WEBデザイナーとして3年経験を積みました。他のライバルとの差別化を図るために、何かプラスアルファのスキルと身につけたい。何を勉強するのがおススメですか?
WEBデザイナーとして会社で実務経験を2~3年経験したら、すでにもうレスポンシブサイトでスマホ・タブレット表示も難なく作ることができると思います。
このサイトでは、デザインの仕事にも直接影響の大きい、UI/UXについて、またUI/UXを学べるテックアアカデミーの「UI/UXコース」について詳しくご説明します。

この記事は、Webクリエイター歴15年の私が書いています。
TechAcademy(テックアカデミー)で学べるおすすめのプログラミング言語や、各コースに共通する学習システムやポイントをまとめています。
- WEBデザイナーからのステップアップ
- UI/UXの知識はWEBマーケティングにおいても必須
- TechAcademy(テックアカデミー)のUI/UXコースのカリキュラム
- TechAcademy(テックアカデミー)のUI/UXコースを受講する上での注意点
- TechAcademy(テックアカデミー)UI/UXコースの特徴
- TechAcademy(テックアカデミー)UI/UXコースの受講料は?
- TechAcademy(テックアカデミー)UI/UXコースは何カ月のプランを選べばいい?
- UI/UXが本格的に学べるのはテックアカデミーだけ
- TechAcademy(テックアカデミー)のWebマーケティングコースがオススメな人
- WEBデザインが学べるコース
- ディレクションも学んでトップWEBクリエイターになりたい場合
- WEBマーケッターとして必要なスキルを全部学べるお得なコース
- 無料体験に参加しよう
- 最後に
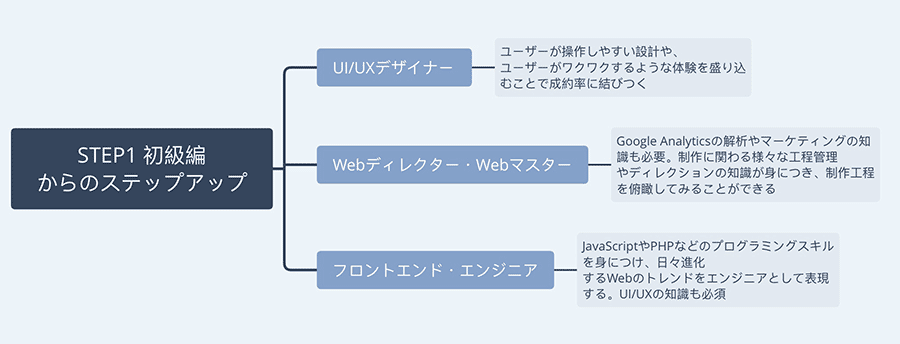
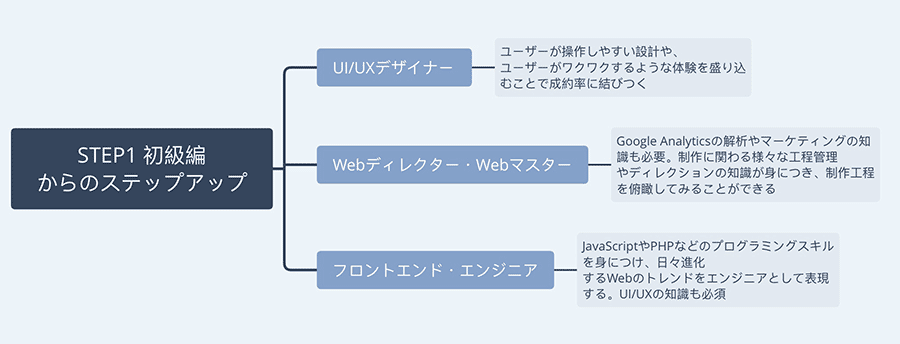
WEBデザイナーからのステップアップ


WEBデザイナーからのステップアップとして、大きく分けて上の図のように3つのパターンがあります。
最近はスマホユーザー数がPCユーザー数を超え、今まで以上にUI/UXのスキルをWEBデザイナーに求められるようになりました。
フリーランス専用案件でもUI/UXエンジニアの案件もちらほら見かけます。
WEBデザイナーからのステップアップに関して、当サイト「ステップ2 中級編」に詳しくご説明していますので、ぜひお読みください。
UIとは「ユーザーインターフェース」の略で、デザインによって訪問者がストレスなく快適にWebページを利用できるようにすることです。
UXとは、「ユーザーエクスペリエンス」の略で、Webページを利用する体験満足度を高め、Webページの価値向上へと結びつけることです。
こんな記事も書いています。併せてご参考にしてください。
UI/UXの知識はWEBマーケティングにおいても必須


将来独立して仕事をしていきたいと思っているなら、UI・UXの知識とスキルはとても重宝しますのでおすすめです。
PCサイトとスマホサイトでは、ユーザーの視線動向は違いますし、効果の高いサイトを作るには、UI・UXを駆使してユーザー離脱率を下げたり、ページ滞在時間を伸ばしたり、内部リンクページに移動してよりコンバージョンの高いページに誘導させることができるからです。
離脱率を下げる、ページ滞在時間を上げる、内部リンクに誘導する、これら一連の施策はSEO上も非常に重要です。
TechAcademy(テックアカデミー)のUI/UXコースのカリキュラム


テックアカデミーのUI/UXコースの目玉は、「カスタマージャーニーマップ」の作成とペルソナ設定が学べることです。
ペルソナ設計
ペルソナとは、そのサイトまたは記事ページのターゲットとなる人物像のことです。
ペルソナが曖昧だと、訴求するターゲットが定まらずコンバージョンに至る確率が下がってしまいます。
ペルソナは、基本的に1人の設定にします。
サービスを提供したい相手のターゲット層を決め、具体的に性別、年齢、職業、趣味、家族構成、要旨、好きな雑誌、性格など、具体的に書き出していきます。
このとき、こんな心配をする人がいるかもしれません。


一人にターゲットを絞ってしまうと、少しでもペルソナから外れた人に対して訴求できないんじゃんないかしら?
一人のペルソナに絞りこむことで、そのペルソナ像に合致したがサイトコンテンツを読んだとき「この悩みは私のものだ!」「私のために書かれているような記事だ!」という心理になり、説得力を持ちます。
ユーザーはまるで、自分が抱える問題が解決できるような気持ちになり、購買してみよう、資料請求してみよう、という気持ちに変わっていきます。
そして、これはペルソナに合致していない人に対しても実は訴求力があり、漫然と不特定多数の人に提供する曖昧なコンテンツよりも効果が高くなります。
次に紹介するカスタマージャーニーマップには、このペルソナ設定が欠かせません。
カスタマージャーニーマップ
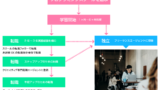
カスタマージャーニーとは、サイトやアプリに訪れたユーザーが、自分が求める情報を的確に受け取り満足度を高め、最終的にコンバージョンに至るまでのまでの顧客の購買心理を逆手に取ったマーケティング手法です。
優れたWEBサイトというのは、初めてそのWEBサイトを見たときに、特別な知識を必要としなくても瞬時に「次に何をすればいいか」というのがわかる導線があります。
たとえば、美容院のサイトを作るとします。
すごく可愛くて、お洒落な髪型を写真で載せていてインパクトはあるものの、いざ予約をしようとして電話番号がヘッダーになかったらどうでしょう。
ユーザーは、「電話番号はWEBサイトの右上にある」というユーザーエキスペリエンス(経験値)があります。
あるはずの電話番号がそこになかったら、ユーザーは電話番号を探すために、メニューから「当サロンのアクセス」あたりに目星をつけクリックしてくれるかもしれませんが、それ以前に「電話番号がわかりやすい場所(ヘッダー)にない」と思った時点でストレスが発生し、その美容院で予約しようとは思わず、他の美容院を探すためにWEBサイトを閉じてしまうでしょう。
この例は分かりやすいものなので、「なんだ、それくらいのこと」と思うかもしれませんが、サイトボリュームが多くなってきたり、メニュー構成が複雑になってきたときには、UI/UXの知識と、効果を上げるためのABテストを実施して、実際の成果計測をしたりと、専門スキルが必要になってきます。
その専門スキルを学べるのが、テックアカデミーの「UI/UXコース」です。
デザインガイドライン
iPhoneやAndroidで利用するアプリをデザインする上でガイドラインが設定されています。
スマホはPCよりも小さく、指で画面をタッチしてインターフェイスを利用するので様々なルールが設定されているのです。
ボタンの大きさ、ボタン周りの空白など、ガイドラインを正しく理解した上で、アプリデザインを作成する上での必要事項を学びます。
Prott


Prottは、HTMLやCSS、JavaScriptなどの知識がなくても簡単に手書きのワイヤーフレームからプロトタイプを作成できるツールです。
まるで実際のインターフェイスのように、動きのあるプロトタイプが作れるのでとても便利です。
ファミリーマート、DMM.com、KDDIなど大手上場企業が利用しているツールで、UI/UXには欠かせません。
無料プランでも、月当たり1ユーザー、1プロジェクトという制限はあるものの、スクリーンは無制限、レビュアーも無制限なので、独立してからもWEB制作時に利用できますね。
UI/UXプロフェッショナルとして転職する際も、Prottや類似ツールは使うことになると思いますので、使いこなせるようになるといいですね。
Sketch


Sketchは世界中で使われているワイヤーフレームやUIデザインに便利なツールです。
様々なプラグインが装備されていて、簡単に作業を行うことができます。
WEBデザイナーからのステップアップとして、プログラミングを習得するのは「なんだか大変だなぁ」と感じている人は、UI/UXのスキルを身につけることで、WEBデザイナーとして確実に多くのライバルを引き離すことができますよ。
UI/UXデザイナーは、WEBデザイナーより少ない上に、企業は「根拠ある成果が欲しい」と思っているので次の転職はUI/UXデザイナーになり、最終的に独立という方法でもいいですね。
Photoshopによる画像加工
WEBデザインにはPhotohsopを利用しているデザイナーが主流です。
テックアカデミーでは、WEB制作に必要なPhotohsopによる画像加工技術を学びます。
WEBデザインには、スライスや切り抜き、色調補正、フィルター、抽出形式など良く使う機能がありますが、一連の技術を学習できます。
テックアカデミーのUI/UXコースで身に着くスキルまとめ
- Sketchを利用したワイヤーフレームとデザインスキル
- Adobe Photoshopによる画像加工
- Prottを利用したプロトタイプの作成
- ペルソナ・カスタマージャーニーマップの作成
- iPhone, Androidそれぞれのデザインガイドラインの知識
- ユーザビリティを意識したアプリデザインのスキル
TechAcademy(テックアカデミー)のUI/UXコースを受講する上での注意点
受講にあたり利用するツール、PhotoshopとSketchは、ともに無料体験版で提供されます。
体験版は文字通り、ツールの使い勝手を試してみる体験用に用意されているもので、基本的には利用制限日数が設定されています。
Photoshopは7日間、Sketchは14日間しか利用できません。
もしその利用期間を過ぎた場合、実費で料金を支払う必要があるので注意してください。
| 製品名 | 体験版利用可能日数 | 使用期限後の料金プラン |
|---|---|---|
| Adobe Photohsop | 7日間 | 3,180円/月 |
| Sketch | 14日間 | $99/年 |
スマホアプリ用のUI/UXしか学べないの?
レスポンシブサイトが主流なのに、スマホアプリのUI/UXしか学べないのは不安、と感じている人もいるかもしれません。
ですが、今はiPhone XS, XRのような6インチ前後の大きなディスプレイのスマホが増えてきたこともあり、「PCは持ってない」という世代が増えてきています。
スマホユーザー数は6000万人を突破し、2016年以降はスマホユーザー数がPCユーザー数を超えています。
Googleも「スマホファースト」を公言しており、今後はますますスマホを中心としたインターフェイス制作が重要になってきます。
とくに、UI、UXに関しては、指でタッチしてインターフェイスを操作するスマホ上で威力を発揮します。
そして、その効果はPC表示時にも波及するので、問題ありません。
TechAcademy(テックアカデミー)UI/UXコースの特徴
テックアカデミーのUI/UXコースでは、主にスマホアプリのUI/UXのための具体的な施策方法や設計を学びます。





プロのWEBクリエイターの私が、一番興味のあるコース。
特にカスタマージャーにマップとSketchやProttを利用した具体的な施策方法が学べるのは、かなり嬉しい。
あなたがWEBデザイナーで、ステップアップとしてプログラミング(つまりWEBエンジニア方面)を選ばず、マーケッターとして稼いでいきたいなら、このコースを学んでおくといいと思いますよ!
特徴①UI/UXをコースにもパーソナルメンターがつく
プログラミング学習は通学型の方がメリットがあると考えていますが、マーケティングやディレクション、UI/UXコースなどは、現役WEBデザイナーがプラスアルファのスキルとして学びたいものなので、働きながら隙間時間に家でもカフェでも勉強できるメリットは非常に大きいと思います。
週1回のマンツーマンメンタリング
初回のメンタリングで、あなたの現在のスキルをチェックされ、効率良く新しい分野を重点的に学べるよう、オリジナルのカリキュラムが組まれます。





すでにWEBデザイナーとして仕事をしているなら、Photoshopの画像加工技術はすでに習得しているでしょうから、SketchやProttの使い方をじっくり時間をかけて学んだ方がいいですよね。
無駄がなく、効率的ないいシステムです。
UI/UXコースでは、メンタリングは1回30分、週に1回行われます。
毎日オンラインでいつでも質問できる
毎日メンターがオンラインで待機していて、オンラインチャットで質問を投げておけば24時間以内に回答が返ってきます。
24時間というのはちょっと長いですよね…まぁ、ギリギリで返してくるメンターは少ないかもしれないですが、気になるところです。
メンターによる回数無制限の課題レビュー
最適なUIやデザインができるまで、現役UI/UXエンジニアのメンターが回数無制限でレビューしてくれます。
WEBデザイナーが成長するには、優れたレビューができる人に指摘してもらうこと。
スキルに乏しい残念なデザイナーが先輩や上司についてしまうと、WEBデザインスキルはなかなか上がりません。
あなたが「完璧!」と思って提出したデザインでも、プロから見たら盲点を見抜かれて指摘されます。
このトライ&エラーが確実にデザインスキルを上げてくれます。
最適なデザインが作成できるまでパーソナルメンターが何度でもレビューを実施してくれるので、モチベーションアップにも繋がりますよね。
メンターから宿題が出される
カリキュラムの課題をクリアしていく中で、あなたの学習の進捗状況や理解度に沿って、さらなるスキルアップをめざすための課題(宿題)がメンタリング時に出されます。
その課題をクリアしていくことで、確実にスキルが身についていくんですね。
学習スケジュールの進捗管理や調整もパーソナルメンターが行うので、あなたは学習に集中することができます。
オリジナルアプリのデザインまでサポートしてくれる
メンターは、あなたの受講目的や習得スキルに合わせて、オリジナルアプリの企画や設計、デザインの制作までサポートしてくれます。
特徴② 実務で使えるスキルが身に着く
UI/UXに関する書籍も販売されていますが、たいていは本を読んで理解している「つもり」になって、いざ実際に作ろうとしてもどうしていいかわからない、作れない、ということになります。
ABテスト等も、実際に作ってGoogleAnalyticsで計測してみないとわかりませんし、実際に作ってみてナンボ、というものです。
テックアカデミーのUI/UXコースのいいところは、テキストを読んで理解するだけでなく、実際に現場で使われているツールを使ってオリジナルアプリ制作まで実地で制作できることです。
制作したアプリは転職時のポートフォリオにも載せられますし、メリットいっぱいですね。
特徴③ 完全オンライン型
通学型は、「勉強するしかない」という状況に自分を追い込めるので、楽な方に流されがちな人や、通信教育など「続いた試しがない」という人には大きなメリットがあるんですけど、仕事が忙しい人や、今現在のスキルに新しいスキルをインプットするような内容だったら、オンライン完結でサクっと勉強できる方が便利ですよね。
特徴④ コンテストに参加でき、モチベーションアップできる


UI/UXコースの最終課題であるオリジナルアプリデザインが完了すると、コンテストに参加することができます。
業界の著名人やエキスパートが審査員となり、あなたのデザインを評価してもらえます。
ここに辿りつきたい!という気持ちで勉強が続けられそうですよね。モチベーションアップにも繋がります。
コンテストへのエントリーはオンラインで行うので、地方や海外に居住している人でももちろんエントリー可能です。
特徴⑤ 受講生全員「テックアカデミーキャリア」で転職サポートを受けられる


テックアカデミーキャリアは、受講生に企業からスカウトがかかるシステムです。
受講生の学習進捗状況は企業とテックアカデミーキャリアのコンサルタントが共有しており、受講中から目をつけていた受講生に企業がツバをつけられる、というWIN×WINのシステム。
30代以上の人でもテックアカデミーの受講生なら受けられるサービスなので、受講開始初日から登録して、スカウトがかかりやすいようにしておきましょう。
利用は無料です。
TechAcademy(テックアカデミー)UI/UXコースの受講料は?
| 4週間コース | 8週間コース | 12週間コース | |
|---|---|---|---|
| 受講料 | 99,000円 | 129,000円 | 159,000円 |
| メンタリング回数 | 4回 | 8回 | 12回 |
| 勉強時間目安/週 | 20 ~40時間 | 10~20時間 | 7~14時間 |
学ぶ期間によって受講料が変わってきます。
チャットサポートは19時~23時と、全コース共通ですが、専属メンターによるメンタリング回数が変わってきます。
詳しくは公式サイトをご確認ください。
TechAcademy(テックアカデミー)UI/UXコースは何カ月のプランを選べばいい?
上の表の「1週間あたりの学習時間の目安」を参考に実際にどのくらい学習時間を確保できるか、あなたのライフスタイルに合わせてシミュレーションしてみてください。
実際に1週間あたりどのくらい時間が確保できるかを算出すれば、おのずと選択すべきプランは見えてきますね。
UI/UXコースで利用するPhotoshopやSketchは、前述したように無料体験期間は限られているので、あまりのんびり学ぶのはどうかな、という感じ。
4週間コースを選ぶ場合は、「先割り」を利用し、実質学習時間を約3週間ほど伸ばす、という裏技もあります。
先割りは、早めに受講申込と学費納入を済ませることで、テックアカデミーの学習システムのログインが可能になり、前倒しで学習を進めることができます。
メンタリングは受講開始以降じゃないと始まりませんが、オンラインチャットによる質問は可能です。





UI/UXコースの場合は、この前倒し期間でテキストにすべて目を通し、受講が正式に開始したらすぐに制作に取り掛かれるようにしておくといいかもしれません。
オリジナルアプリデザインになるべく時間をかけられるようにするのがポイントです。
UI/UXが本格的に学べるのはテックアカデミーだけ
プログラミングスクールのほとんどは、RubyやPHP、Paytonなどのプログラミング言語が中心で、マーケティングやUI/UXなどほぼ学べません。
WEBプログラミングのスキルを身につけたとしても、「WEBサービスが作れるようになりました」というだけで、そのサイトが検索上位に表示されたり、コンバージョンが高い効果のあるサイトになるかどうかというのは別の話です。
プロのWEBクリエイターからすると、WEBエンジニアも経験を積めばかなり稼げる職業ですが、非エンジニアでもマーケティングスキルが身についていると、エンジニア以上に稼ぐことも可能です。





UI/UXやマーケティング、ディレクションなど魅力的なコースを学びたければ、今のところテックアカデミー一択ですね。
TechAcademy(テックアカデミー)のWebマーケティングコースがオススメな人





このコースは控えめに言っても「絶対損しない」おすすめの内容だと思います。
ただ、あなたが未経験者でHTMLやCSSもまだわからない、というレベルであるなら、まずはWEBデザインコースでWEBサイトが作れるようになってから、UI/UXコースを選択するか、セットで勉強するのがいいと思います。
WEBデザインが学べるコース
WEBデザインがまだできない、という実経験者の場合、WEBデザインコースも選択しましょう。
WEBデザインコース


HTML5、CSS3、JavaScript、jQuery、PhotoshopによるWEBデザイン制作が学べるコースです。
テックアカデミーのWEBデザインコースについては、別記事で詳しくまとめていますので、良かったらご参考にしてください。
ディレクションも学んでトップWEBクリエイターになりたい場合


WEBマーケッターとして極めたいなら、WEBディレクションコース、WEBマーケティングコースも学んでおくといいですね。
WEBマーケッターとして必要なスキルを全部学べるお得なコース


WEBデザイン、UI/UX、WEBマーケティング、WEBディレクションと、WEBマーケッターとして最強なスキルをすべて学べるおすすめコース。
これらを全部学びたいなら、単体でコースを選択するよりもウケ放題をチョイスした方がお得です。
| UI/UX | WEBデザイン | マーケ&ディレクション | ウケ放題 | |
|---|---|---|---|---|
| 受講料※1 | 208,000円 | 129,000円 | 178,000円 | 398,000円 |
| 受講期間 | 8週間 | 4週間 | 8週間 | 24週間 |
※1 すべて社会人の場合の受講料
UI・Webデザイン、マーケティング&ディレクションの3コースを別々で受けると、受講期間は20週間とウケ放題よりも約1ヵ月も短いのに、受講料は207,000円も高くなります。
いかがですか?
単発で一番短いコースを選んでいますが、それぞれ別々に学ぶと受講数を合計しても、ウケ放題よりも4週間、つまり1ヵ月も短いですね。
しかも受講料もウケ放題との差額は207,000円にもなります。
ウケ放題が一番お得、ということがお分かりいただけると思います。
しかも、もし時間的に余裕があればiPhoneアプリコースもついでに学んでおく、なんてこともできますね。おすすめです。
無料体験に参加しよう
無料なのでリスクゼロです。
ただ、テックアカデミーで受けられる無料体験には、UI/UXコースはありません。
HTML5、CSS3、JavaScriptを用いて天気予報アプリを作る、という無料体験が用意されています。
無料体験のススメ
TechAcademyには、4つの無料体験が受けられます。
無料体験に参加すると、実際にテックアカデミーの学習システムを使って、どんな方法で学んでいくのかが具体的にわかるので、不安や疑問を解消できます。
ですが、それ以上に大きなメリットもいっぱい!
TechAcademyに申し込むなら、必ず受けるべし!そのお得なメリットなど、理由をこの記事まとめています。ぜひ併せてお読みください。
テックアカデミーの無料体験について、詳しく別記事にまとめています。ご参考にしてください。
最後に
UI/UXコースは、テックアカデミーのコースの中でもかなりおすすめのコースです。
プログラミングが苦手な人は、WEBマーケティングスキルをガッチリ身につけることで、エンジニア以上に稼ぐことも可能ですよ。
WEBデザイナーからのステップアップに、テックアカデミーのUI/UXコースを上手に利用して、稼げるWEBクリエイターになりましょう!