PhotoshopでWebデザインを作るとき、独学の人や初心者がやりがちな「あるある」で、フォントに書式設定でボールド(太字)にしたりイタリック(斜体)にしてしまう、ということがあります。
画像化する場合にはそれでもいいですが、フロントエンドエンジニアやコーダーにデザインを渡すとき、書式設定でフォントに装飾をつけていると「使えねーよ!」と突き返されることになります。

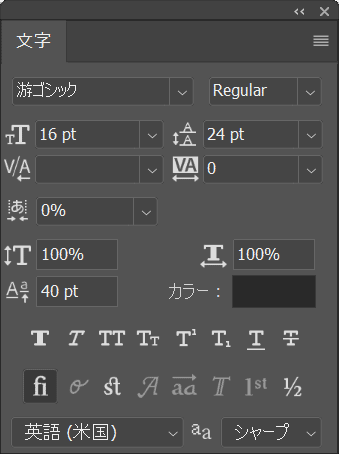
上の画像はPhotoshop CCの書式設定プロパティです。
Photoshopでは、このように感覚的にボールドやイタリックの加工が書式設定でできてしまいます。
でもWebデザインからコーディングする際、デザイナーが意図したここでの書式設定をCSSで指定するとき、Web上で実装することはできません。
強調文字を太くする場合は、”font-weight:bold;” を基本的には使いますが、タイトルやキャッチコピーなど大きいサイズで使用する場合は安易に多様せず、Webフォントを使いましょう。
日本語の場合、font-familyで使える太いフォントはないので、text-decorationでbold指定をします。

文章中の文字を太くしたいときは、text-decoration:bold; で指定し、ロゴやキャッチなど大きな文字にはWebフォントを使いましょう。
英字の場合は、フォントの種類が色々使えます。たとえばArialフォントではフォントの種類で太さや字幅を変更できます。
Arial Regular (font-family: ” ‘arial’, sans-serif;” )
Arial Narrow (font-family: ” ‘arial narrow’, sans-serif; ” )
Arial Bold(font-family: ” ‘arial bold’, sans-serif; “)
Arial Black(font-family: ” ‘arial black’, sans-serif; “)
Arial Narrow (font-family: ” ‘arial narrow’, sans-serif; ” )
Arial Bold(font-family: ” ‘arial bold’, sans-serif; “)
Arial Black(font-family: ” ‘arial black’, sans-serif; “)
日本語での実際の使い方
おばあさんは川へ洗濯にいったら、
川の上流から桃がどんぶらこ、どんぶらこと流れてきたので
その場で皮をむいて美味しく食べました。
川の上流から桃がどんぶらこ、どんぶらこと流れてきたので
その場で皮をむいて美味しく食べました。
【html】
<p>おばあさんは川へ洗濯にいったら、<br>川の上流から桃が<span>どんぶらこ、どんぶらこ</span>と流れてきたので<br>その場で皮をむいて美味しく食べました。</p>
【css】boldで指定した場合
p span{
font-weight:bold;
}ご参考にしてください。

