
フロントエンドエンジニアになりたいです!
でも、フロントエンドエンジニアコースがあるプログラミングスクールがないんです…
JavaScriptをがっつり学べる、フロントエンドに強いスクールがあったら教えて欲しい!





それなら「コードヴィレッジ」が、フロントエンドエンジニアを目指すなら断トツ1位でおすすめです!
実際にCode Villageに行って取材してきましたが、スクールの理念や方針もしっかりしていて、受講生の立場に立った健全な経営をされているので、安心して通えますよ♬
Code Village(コードヴィレッジ)は、JavaScriptを本格的に深堀りして学ぶ、「フロントエンドエンジニアりになる」ためのプログラミングスクールです。
「スパルタ式」を謳っているだけあって、1日3時間のプログラミング自主学習を徹底させ、挫折や離脱をしないようなフォローシステムがしっかりしています。
この記事では、フロントエンドエンジニアをめざすも、なかなかJavaScriptを中心にしっかり学べるスクールがなくて困っているあなたに、現役WEBクリエイターが詳しく解説します。
Code Village(コードビレッジ)の基本情報
フロントエンドエンジニア WEBデザイン


- 珍しい授業形式で丁寧な指導
- フロントエンドエンジニア志望の人におすすめ
- オンラインコースもSkype対面による授業形式で、通学型と同等の指導が受けられる
- 受講料金が他校よりもリーズナブル
- いつでもチャットで質問可能。24時間以内に確実に回答が付く
- 受講期間終了後2週間まで質問が可能
- 1クラス10名以下の少人数精鋭制。「離脱者ゼロ」の徹底指導
| 運営会社 | 株式会社Permil |
|---|---|
| 対象 | プログラミング未経験者 WEBデザイナーのJavaScript強化 |
| 受講形式 | 少人数クラスの授業形式 または 対面オンライン |
| 受講期間 | 5カ月 |
| 想定学習時間 | 毎日2時間 |
| 身につくプログラミングスキル | HTML5, CSS3, JavaScript Sass, React, Node.js, Express.js mongoDB |
| 支払い方法 | 現金振込・クレジットカード決済 |
| 料金(税抜) | 通学生集団コース 350,000円(税抜き) オンライン個別コース 400,000円(税抜き) |
| 分割払い | クレジットカード会社の分割払いで月額15,000円~可。 |
数少ないフロントエンドエンジニア養成スクールです!





遂に出ました! という感じ。
フロントエンドエンジニア希望の人は、なかなか本格的にJavaScriptを勉強できるスクールがなくて困っていたのではないでしょうか。
しかもコードビレッジは一般的なプログラミングスクールとは全然違い、「まず授業形式で重要ポイントを説明してから」各自コーディングしていく、という指導方法です。
多くのプログラミングスクールは用意したオンラインテキストを各々が自分で読んで、カリキュラムに沿ってプログラミングしていく、というスタイルがほとんどですが、そのスタイルが「合わない」と感じている人も多いと思います。「それなら独学でいいじゃん?」みたいな。
少人数クラス制で、小さなスクールですが、一人ひとりの理解度をみながら丁寧に指導してくれます。
Code Village(コードビレッジ)のポイントと他校との圧倒的な違い
他校とは圧倒的な違いがあります。
- 事前学習を導入して効率&成果を出すカリキュラム
- 少数精鋭。マンツーマンに近い丁寧な指導
- 毎回講師が課題添削&コードのフィードバック
- フロントエンドに特化した最先端WEBデザインとコーディングが学べる
- 平日10時~18時、オンラインで質問サポートが可能。自主学習中も滞ることなく課題を進めていける





順番に説明していきますね!
事前学習を導入して効率&成果を出すカリキュラム
コードヴィレッジには「事前学習」という制度があります。もちろん、事前学習もカリキュラムの一部。
WEBクリエイターの視点からすると、この「事前学習」を設定しているところに、非常に大きな魅力を感じました。
フロントエンドにしろRubyやPHPにしろ、WEB系言語にはhtmlとcssはマストです。必ず最初に勉強します。
他校は、受講スタートするとhtmlとcssをオンラインテキストを見ながら自分で学習することになるんですけど、正直この部分を受講期間の1~2ヵ月取られてしまうと、非常にもったいない。
なぜなら、習得が難しいのはその先のJavaScriptであったり、RubyやPHPであって、そこをメインに時間を割かないと、力はつかないからです。
で、他のスクールは「htmlとcssがマスターできるまで」課題をこなすために最低1ヵ月は費やしてしまう。実質、メインの言語を勉強してもオリジナル制作に辿りつかずに受講期限がオーバーしてしまった…と後悔する人も多いんです。
なので、コードヴィレッジが「受講前にhtmlとcssは事前課題でマスターしてもらう」と最初に聞いたときに、「ここは本物だぞ!」と感じました。
事前学習は自習形式


でも事前学習って基本、自分で勉強するんですよね?
教えてもらわずにできるかなぁ?





コードヴィレッジは「授業形式」だけど、手取り足取り教えてもらわないとできない、っていう人には向きませんよ。
というか、そもそも「手取り足取り教えてもらいたい」と思っている時点で、そういう人はプログラマーには向いていません。
フロントエンドエンジニアはもちろん、プログラマーやデザイナなどWEB系で仕事したいと思うなら、「自分でゴリゴリ勉強する」のが基本です。
これは仕事の一部みたいなもんであって、プロで食べていけるようになっても、ずっと「自分で調べて解決する」のはプログラマーの仕事の一部だと考えておいてください。
htmlとcssに関しては、プログラミング言語というよりマークアップ言語で、それほど「わけわからん!」ということにはならないと思います。
しいていうならcssのfloatの扱いとか、position:relativeやabsolute、装飾の部分くらいでしょうか。でも、他の言語のように「突然バグってサイトダウンしちゃった!」という致命的なエラーにはなりようがないので(思ったように動かない、表現できない程度)、自力でもなんとかできるはずです。
事前学習のhtmlとcssの部分は、モックがあってそれと同じものを作る、という形式で進めていくので、初心者の人でも大丈夫です。
むしろ、htmlとcssを事前学習で自分で勉強することで、その後のJavaScriptの勉強の仕方が身につくはずです。
少数精鋭。マンツーマンに近い丁寧な指導
コードヴィレッジはひとクラス10名程度の少人数。指導方法は、まず最初に授業形式でレクチャーし、その後自分で実際にプログラミングをしていきます。
もちろんオンラインテキストもありますが、講師が最初にポイントをつかんで指導することで、グッと理解度が深まりますし、この段階で不明点があれば確認できます。





「通学型」とは名ばかりの、完全放置のプログラミングスクールもある中、受講生の立場に立った本質を理解させる内容になっています。
講師による徹底サポート
少人数制で、つねに教室に講師がいるのでどうしてもわからないことがあれば質問してその場で疑問を解消し、どんどんレベルを上げていくことができます。
- 小人数制
- 講師レクチャー&自己学習でインプットとアウトプットで知識の定着
- 毎回、課題のチェック&コードのフィードバック
- 毎回小テストで受講生の理解度を把握
- エンジニアとしての学習の習慣化・自己管理についての指導
- 平日10時~18時までオンラインで質問し放題
講師の負荷が半端ないです(笑)。少人数だからこそできる内容ですね。
離脱・挫折するポイントがどこにも見当たらないです。





ひとりひとり理解度も進捗状況も違うから、「授業形式のあとは自分のペースで勉強を進める」というのはすごくイイ!
フロントエンドに特化したカリキュラム。最先端WEBデザインとコーディングが学べる
フロントエンドエンジニアを目指す人はもちろん、WEBデザイナーとして他のライバルと差別化を図りたい人にもうってつけの内容です。
大半のWEBデザイナーが持ってるJavaScriptのスキルって、jQueryを利用したよくあるパターンが多く、フロントエンドエンジニアレベルのスキルがあるデザイナーはあまりいません。
コードキャンプで学んで最先端WEB制作の基礎を学んだあとは、応用でどんどん自分でブラッシュアップさせていけばいいと思います。
動的なデザインを取り入れたWEBデザインをポートフォリオサイトに載せておけば、転職時にはそのポートフォリオを見せれば視覚的なアプローチができるので有利ですね。
フロントエンドの場合はカリキュラムにもあるGitHubでコードを公開して、スキルレベルがわかるようにしておけばOK!
平日10時~18時、オンラインで質問サポートが可能
授業がない日は基本、自主学習になります。毎日2時間くらいはプログラミング学習の時間を確保しましょう。
毎日勉強できない人は、どういうスクールに行ってもプログラマー・エンジニアにはなれません。
土日にまとめて勉強… も、もし平日深夜まで残業があるって人は仕方がないですが、土日にまとめて勉強するより、毎日1時間でも2時間でもコンスタントに勉強する方が、プログラミング学習は確実に力がつきます。
プログラミングは特殊技能ですからね、技術を習得するには毎日、こつこつを心掛けましょう!
で、毎日勉強してると必ず疑問点にぶち当たります。そんなときは平日10時から18時まではオンラインでタイムリーに質問サポートを利用できます。
Code Village(コードビレッジ)の口コミ・評判は?





みんな希望に燃えてる感じ。
小さいスクールなんですけど、小さいからこそ小回りの利いた丁寧な指導が好評のようです。
百聞は一見にしかず。 興味があったら、実際に無料カウンセリングを受けてみましょう!
Code Village(コードビレッジ)で学ぶプログラミング言語とコース
コードヴィレッジは、「フロントエンド」に的を絞ったカリキュラムです。学ぶ言語も、フロントエンドエンジニアをめざす人が、就職や転職ですぐに実践力として現場で使えるツール等も網羅して学べるシステムになっています。
- STEP 1マークアップ言語の基礎 (事前課題)
- HTML(5)/CSS(3)
- Sass
- レスポンシブ対応のコーディング
- モックを用いた実践コーディング
- STEP 2オリエンテーション&マークアップ言語の応用
- 事前課題定着の確認(オリエンテーション)
- CSSアニメーション
- jQuery
- STEP 3いよいよJavaScript! 基礎と応用
- JavaScript基礎文法
- DOM
- オブジェクト指向
- Yern/Webpack
- STEP 4コードのバージョン管理・チームワークの方法を学ぶ
- Git/GitHubの概要と理解
- ブランチ運用取得
- STEP 5フロントエンドフレームワーク
- フレームワークの概念
- React.jsで環境構築・コンポーネント構築
- STEP 6ネットワーク&WEBの仕組みを知る
- C/S(クライアント・サーバー)モデルの理解
- HTTP、ルーティング
- STEP 7サーバーサイド&データベースの理解
- Express
- WebAPに対する理解
- オリジナルAPIサーバーの構築
- MongoDB
- STEP 8就職・転職活動開始
就職・転職希望の人は、卒業1ヵ月前のタイミングでプログラミング授業と並行してキャリアサポートを受けることができる。
卒業と同時に就職できる流れ。





すごい盛りだくさん!





これまでは、フロントエンドを勉強したくても、そういうコースを用意しているプログラミングスクールはほぼありませんでした。
だから、JavaScriptをちょろっと勉強するWEBデザイナーコースで学んで、実務で少しずつサーバーの勉強をしたりして、フロントエンドに…という人がほとんどだと思います。
実際、WEBデザイナーコース上がりの人はこのカリキュラムを見て、「全然習ってきたことと違う!」と感じるはず。それくらい、フロントエンドエンジニアになるためのスキルが総合的に勉強できる内容になってます!
Code Village(コードビレッジ)でなれる職業は?
ずばり、「フロントエンドエンジニア」もしくは「ハイレベルWEBデザイナー」です。
もうすぐ5Gの時代なので、そうなると既存のWEBサイトではなく、モーションピクチャ―を含む動きのあるデザインがWEB制作の場にも求められてきます。
JavaScriptは初心者向け言語と思われがちなんですけれど、HTML5, CSS3, JavaScriptだけでも、デザインしかできないWEBデザイナーと差別化したWEBクリエイターとして独立も可能です。
実際、個人事業主が開業するときに「Ruby開発で」なんていう依頼はほとんどなく、圧倒的にWEB制作の方が需要が多く、かつ動きのあるサイトを作れるデザイナーはほとんどいないから、これからプログラミングを勉強しようかな、って思っている人にはかなりおすすめ。
JavaScriptを深堀りしてマスターすると、こんな動きのあるサイトが作れるようになります。
Fillippo Bello







凄い! まさに「クリエイター」って感じだね!
このサイトはクリエイターのポートフォリオサイトなんですけど、モーションピクチャ―みたいに見える動きはすべてhtml、css3、JavaScriptだけで作られています。





こういうレベルまでJavaScriptを勉強したい! となると、他のスクールではまず学べません。今のところCode Village一択です。
Code Village(コードビレッジ)の受講料金は?
| 通学生集団コース | オンライン個別コース | |
|---|---|---|
| 受講料 | 35万円 | 40万円 |
| 受講期間 | 5カ月間 | 5カ月間 |





オンラインコースの方が高いんですね!
普通はオンラインコースの方が安いのに。





そうです。私も同じことを思ったので、コードヴィレッジ取材時に確認しました。
結果、かなり納得。
オンラインコースは通学生集団コースよりも5万円高いです。
一般的には、オンラインコースってオンラインテキストだけ用意してあって講師による指導はなかったり、質問できる時間帯や回数が決まっていたりして、「通学より安い=サービスや質は低め」という図式があるんですけど、コードヴィレッジは違いました。
5万円高いのは理由があって、オンラインコースは「講師による完全なマンツーマン」という立ち位置にあるからです。
オンラインコースも通学生集団コースの「講師によるレクチャー」をスカイプで最初に行い、その後オンライン教材を元に自分で学習していくというもので、「一人でやるか、集団でやるか」の違いだけ。
なので、地方に住んでいて質の高いプログラミングが学べない… と思っている人にはぜひコードヴィレッジのオンラインコースをチョイスしていただきたい、と思います。
Code Village(コードビレッジ)で学ぶメリット
コードヴィレッジは、他にありそうでない、唯一無二のスクールなので、こんな人におすすめです。
- フロントエンドエンジニアになりたい人
- 稼げるWEBデザイナーになりたい人
- 独学で挫折した人
- オンラインのプログラミングスクールで身につかなかった人
- 地方在住でも質の高いプログラミング授業を受けたい人
- 野放しフリースタイルのスクールが合わない人
実際に探してもらうとわかると思いますが、「フロントエンドを徹底的に学べるスクール」ってなかなかないんですよ。
それに、少人数っていうのもポイント。以前取材した別のスクールは、教室の見た目はすごくカッコイイんですけど、ざっと見渡した限り「私がいた2時間、講師らしき人は誰もいなかった」です。
受講生はもくもくとプログラミングしてはいるんですけど、受講生の周りをチェックして様子をみているような人は誰一人としていなかった… これじゃあ受講生が「聞きたい!」と思っても視覚に見える範囲に講師がいなければ、通学型の意味ってないですよね。
「必ずモノにさせる」という強い意志というか、理念が感じられるプログラミングスクールです。
コードヴィレッジのデメリット
講師やカリキュラム、質ともに、とてもいいスクールですが、しいてデメリットをあげるとしたら2018年にできた新しいスクール、という点くらいでしょうか。
でも、ほとんどのプログラミングスクールはここ最近ポコポコできているので、新しいから悪い、ということはありません。
むしろ、先発組のプログラミングスクールはボンボン値上げしていて、50万円~70万円が相場なので、新しいコードヴィレッジで今の内に入学するのがおすすめです。
数年経てば、これだけの内容で教えているスクールなので、新コース設立や設備投資等で資本投入が必要になるでしょうから、受講料の値上げがある可能性は高いですよ。
なので、本格的なプログラミングが学べてフロントエンドエンジニアになりたい人は、まさに今がチャンスと言えます。
Code Village(コードヴィレッジ)の教室の場所は?
コードヴィレッジは、東京・池袋にあります。
多くのプログラミングスクールは渋谷に集中しているので、埼玉や東京北区、池袋方面にお住まいの人には便利ですね。





東池袋駅から徒歩1分!
無料カウンセリングに参加してみよう!
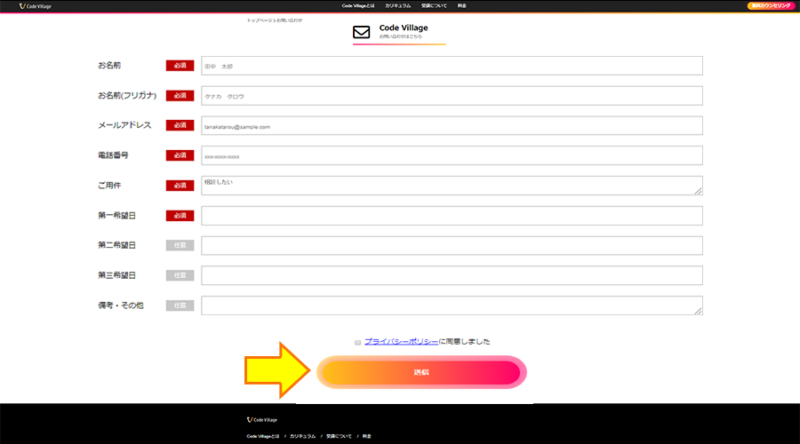
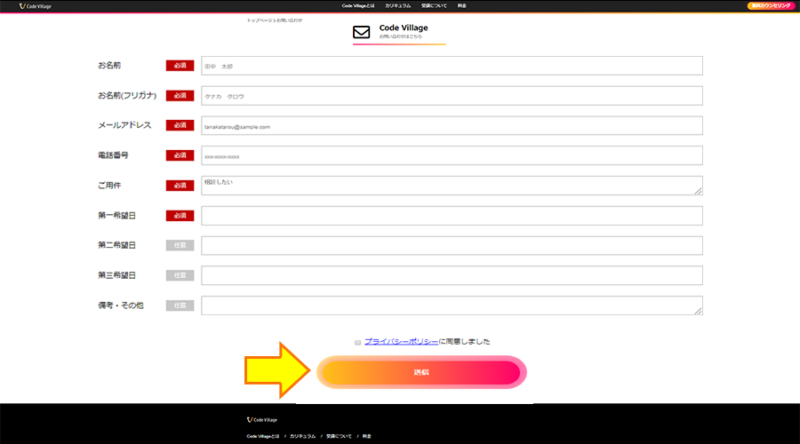
コードヴィレッジでは無料カウンセリングを行っています。予約は公式ページの無料カウンセリングボタンから申し込みます。


入力項目は名前、メールアドレス、電話番号、用件に「無料カウンセリング希望」と入力し、希望日を入力したら「送信」ボタンを押します。
追ってコードヴィレッジからメールか電話で連絡がありますから必ず確認しましょう。
無料カウンセリングを受けても、万が一自分に合わないな、と思って断っても、しつこい勧誘等はありませんから安心して受けて大丈夫です。
むしろ、実際に話を聞かないと、ここのスクールの魅力はわからないと思います。(実際に私も話を聞いて、ここのスクールの良さが際立って明確になりました)
基本、繰り返しますがプログラミングの習得は「自分でゴリゴリ手を動かす」ことが基本です。これができなきゃ、どのスクールに行ったって結果は同じ。
もしあなたが本気でエンジニアになりたい、人生変えたい! って思っているなら、ほんの数か月、飲み会や彼女とのデートも断って、取り組んでみてください。
ほんの数か月で人生変わります。JavaScriptマスターして、まずはフロントエンドエンジニアになってこの仕事の魅力を知り、もしもっと手を広げたかったらPHPとかモーショングラフィックスとかやってみればいい。
ゼロから1にするのは大変だけど、すでにJavaScriptをマスターしているあなたなら、次のステップにいくには5→10くらいの負荷でマスターできる感覚になっていると思います。





頑張ってくださいね!

