
TechAcademy(テックアカデミー)のWEBデザインコースに興味があります。
オンラインだから安いし、好きな場所で勉強できるし!





WEBデザインの勉強は、プログラミングとちょっと性質が違うので基本的には「通学型」をおすすめしているんですが、
先日発表があったテックアカデミー・WEBデザインコースの受賞者の作品を見て「これなら大丈夫!」と思いました。
この記事では、テックアカデミーWEBデザインコースで学ぶと、どんなWEBサイトが作れるのか、受賞作品をご紹介します。
また、現役プロ15年のWEBクリエイターによるフィードバックもご紹介します。(頼まれてないけど)
テックアカデミーWEBデザインコースの基本情報
エンジニア デザイナー

![]()
![]()
学習形式オンライン・福岡のみ通学教室あり(福岡天神校)
- WEBクリエイター向けのスキルアップコースが豊富
- 受講料がリーズナブル
- マンツーマンによるオンライン受講とチャットサービスで質問が可能
- オーダーメイドカリキュラムで無駄のない学習が可能
- 卒業制作がそのままポートフォリオになる
- スクールコンテストに応募できる
| 受講料金 | 89,800円/1ヵ月~ (コースによって異なる) |
|---|---|
| コース | WEBデザインコース、UI/UXコース、 WEBディレクションコース、WEBマーケティングコース |
| 受講期間 | 1ヶ月・2ヶ月・3ヶ月・4ヶ月 |
| 対応時間 | 15:00~23:00 |
| 卒業後サポート | ≫ 転職サポートあり |
| 転職サポート | ≫ 無料体験あり |
| 分割払い | クレジットカード決済可能 |
| 学べる言語・スキル | Photoshop・Illustrator・HTML(5)・CSS(3)・JavaScript・jQuery・Wordpress |
| 転職サポート | Photoshop, Illustratorなどソフトは自前で用意。たのまなAdobeストア |
TechAcademy(テックアカデミー)はオンライン完結型の人気のプログラミングスクールです。
教室を構えないので授業料は安め、全国どこからでも受講できます。
≫ TechAcademyのWebデザインコース 口コミ評判を見る
テックアカデミーWEBデザインコースで身につくレベル



テックアカデミーのWEBデザインコースで身に付くレベルってどんな感じですか?





WEB制作に必要なJavaScriptも学べ、頑張れば転職もできるかもしれないな、というレベルまで到達します!
テックアカデミーのWEBデザインコースは、Photoshopでゼロからデザインして作るタイプのWEBデザインではありません。
ですが、JavaScriptやjQueryを用いて、いまどきのWEBサイトの基本は作れるようになります。
HTMLやCSSは、継続して独学で学び、複雑なデザインをCSSで再現できたり、見栄えのいいパーツをPhotshopで作成して配置したりして、スキルを上げていけばいいと思います。
どんなレベルのWEBサイトが作れるかは、テックアカデミーがコンテストFallの受賞作品を発表しましたので見ていきましょう。
2019年コンテストFall 受賞作品
ペットホテル AIZU


テックアカデミーWEBデザインコース 藤田寛史さんの作品
大胆なアニメーションと背景画像の切り替えを効かせたデザイン。オンラインスクールでここまでできるんだ… と、プロからしても関心いたしました。
もちろん、粗削りなところはありますし、デザインやマーケティング、ターゲティング設定はイマイチだな… とは思いますが、大事なのは「基本の作り方や、複雑な動きを表現する方法を習得できている」という点です。
プロ視点から、「もっとこんな風にしたらいいと思う」というポイント
ターゲティングが曖昧
ターゲットがイマイチ、良くわかりません。男性なのか、女性なのか、年齢や年収など、ターゲットが曖昧かな…
ペルソナやターゲットをきちんと決める、というのはマーケティング分野の範疇かもしれませんが、WEBデザインを作る上で非常に重要で、WEBサイトの成功を左右する(収益があがるかあがらないか)ので、ターゲティングをきちんと意識するといいと思います。
ちょっと寒々しい雰囲気で、ペットを溺愛するオーナーたちにササルかな?
SEOの観点から言うと… たぶん上位には表示されない
UI/UXは意識されていて、思わずクリックしたくなる「動き」は盛り込まれてはいますが、SEOの観点からいうと、キーワードがトップページに少なすぎます。
このWEBデザインで集客を考えるなら、PPC広告やSNSマーケティングで誘導するしかないですね。
行間が狭すぎて読みづらい
行間が狭すぎて、読みづらいです。背景に画像を配置しているため、余計に読みづらさが出てしまっているようです。
オーナーの写真も載せた方がいい
ターゲットをきちんと設定しておけば出てくるアイデアなんですが、ターゲットは犬ではなく、その飼い主であるオーナーであることは明白。
ゆえに、「このホテルに預けて良かった」と感じているような、笑顔でワンちゃんを抱っこしているような飼い主さんの写真もあったほうがいいです。
ターゲットが富裕層のセレブなら、セレブな飼い主さんとそのワンちゃん。お店の雰囲気がアットホームで、訴求する対象も一般的なご家庭の飼い主さんならワンちゃんを囲んだ家族の写真を載せる。
制作前にターゲットをきちんと決めておくと、自然と戦略が見えてきます。
ショップの顔が見えてこない
架空サイトだからしかたないと思われるかもしれませんが、架空サイトでも著作権フリーの写真を利用してできるはず。要は、デザイナーの「意図」が見えてこないのです。
大切なペットを預けるには、安心感・信頼感が絶対に必要です。その安心感・信頼感はどこで出せると思いますか?
それはホテルオーナーやスタッフの笑顔の写真や、ペットが過ごす部屋の雰囲気がわかる写真、オーナーの理念や創業の想いなど。
「この人たちに預ければ、安心して旅行に行ける」と思わせるのです。
このサイトは、料金やシステムの「事実」だけは伝わりますが、他の競合ペットホテルとの差別化ができていません。





かなり辛口で書いていますが、数か月でここまで作れるようになったのはすごいことだと思います♪
藤田さんは、もしかしたら自分でも気がついているかもしれませんが、WEBデザイナー以上に「フロントエンドエンジニア」になれる素質が備わっていると思います。
つぎに、もうひとつ受賞作品があるので見ていきましょう!
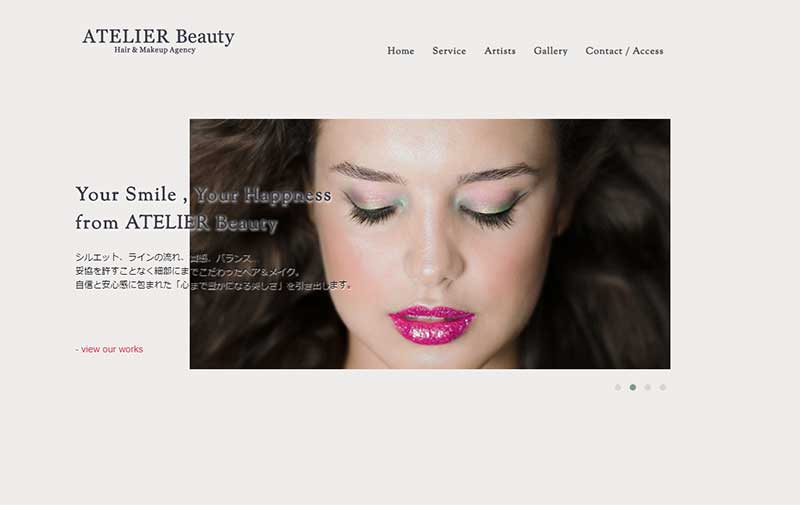
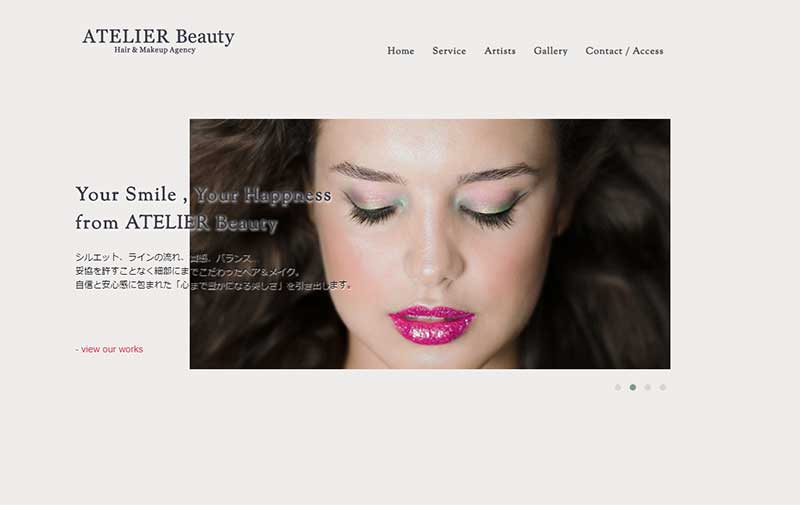
ATRIER Beauty


テックアカデミーWEBデザインコース 山田 充希さんの作品
空白の美を活かし、美容院(ヘアー&メイク)のWEBサイトを作ったデザイナーの意図がきちんと見える作品です。
8週間で作り上げたというのですから、すごいですね。企画・コンセプトづくり、マーケティング、デザイン、コーディング、プログラミングを全部盛り込んで、未経験者でも2週間でできるんだ! ということに関心いたしました。
ターゲットやペルソナもしっかり伝わり、配色から高級感、セレブ感も感じられます。
ヘアー&メイクアップアーティストが誰なのかも、きちんと写真が掲載されていてわかりやすいですし、作り上げる芸術的な髪形やメイクなど、写真の訴求力を活かして作られています。
説明や写真から、業界の第一線で活躍するメイクアップアーティストが提供することが伝わってくるので、ターゲットは富裕層、雑誌や芸能などのモデルスタイリングなど、一般向けではなくハイレベル顧客がターゲットかな?
プロ視点から、「もっとこんな風にしたらいいと思う」というポイント





非常によくできているサイトですが、あえていうと、こんな感じかな。
最初に表示される「ATRIER Beauty」という表示の下に、顧客をぐっと惹きつける日本語のキャッチコピーがあるといい
あえてシンプルに作りたかったのかもしれませんが、私なら、最初のATRIER Beautyと表示される下に、考え抜いた飛び切りのキャッチコピーを置きます。
サイト内に「Concept」の項があり、そこに説明がなされていますが、その説明を短い一文のキャッチコピーにしたためて、最初の画面で、美しくなりたい女たちの心を ガツンと 鷲掴みにする。
キャッチコピーも、かなり本格的に勉強しないと「渾身の一文」は出て来ませんが。
まとめ:テックアカデミーのWEBデザインコース、見直しました!
「オンラインでWEBデザインなんて勉強できるのか?」というのが、私の頭にはありました。
ですが、受賞者の受講生の作品を見ると、これからどんどん勉強を続けていけば、WEBデザイナーに必ずなれるな! と確信しました。
テックアカデミーのWEBデザインコースで効率的に学ぶコツ
大切なのは、この記事で紹介したテックアカデミーの受講生のように、カリキュラム期間中にあなたのオリジナルサイトを完成させることが非常に重要です。
カリキュラム期間内に、「ただカリキュラムをこなす」のではなく、カリキュラムで説明されている内容がWEBデザイナーにとってどう大切なのか、必要なのか、という意図を感じながら進めていくといいと思います。
カリキュラム期間中は、とにかく勉強に集中して貪欲にスキルを身につけましょう。課題制作は、たとえば海外のカッコいいサイトをググって調べて、「こんなサイトを作れるようになりたい!」と思ったら、どんな風に作られているのかを考えながら勉強を進めていくと理解が深まり、モチベーションも高まると思います。
htmlやcssなどのマークアップ言語は、とにかく前倒しで攻略すること。
必ず「課題制作を終わらせる!」という気迫と気合で頑張ってください。

