CodeCampのRubyマスターコースに興味があります!
実際に受講した人の感想とか、評判を知りたいです!





生の声を集めましたので、ご参考にしてください!
料金、内容など、プロ視点でじっくり調べて、このコースの価値を考えてみました。併せてご紹介します!
CodeCampは、オンラインスクールでは唯一「講師と二人三脚、マンツーマンで指導するスタイル」に徹底した、評判の良いプログラミングスクールです。
多くの大手IT企業が、社員のエンジニア研修に一番利用されているのがCodeCampで、その質と内容の良さには定評があります。
CodeCampで勉強するということは、現役エンジニアと同じ内容をあなたも受けることができるということ。未経験者でも、あなたのレベルやペースに合わせて講師がマンツーマン家庭教師のように対応してくれます。
Rubyマスターコースは、Webアプリが作れるようになるコース。転職はもちろん、フリーランスになるにも十分な内容を学ぶことができます。
人気スクールで、各回すぐに満員御礼になってしまいます。オンラインですので全国どこからでも受講可能! 興味が合ったらまずは無料体験をやってみましょう!
無料体験を受けておくと、実際に受講するときに10,000円割引になるポイントがもらえますよ♬
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!
CodeCamp Rubyマスターコースの基本情報
| 運営会社 | コードキャンプ株式会社 |
|---|---|
| 受講料金 | 入学金/30,000円 148,000円(税込159,840円)/2ヶ月 248,000円(税込267,840円)/4ヶ月 298,000円(税込321,840円)/6ヶ月 |
| コース | Rubyマスターコース |
| 受講期間 | 2ヶ月・4ヶ月・6ヶ月 |
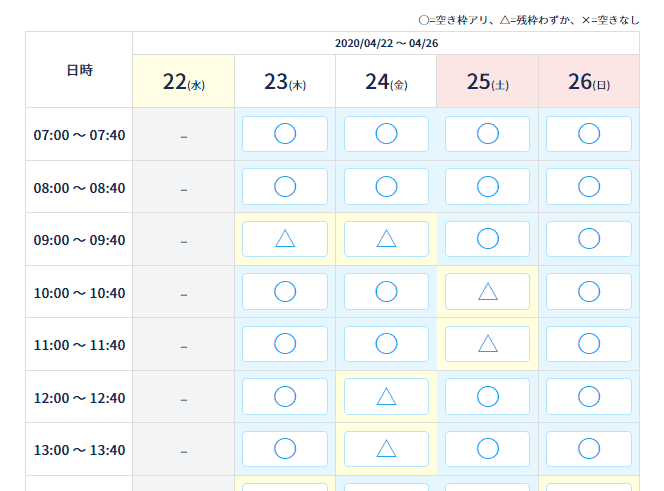
| 対応時間 | 7:00-24:00 |
| 転職サポート | あり |
| 分割払い | ローン可(最大36回)・クレジットカード対応 |
| 学べる言語・スキル | HTML5, CSS3, JavaScript, jQuery, Ruby, Ruby on Rails 出品・購入機能付きフリマサイト 料理レシピ検索サイト、画像投稿サイト いいね、フォロー機能 |
Ruby, Ruby on Railsは、Webアプリケーションを作るために使われる言語です。世の中にはRubyで開発されたWebサービスはたくさんあります。
Rubyってなに? どんなものが作れるの? という人は、別記事にRubyについて詳しくまとめていますので併せてご参考にしてください。




≫ CodeCamp Rubyマスターコースを公式サイトで詳しく見る
CodeCamp Rubyマスターコース受講生のリアルな評判





CodeCampのRubyマスターコースって、実際のところどうなんだろう?
実際に利用した人の感想を知りたいな。





クラウドソーシングの「ランサーズ」と「クラウドワークス」に、コードキャンプ受講者に向けてアンケートを取りました。
リアルな生の声なので、ご参考になると思います!


エンジニアの知人に相談したら「プログラミングなんて独学で十分だろ」と言われて、ずっとプロゲートで勉強してました。
でも、全然十分じゃないというか、プロゲートをやってもいっこうに何かが作れるなんて思えませんでした。ただ「クリア!」ってなるだけで、何がクリアなんだよ、みたいな。
結局1年近く無駄にしました。コードキャンプに入って、あっさり自分が躓いていた部分の謎が解けて、「もっと早く始めときゃよかった」と思いました。


マンツーマンの授業がすごく助かります。基本はオンラインテキストを中心に自習を進めるんですけど、そのテキストもとてもわかりやすいので、どんどん進められます。
講師に確認するのは、初歩的な部分というより、「もっとこういうこともしてみたい!」という仕様を作るのにどんな風にすればいいのかとか質問してました。


教え方がすごくうまくて、お気に入りの講師がいたんですが、やはり他の人にも人気のようで、当日は予約が入れられないこともありました。
決まった講師のレクチャーを受けたければ、余裕を持って予約をしておいたほうがいいです。


3人くらい、違う講師に予約を入れましたが、どの先生もとてもフレンドリーで、わかりやすかったです。


フリーランスの現役エンジニアの先生だったので、実際の仕事の魅力や大変さなども聞くことができました。
実際、すごくハードな部分も知れたし、貴重な話が聞けました。


Rubyが学べるこのコースを選んで、難しいですけど、夢が広がりました。
Webアプリが作れれば副業でもいいかな、なんて思っています。


覚えることが多いので、マンツーマンといえど、自分でコツコツと自習をしていないと貴重なマンツーマン講義を無駄にすることになります。
仕事が忙しくてなかなか自習が進まないのに予約してしまって、先生は優しかったけれど、「何を聞けばいいかわからない」レベルだったので、貴重な講義を無駄にしてしまいました。
その後からは、ちゃんと勉強して挑みました。勉強してからマンツーマン講義を受けると、全然充実度というか、満足度が違います。





なるほど! すごいいい評判が多いですね!





そうですね。コードキャンプは以前から、企業研修に導入されるほどの質の高い内容なので、安心して勉強できると思いますよ。
実際、多くの人が学んでいます。オンラインなので全国から受講可能なのもポイントですね!
Twitterからみた Rubyマスターコースのリアルな評判





次に、TwitterでRubyマスターコースを受講中の人の口コミ評判を探してみました。
- 講師が温和で優しい。
- テキストがわかりやすい
- 自習をち≫ CodeCamp Rubyマスターコースを公式サイトで詳しく見る
ゃんとやらないと無駄になる
- マンツーマン指導がわかりやすい
- 人気講師は予約が入れづらい



なるほど! すごく参考になりました!
≫ CodeCamp Rubyマスターコースを公式サイトで詳しく見る
CodeCamp Rubyマスターコースで身につくスキル


HTML5・CSS3


Webサイトをインターネット上で見えるようにするためのマークアップ言語。Web系エンジニアにはマストなスキルです。


CSS3の登場から、動的な仕様もできる範囲が増え、JavaScriptを使わずに色んなことができるようになりました。また、グラデーションや角Rなどのデザイン部分もCSS3で広く表現できます。
JavaScritpt・jQuery


ボタンクリックでページ上部に移動したり、メールフォームや画像に動的な仕様を盛り込んだりするための言語です。ユーザーエキスペリエンスには必須。


jQueryは、JavaScriptのフレームワークです。Webサイトによく使う動的様がすでにパーツ化されていて、簡単に実装することができます。
Ruby・Ruby on Rails


Rubyは主にWebアプリケーション開発に使用されるサーバーサイド言語です。シンプルで直感的なコードなので、初心者にも学び安い言語として知られています。


Ruby on Railsは、Rubyのフレームワークです。フレームワークとは、システム開発を楽に行えるように用意されたテンプレのようなもの。爆速で開発が進むので、企業のスタートアップ時によく利用されます。





CodeCampのRubyマスターコースは、数あるコースの中でもとても人気があります。
その理由は、Webアプリ開発が学べ、就職・転職に非常に強く、頑張ればフリーランスにも慣れる内容だからです。
≫ CodeCamp Rubyマスターコースを公式サイトで詳しく見る
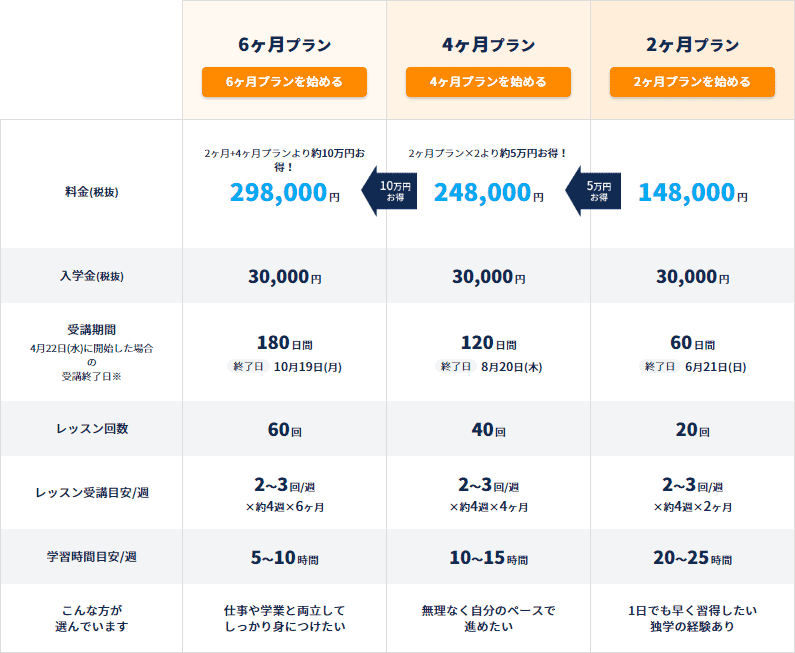
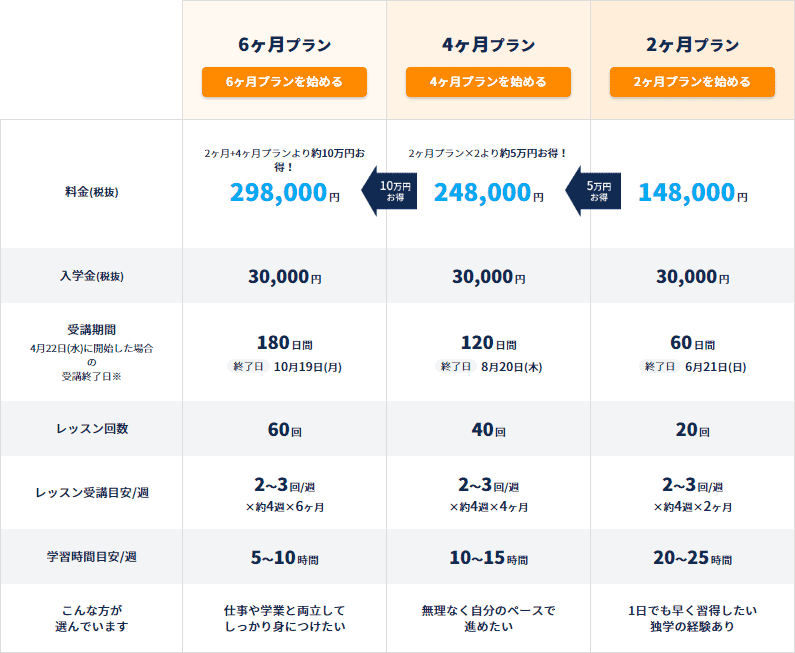
CodeCamp Rubyマスターコースの料金







Rubyマスターコースの料金っていくらなんですか?





CodeCampの料金はどのコースも受講期間によって決まっていて、明朗会計です!


| 入学金 | 30,000円 | 合計(税込) |
| 2ヵ月 | 148,000円(2ヵ月) | 195,000円 |
| 4ヵ月 | 248,000円(4ヵ月) | 305,800円 |
| 6ヵ月 | 298,000円(6ヵ月) | 360,800円 |
| 分割払い | 可能 | 3~36回 |
2ヵ月コースは、独学でプログラミング経験があるとか、他の言語から別の言語を習得するとか、なんらかの経験者向けです。未経験者が2ヵ月コースを選ぶと、カリキュラムが終らずに泣くことになると思います。
一般的に未経験者のプログラミング習得には3ヵ月くらいと言われているので、4ヵ月コースを選んでおけばなんとか終えられるでしょう。
一番長い6ヵ月コースでも、料金にそれほど大きな幅がないので、「マイペースでじっくり勉強したい」「毎日まとまった時間を学習に充てられるか不安」と言う人なら6ヵ月コースでもいいと思います。





未経験者なら『2ヵ月コース以外』ならOK!
CodeCamp Rubyマスターコースを選ぶメリットとデメリット







CodeCampのRubyマスターコースのメリットとデメリットを教えてください!





では、プロ視点から見ていきますね!
- Webアプリ開発に必要なスキルが身につく
- 受講生の満足度96.6%、企業の社員研修に導入など、信頼性が高い
- アイデアさえあれば、一攫千金!
- 料金が他校に比べてリーズナブル
- マンツーマン指導のオンラインスクールは他にない
- レビュー・添削が無制限
- 全国どこからでも受講可能
Webサイト制作に必要なスキルが満遍なく学べる





プロ視点からみて、カリキュラムのバランスがとてもいいと思います!
このコースで学べば、基本的なWeb制作方法はもちろん、JavaScriptを極めていけばフロントエンドエンジニアになれるし、PHPを極めていけば、PHPエンジニアとしてECサイトやアプリ開発などに携われる転職ができるはずです。
また、これだけのスキルが確実に身につけば、自分で仕事を取ってフリーランスや副業で仕事をすることも可能です。
PHPがわかると、Wordpressのカスタマイズ等は楽にできるようになると思いますから、たとえば大きな案件が終ってしばらく仕事がない時期でも、カスタマイズ案件をちょこちょこ受注していけば、食い扶持に困ることはないな、と思います。
受講生の満足度96.6%、企業の社員研修に導入など、信頼性が高い
受講生の満足度、約97%というのは非常に高い数字です。
この数字からわかることは、講義の内容や講師の質はもちろんですが、希望通りの転職を果たせたとか、自分で案件を受注できるようになったとか、結果に満足しているからこそ出ている数字化と思います。
企業の社員研修に導入されているものだけあって、「蓋を開けたらひどかった」という後悔をするリスクはないと思います。
アイデアさえあれば、一攫千金!
Webアプリが作れるっていうのは強いです。ついでにSwiftも覚えて、スマホアプリも作れるようになったら最強だと思います。
というのは、今や小学生から高齢者までスマホを持つ時代。便利なスマホアプリをサービスに用意しておけば、ダウンロードしてくれて課金や広告費も取れますし。
ヘアカットモデル集客アプリを開発した25歳OLの実話


25歳の女性。街を歩いていたら新米美容師さんが「ヘアカットモデルになってもらえませんか?」と声をかけてきました。
当時、新米美容師さんは、シャンプー係りから実際に髪を切らせてもらうまでに技術を磨くため、安い価格でヘアカットをさせてもらえるモデルさんを道端で毎日声をかけ、練習していました。
声をかけても無視する女性も多いので、新米美容師さんは疲弊しモチベーションもダダ下がり。
毎日ヘアカットではなく、ナンパのような声かけをする時間に費やされ、逆効果である、ということに着眼しました。
彼女は、自分で「ヘアカットモデルをWeb上で集める仕組み」を作りアプリを開発しよう、とプログラミングスクールで学びます。
そしてアプリを公開、3年で年商1億円までの収益を生み出す実業家へと変貌しました。
25歳ですよ。アイデアがあり、それを形にできればビジネスとして成功する良い例です。
料金が他校に比べてリーズナブル
オンラインスクールは、通学型スクールのように施設費や光熱費等がかからないため、リーズナブルです。
そんなオンラインスクールの中でも、マンツーマン指導という手厚いフォローにも関わらず、かなりリーズナブルな受講料です。
マンツーマン指導のオンラインスクールは他にない
コードキャンプの場合、オフラインスクールの「講師に聞ける」「マンツーマンで教えてくれる」というメリットと、オンラインスクールの「全国どこからでも受講できて」「施設費がかからないから受講料が安い」という両方のいいとこどりのオンリーワンのスクールです。
添削・レビューが無制限
一番プログラミングの力がつくのが、アウトプット。CodeCampのRubyマスターコースには、最後に提出課題が設けられていて、学習したことの総復習としてオリジナル開発をします。
テキストの勉強と違って、アウトプットでは「どうやるんだっけ???」の連続です。これは、講師のフォローも受けつつ進めることができるんですが、合格するまで何度でも添削・レビューをしてもらえます。
ここでグッとかなり実践的な力が身につきます。
全国どこからでも受講可能
地方在住の方でよくあるのが、「オンラインスクールは自信ない。直接講師に聞ける方がいい」と、パソコン教室に毛が生えたようなスクールに入って後悔してしまうケースです。
地元で評判が高いならいいですが、下手なスクールに通うくらいなら、CodeCampを選択した方が絶対いいです。
プログラミングスクールとして歴史が長いですし、企業からも定評があるので、スクール卒業後に転職しよう! と思ったとき、地元の名の知れないスクールでプログラミングを学んでも、都市部のIT企業への転職は難しいです。
質の高いプログラミングを全国どこに住んでいても受講できますし、転職フォローも都市部であれば(東京、大阪、名古屋、福岡、札幌など)できる限り希望に沿った紹介をしてもらえます。
CodeCamp Rubyマスターコースのデメリット
とくに大きなデメリットはありませんが、強いていえば、「自分のPCに環境構築ができない」ということと、「チーム開発ができない」という2点です。
ですが、逆にいうと面倒な環境構築なく、受講申込後にすぐに学習が開始できるのは大きなメリットでもあります。環境構築は、転職後、現場で覚えればいいことですし、すでに環境が出来上がっている現場が多いと思います。
チーム開発については、実務未経験者の場合、現場に入ってチームでプロジェクトに携わるときに戸惑うことがあるかもしれませんが、これも実務で少しずつ経験していけばいいことなのかな、という割り切りが必要ですね。
もし、チーム開発など、少しでも転職に有利に学びたい! というならば、エンジニア転職特別コースの『コードキャンプゲート』を選択するといいでしょう。
ただし、カリキュラムが特別な分、受講料は40万円台と高いのと、学べる言語はRubyではなくJavaになります。
≫ CodeCamp Rubyマスターコースを公式サイトで詳しく見る
CodeCampとTechAcademyとの比較






他のスクールとどう違うんだろう?





ここでは、同じくオンラインスクールで人気の高いTechAcademyと比較してみますね!
TechAcademyもまた、CodeCampと同じく人気が高いオンライン完結型のプログラミングスクールです。
CodeCampの「Rubyマスターコース」に一番近いのは、TechAcademyの「Webアプリケーションコース
」なので、この2コースで比較してみようと思います。
| CodeCamp | TechAcademy | |
|---|---|---|
| コース名 | Rubyマスターコース | Webアプリケーションコース |
| 受講期間 | 2ヵ月・4ヵ月・6ヵ月 | 4週間・8週間・12週間・16週間 |
| 習得スキル | HTML5, CSS3 JavaScrit, jQuery Ruby, Rails | HTML5, CSS3 Ruby, Rails Git/GitHub, Bootstrap |
| 対応時間 | 7:00~24:00 | 15:00~23:00 |
| オンラインチャット | なし | あり |
| 指導方法 | マンツーマン指導 | 自習+メンターに質問 |
| 入学金 | 30,000円 | なし |
| 受講料 | 2ヵ月/148,000円 4ヵ月/248,000円 6ヵ月/298,000円 | 4週間/149,000円(学生129,000円) 8週間/199,000円(159,000円) 12週間/249,000円(189,000円) 16週間/299,000円(219,000円) |
現役Webクリエイター視点による2社比較 メリットとデメリット
TechAcademyと比較したCodeCampのメリットとデメリット
料金の比較
CodeCampで未経験者が選ぶとなると、4ヵ月プラン。TechAcademyの場合は、「16週間プラン」がそれに該当します。
料金は、コードキャンプは入学金と併せると、278,000円(税抜き)で、TechAcademyの場合は299,000円。TechAcademyの方が21,000円高いという結果になりました。
いかにCodeCampがお得か、ということがわかりますね。
ですが、TechAcademyの場合、学生料金が設定されています。もしあなたが大学生で学ぶなら、学生割引があるTechAcademyの方がお得に学べます。
取得スキルの比較
習得スキルを比較してみると、CodeCampは、JavaScriptとjQueryもカリキュラムにあります。一方、TechAcademyにはなく、その代わりにBootstrapがありますね。
ここからわかることは、TechAcademyは、RubyとRailsだけに集中して学ばせよう、という意図が見て取れます。JavaScript, jQueryは動的な仕様を作るのに必要な言語なんですが、Bootstrapはよく使うものがテンプレみたいになっているので、開発を楽に進める無料のツールです。
CodeCampの場合、JavaScriptやjQueryにも重きを置いているのは、フロントエンドにも強いRubyエンジニアを育てよう、という意図が感じられます。
これは、どっちがいい悪いではなく、あなたの価値観で決めればいいところですね。
指導方法
CodeCampにはオンライン質問チャットはありません。その代わりに、講師とマンツーマンのプログラミング講義を受けることができます。
TechAcademyの場合、オンライン質問チャットとメンターによるオンライン対面によるカウンセリングや質問が可能になっていますが、CodeCampのように受講生のプログラミングを講師が見ているわけではなりません。自習メインで、わからないことをサポートするのがメンター、という感じですね。
これは、人それぞれの価値観にも寄ってくると思いますが、マンツーマン指導に重きを置くならCodeCamp、ある程度自分で学習ができて、わからないときだけサクっと質問チャットで聞いて解決したい、と言う人はTechAcademyという感じでしょうか。
チーム開発
TechAcademyには、カリキュラムにGit, GitHubが含まれています。Gitはコード管理用アプリ、GitHubはチーム開発で使う共有アプリです。
CodeCampにはないので、チーム開発とか、複数人でコード管理するなどといった、現場に近い内容にはちょっと弱いかな、という感じです。
チーム開発スキルも身につけたければ、CodeCampのエンジニア転職特別コース「コードキャンプゲート(20~32歳限定)」があるので、そちらを選択しましょう。
レビュー・添削
CodeCamp、TechAcademyどちらも卒業制作でオリジナル開発がカリキュラムにあります。
が、TechAcademyはメンタリング回数が決まっているので、その範囲内でしかメンターに相談することはできません。あとは質問チャットで質問はできますが、文字に言語化する必要があります。
一方、CodeCampの場合、合格するまで回数無制限でレビュー・添削がしてもらえます。
確実に力がつくのはどっちか、といえばCodeCampの方かもしれません。
対応時間
CodeCampは早朝から深夜まで利用できるので、社会人や主婦など、日中なかなか時間が取れない人にはとてもありがたいですね。
CodeCampはマンツーマン講義なので、予約をしておけば早朝7時から講師とオンライン対面で学習できます。





どちらも人気が高く、内容もおすすめのプログラミングスクールです。
CodeCampもTechAcademyも、無料体験を受けることができるので、ぜひ両方受けてみてください。
学習環境用のプラットフォームのどちらが使いやすいかとか、テキストがどちらがわかりやすいかとか、百聞は一見にしかず。わかると思います!
TechAcademy ≫プログラミング無料体験 詳細ページを見る
Rubyエンジニアはいくら稼げる?





Rubyエンジニアになると、いくらくらい稼げるようになるんですか?





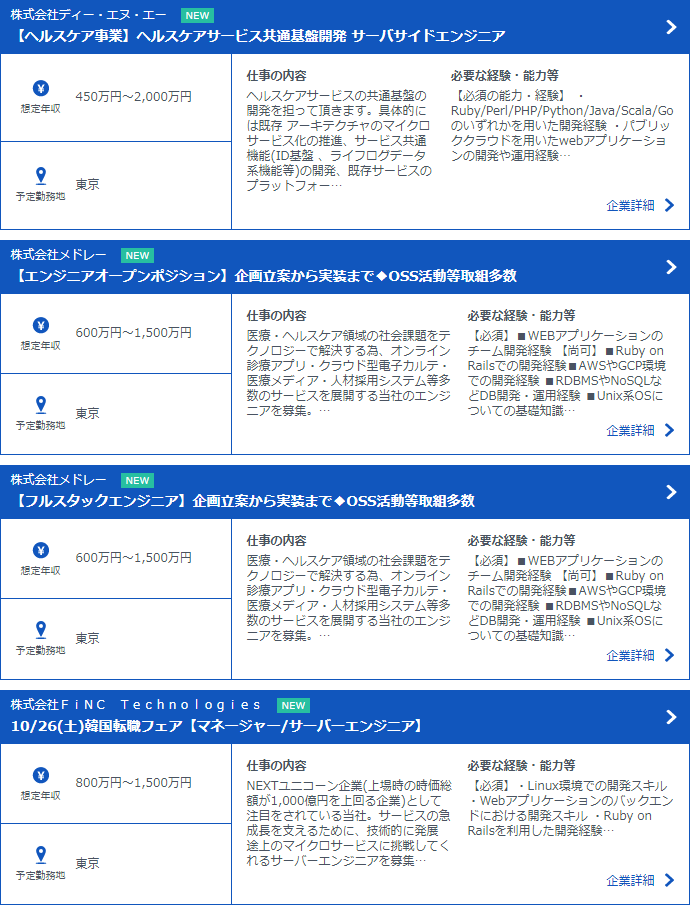
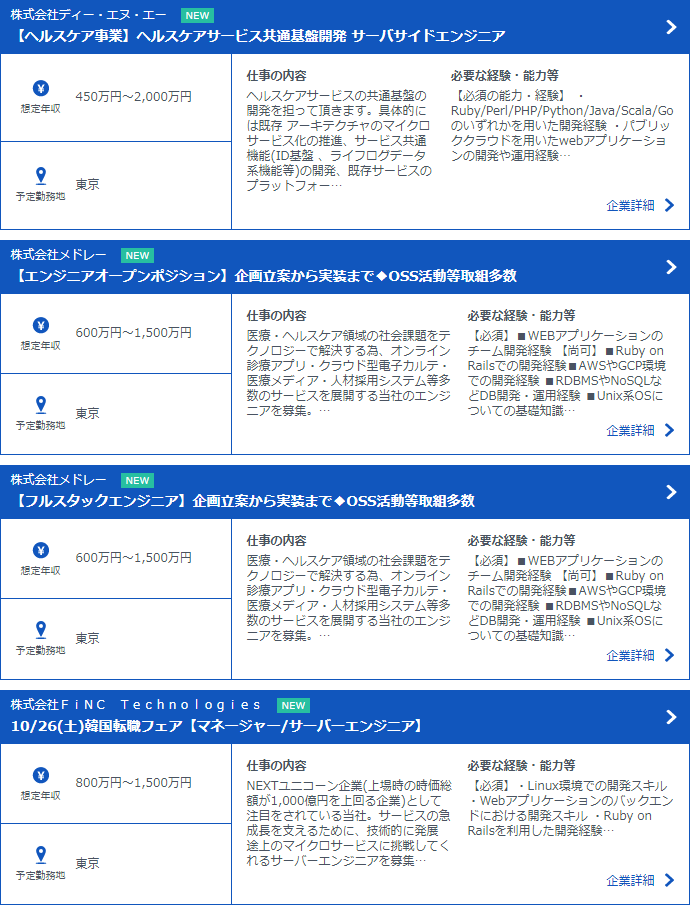
下のキャプチャは、求人サイトIndeedからの抜粋です。
実務未経験の新人Rubyエンジニアは、年収400万円くらいがスタート。
ですが、実務経験を積むと年収1000万円を超える求人もたくさんあります。
フリーランスエンジニアになると、Rubyエンジニアはだいたい月80万円~100万円くらいで請け負う人が多いです。フリーランスには実務経験2年~3年程度でなる人も多いので、20代で年収1,000万円以上稼いでいる人もけっこういますね。





モチベーションが上がりますね!
CodeCampをお得に受講するには?





CodeCampはリーズナブルだってことはわかりました!
割引とか、キャンペーンとか、お得に受講する方法はありますか?





受講前に「無料体験レッスン」を受けることで、授業料に使える10,000円分のポイントがもらえます。
つまり1万円引きになるってことですね!
もともとCodeCampの受講料はリーズナブルなので、劇的に安くなる割引はないんですが、受講前に「無料体験レッスン」を受けておくと、授業料を1万円分安くすることができます!
CodeCampの実際の開発ツールも使えますし、必ず受けておきましょう!
CodeCampの受講手順
- ステップ①無料体験レッスン予約をする
- ステップ②Googleアカウントを取得する
CodeCampのオンライン講義は、Googleハングアウトを利用します。Googleハングアウトを利用するには、Googleアカウント開設が必要になるので、受講申込をしたらすぐに済ませておきましょう!
- ステップ③マイク付きヘッドフォンを用意しておく
Googleハングアウトで必要です。マイク付きヘッドフォンがあると、双方綺麗に声を聞き取りやすくなりますし、周囲の雑音をシャットアウトできます。















 クリエイターYAKO
クリエイターYAKO安いもので全然OKです!
- ステップ④
- ステップ⑤10,000円分のポイントゲット! 受講に申し込む
プロ視点で考える CodeCamp Rubyマスターコース受講3年後の未来
Rubyは、数あるプログラミング言語の中でも初心者に学びやすいと言われる、直感的でシンプルなのでおすすめです。
Rubyは、Webアプリケーションを作れるようになるのと、フレームワークのRuby on Railsを使って、爆速でWebサービスを作ることができます。
そのため、スタートアップ企業の案件が豊富で、Web制作会社への転職にも強いです。
そして、なんといっても魅力なのは、「Webアプリが作れるなら、Rubyエンジニアという選択肢以外にも、副業で自分の事業を立ち上げることも可能」という点です。
世の中にないサービスとか、あなたのアイデアひとつで、収入は青天井、という夢が広がる言語です。
Rubyに限らず、プログラミング言語をひとつ掘り下げてマスターすると、他の言語の習得もしやすくなります。
余裕が出たら、SriftやAndroidなども学んで、スマホアプリを作れるようになれば無双できますね。
あなたのアイデアで、ゼロから何かを創り出す、というクリエイティブな言語です。
CodeCampで4ヵ月程度、RubyとRuby on Railsを学び、数年実務経験を積めば、かなり色々なものが作れるようになるはずです。
30万程度の投資で、数年後には手に職をつけて収入もどんどん上がっていくという職業はあまり他にないので、やるなら1日でも早くとりかかりましょう!





頑張ってくださいね!
人生一度切り。行動すればするほど、未来は開けます!
\人気のコースが最大約7万円オフ/おうち時間応援割!5/11迄開催!