしてきませんか?
エンジニア・デザイナーさんと一緒に仕事をするとき、なぜプログラミングの知識が必要なのか


外注に出してしまうなら、指示するだけでいいんでしょ? お任せでやってもらえばいいんじゃない?





いやいや、そんなことしてたらボッタくられますよ!
現場でエンジニアやデザイナーの不満にあがるのが、「何も知らない奴が口出すな!」ということ。
プログラミングのことを何も知らないのに、やれこーしてくれ、あーしてくれ、と言われてもできないものはできないし、それをやるなら納期伸ばせよ! ってシチュエーションです。
エンジニアやデザイナーと仕事するなら、最低限のプログラミングの知識を身につけないと、共通語がなくて会話ができないんですね。
非エンジニアなんだから、プロゲートでいい?


プログラミングを勉強している人なら知らない人はいないプロゲート。
プロゲートとは、無料でプログラミングの基礎を勉強できるオンラインサービスです。ちょっと興味あるな、って人はやってみてください。無料なんでマイナスにはなりません。
ただし、あれやって形になるものを作れとか、プログラミングがわかるようになる、とは言えないと思っています。なぜなら、成果物が作れないからプログラミングのゴールや全体像が把握できないんです。
プログラミングのコードを書けるからできるようになりました、ってのは非エンジニアのゴールではないです。非エンジニアなら、制作物ひとつ作るのにどんな工程を踏んで、どんなツールを使って現場とやり取りし、どのくらいの時間がかかるのか把握すること。ひとつのWebサイトやサービスをどんな風に作り上げていくのかを知ること。
そして、あわよくば自分でも作れるようになったら最高! ですよね?
もし、企業内でエンジニアやデザイナーとの接点があり、仕事上プログラミングの知識が必要っていう人は、ぜひ短期集中で本格的に勉強するといいです。結果、あなたの仕事の成果には必ず反映されますし、社内評価もあがるでしょう。
そしてもし社内でパワハラやリストラに遭ったとしても、きちんと仕事になる基礎知識がついているなら、副業だって転職だってできるんです。
スクールにお金を払って学ぶのは、そのための「ノウハウと保険を買う」と意識しましょう。
プログラミングは楽しい! 趣味でも本気でもいいから、早く始めましょう。



プログラミングは向き不向きは確かにありますけれど、理系の人しかできないとか、頭が良くないとできないとか、そういうことはありません。(ブロックチェーンとか機械学習とかScaraとか、高度なプログラミングはガチで難しいですけど)
今後、加速度的にプログラミングの需要は増えていきます。現に、人材不足でどんな企業も人材の奪い合いをしている状況ですから。
なので人手が本当に足りていません。
あなたがエンジニアやデザイナーになりたいわけじゃない、というレベルであったとしても、早いタイミングで「しっかりと身につけておく」というのは、将来のリスクヘッジになります。
今の時代、どんなに頑張っていても理不尽にリストラに遭うことだって、メンタルやられて仕事を辞めざるをえない状況に追い込まれることだってあります。
でもそんなとき、支えになるのは「生きていくスキル」です。社内エンジニアと円滑に仕事をするため、っていうのが第一の目的だとは思いますが、どうせやるならあなた自身がお金を生み出すスキルを身につけちゃいましょう。
これからは「個」の時代です。会社員であっても。「個」が稼ぐ力を持たないと、いずれ淘汰されます。
無料体験のススメ
TechAcademyには、4つの無料体験が受けられます。
無料体験に参加すると、実際にテックアカデミーの学習システムを使って、どんな方法で学んでいくのかが具体的にわかるので、不安や疑問を解消できます。
ですが、それ以上に大きなメリットもいっぱい!
TechAcademyに申し込むなら、必ず受けるべし!そのお得なメリットなど、理由をこの記事まとめています。ぜひ併せてお読みください。





ご参考にしてください。